آموزش افزودن css سفارشی به وردپرس
بعضی اوقات شما نیاز پیدا میکنید تا یک استایل سفارشی را به عنوان css درون وردپرس خود قرار دهید ، اما نمیدانید چطور این کار را انجام دهید . با ما همراه باشید تا بهتون آموزش افزودن css سفارشی به وردپرس رو در ادامه مطلب بدیماگر شما با استفاده از دسترسی اف تی پی میخواهید این کار رو انجام بدید ممکنه کمی برای شما دردسر ساز بشه این موضوع . ولی ما یه راه بهتر به شما پیشنهاد میکنیم :توی این آموزش شما یاد میگیرد که چگونه بدون اینکه هیچ فایل از قالبتون رو دستکاری کنید ، یک سی اس اس سفارشی به قالبتون اضافه کنید .اولین کار این هست که شما افزونه Simple Custom CSS رو نصب و فعال کنید ، سپس یک گزینه به مدیریت سایتتون اضافه میشه که با استفاده از اون میتونید css سفارشی خودتون رو بسازید و به سایت اضافه کنید .فقط فراموش نکنید که در آخر کار دکمه ی Update custom css رو فشار دهید .
استفاده از افزونه سی اس اس سفارشی یا افزودن کد در سی اس اس قالب ؟
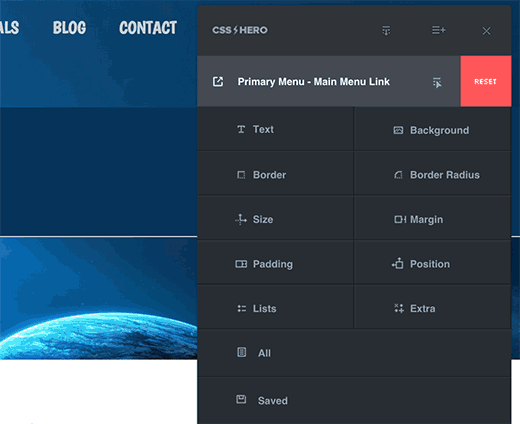
افزودن کد سی اس اس درون استایل قالبتون زیاد توصیه نمیشود ، به خاطر اینکه ممکنه کد ها بعدا به مشکلی بر بخورد و نتونید کد های اصلی رو از کد های جدید تشخیص بدهید . در این مورد تصیه میشه یک قالب بعنوان فرزند در قالب اصلی اضافه کنید. یک راه دیگر که خیلی موثر هست برای افزودن سی اس اس سفارشی استفاده از افزونه CSS Hero است که به شما به صورت خیلی شگفت انگیز امکان ویرایش هر چیزی توی سایتتون بدون اینکه حتی یک خط کدنویسی کنید رو میده .

امیدواریم که توی این آموزش افزودن css سفارشی به وردپرس در آی وحید توانسته باشیم به شما در حل مشکلاتتون در وردپرس کمک کرده باشیم .
















