با سلام خدمت کاربران عزیز . امروز برای شما آموزش رفع خطاهای پیج اسپید در آنالیز سایت را آماده کرده ایم . همانگونه که مستحضرید سایت های مختلفی هستند که آنالیز سرعت سایت شما را انجام میدهند . یکی از این سایت ها GTmetrix میباشد . پس از وارد کردن آدرس سایت خود جی تی متریکس از ابتدای بارگزاری سایتتان آن را آنالیز و نمره ای از لحاظ فنی به سایت شما میدهد . این نمره دارای دو بخش بوده و به PageSpeed و YSlow تقسیم میشود . Pagespeed سیستمی مربوط به گوگل و Yslow نیز مربوط به یاهو میباشد . این دو از مهمترین و معروف ترین سیستم های آنالیز سایت میباشند . در این مقاله میخواهیم به آموزش رفع خطاهای پیج اسپید در آنالیز سایت توسط جی تی متریکس بپردازیم .
آموزش رفع خطاهای پیج اسپید در آنالیز سایت GTmetrix
برای ابتدای کار کافی است وارد سایت جی تی متریکس شده و آدرس سایت خود را وارد کنید . ما هم برای این آموزش آدرس یک سایت را به صورت نمونه برای شما وارد کرده ایم . پس از آن این سایت شروع به آغاز عملیات خواهد کرد . آنالیز شما از زمانی که اولین بایت مربوط به صفحه و سایت شما توسط این سرویس دهنده دریافت شد ، آغاز خواهد شد . پس از آن نمره ای به شما نشان داده خواهد شد . که البته بهتر است بگوییم دو نمره عددی به همراه Grade حرفی آن .
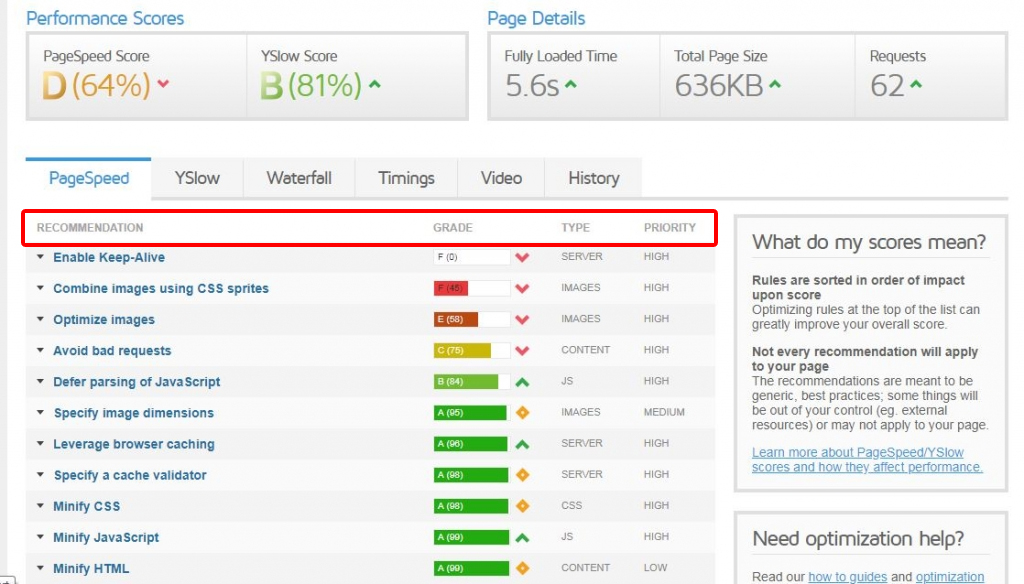
البته گزینه های موجود که لیست شده است بیشتر از مواردی است که در بالا آمده است اما میتوان گفت در ادامه صفحه نیز به همین صورت است . جدولی که در آن آمار به صورت دقیق و تفکیک شده نمایش داده میشود دارای 4 قسمت میباشد که توضیح هر کدام در ادامه گفته شده است :
معرفی سرتیتر های سایت Gtmetrix :
- Recommendation : نام لیست مواردی که با جی تی متریکس و البته توسط پیج اسپید بررسی شده در این قسمت نمایش داده میشود .
- Grade : نمره ای است که هر مورد از آنالیز دریافت کرده است . کمترین مقدار صفر و بیشترین مقدار نیز 100 میباشد . همچنین ترتیب لیست شدن این موارد به صورت صعودی از مقدار 0 تا 100 میباشد . همچنین در کنار این قسمت شکلی مشاهده میشود . در صورتی که به صورت فلش سبز رو به بالا باشد یعنی بهینه است . در صورتی که به صورت لوزی توخالی زرد رنگ باشد یعنی در حد معمول و وسط قرار دارد و همچنین اگر فلش قرمز رو به پایین باشد یعنی کمتر از حد انتظار است .
- Type : این بخش میتواند کمک زیادی به شما کند که بدانید مشکلتان در چه قسمتی است . انواع مختلف این لیست به صورت Server , Css , JS , Content میباشد . در صورتی که ایرادی از شما گرفته شده و نوع آن دارای مقدار سرور است میتوانید بفهمید که مشکل از ناحیه سرور است و به مسئول هاست و سرور خود اطلاع دهید تا آن را بررسی کند . البته تمامی مواردی که شما به مسئول سرور میگویید ممکن است قابل انجام نباشد ، در مواردی که تنها سایت خودتان بر روی سرور است میتوانید این کار را انجام دهید . در غیر اینصورت به دلیل اینکه با درست شدن نمره سایت شما ، مشکلی برای سایت دیگری به وجود بیاید ، ممکن است مسئول هاست شما درخواست شما را قبول نکند .
- Priority : اولویت مورد ذکر شده در اینجا نشان داده خواهد شد . این اولویت به سه دسته High و Low و Medium تقسیم میشود .
برخی از گزارش ها و خطاهای سایت GTmetrix :
خب درباره ستون های مختلف جدول نتایج آنالیز برای شما توضیح دادیم . حال به سراغ توضیح موارد لیست شده میپردازیم :
Enable Keep-Alive : با باز کردن این گزینه لینک هایی از فایل هایی که از سایت شما به آن ایراد گرفته شده را نمایش میدهد . این خطا بیشتر سمت سروری است و کمتر مربوط به سیستم سایت شما میباشد . این مورد مربوط به ارسال و دریافت چندین درخواست از طریق کانکشن های http و tcp میباشد . در صورتی که شما دسترسی به سرور اصلی داشته باشید و بتوانید فایل httpd.conf (البته وب سرور شما آپاچی باشد ) را ویرایش کنید میتوانید مقدار زیر را در آن قرار دهید .
KeepAlive On
با این کار مشکل شما تقریبا حل خواهد شد . اما اگر هاست اشتراکی استفاده میکنید و دسترسی برای انجام چنین کاری ندارید احتمالا باید با همین مقدار فعلی بسازید و یا به مدیر سرور خود جهت انجام این کار درخواست ارسال کنید . البته لازم به ذکر است برخی افراد کدی مشابه کد زیر را درون فایل htaccess قرار میدهند که البته برخلاف تصویر تاثیر چندانی در حل مشکل ندارد . اما میتوانید کمی نمره شما را بالاتر ببرد !
Header set Connection keep-alive
Combine images using CSS sprites : این بخش بیشتر مربوط به تصاویر و البته طراح قالب شما میشود . اگر بخواهیم به صورت کلی توضیح دهیم باید اینگونه بگوییم که ، برای دریافت هر تصویر باید یک درخواست به سمت سرور ارسال گردد . در صورتی که سایت شما کم بازدید باشد ممکن است این مورد مشکلی برای شما ایجاد نکند ، اما در صورتی که دارای یک سایت پربازدید هستید این بخش اثر زیادی در سرعت سایت شما خواهد داشت . احتمالا دیده اید در برخی سایت ها یک فایل png وجود دارد که تمامی آیکون های سایت در آن قرار دارد . این کار باعث میشود تمامی درخواست های مربوط به این آیکون ها که ممکن است تعداد زیادی هم داشته باشند به یک عدد کاهش یابد ! فقط کافیست کمی با کدهای css کار کرده باشید . میتوانید ابزارهای آنلاین و ساده را استفاده کنید ، اما اگر میخواهید دست شما بازتر باشد و به صورت پیشرفته کار کنید میتوانید از فتوشاپ برای این مورد استفاده کنید .
Optimize images : این بخش کاملا مربوط به تصاویر سایت و البته طراح گرافیکی تصاویر شما میباشد . هر تصویر (به عنوان مثال تصاویر درون مطالب یا صفحه اصلی ) دارای حجم منحصر به فرد خود میباشند . اگر تصاویر موجود درون صفحه شما زیاد باشند باعث میشود سرعت بارگزاری سایت شما خیلی کند و زمان آن طولانی تر شود . برای رفع این مشکل و داشتن تصاویر بهینه تر میتوانید از نرم افزارهای کاهش حجم تصویر استفاده کنید (البته نرم افزارهایی که کیفیت تصویر شما را خراب نمیکنند ) . یکی از این نرم افزار ها Advance Jpeg Compressor میباشد .
Avoid bad requests : برخی اوقات لینک مربوط به فایل های درون سایت (تصاویر و یا سی اس اس و جاوا اسکریپت ) با خطای 404 همراه میشد . به صورتی میتوان نام آن را لینک خراب نامید . با کلیک بر روی نام این گزینه (البته در صورتی که مقدار نمره آن 100 نباشد ، یعنی لینک خرابی داشته باشد ) لینک های موجود در سایت که پاسخ به درخواست آنها با جواب 404 یا 410 همراه است را به شما نشان میدهد که میتوانید آنها را اصلاح کنید .
Defer parsing of JavaScript : این خطا معمولا مربوط به خواندن فایل های جاوا اسکریپت ، در زمان بارگزاری سایت میباشد . در صورتی که از سیستم مدیریت محتوای وردپرس استفاده میکنید میتوانید از افزونه Async Javascript به صورت رایگان درون سایت خود استفاده کنید تا مشکل رفع شود .
Specify image dimensions : مشخص کردن ابعاد تصاویر باعث میشود سرعت بارگزاری صفحات شما بیشتر شود . در صورتی که این ابعاد را در فایل css قالب خود تنظیم کرده باشید ، دیگر نگرانی از بابت این مورد نخواهید داشت .
Leverage browser caching : یکی دیگر از موارد درون لیست که مربوط به سمت سرور میشود همین گزینه است . در واقع این مورد به مرورگر شما میگوید فایل های دریافت شده از سایت تا چه زمانی قابل استفاده مجدد خواهد بود . این کار به سرعت بارگزاری هر چه بهتر و بیشتر وبسایت شما کمک خواهد کرد . برای حل این مشکل میتوانید از کد زیر درون htaccess در ریشه سایت خود استفاده کنید :
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" # Others ExpiresByType application/pdf "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" </IfModule>
Specify a cache validator : هر فایل ایستا درون سایت شما باید دارای ETAg در هدر ارسالی سایت و یا اینکه Last-Modified باشد . اگر سایت شما نیز در این مورد خطایی میدهد میتوانید از کدهای زیر در htaccess سایت خود استفاده کنید :
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 year"
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(bmp|css|flv|gif|ico|jpg|jpeg|js|pdf|png|svg|swf|tif|tiff)$">
Header set Last-Modified "Mon, 31 Aug 2009 00:00:00 GMT"
</FilesMatch>
</IfModule>
در کد بالا به جای مقدار روبه روی Header set Last-Modified تاریخ آن را میتوانید تغییر بدهید .
Minify CSS و Minify JavaScript و Minify HTML : ما این سه مورد را در کنار هم نوشتیم . اما در اصل در سایت جی تی متریکس این سه مقدار از هم جدا هستند . این گزینه مربوط به کم کردن و فشرده کردن کد های اچ تی ام ال و البته یکی کردن فایل css و یکی کردن فایل های js میباشد . برای وردپرس افزونه های متعددی چه به صورت رایگان و چه تجاری وجود دارد که یکی از افزونه های رایگان در این زمینه Fast Velocity Minify میباشد . شما میتوانید این افزونه را دانلود و بر روی سایت خود نصب و پس از آن نتیجه را مشاهده کنید . البته به این مورد توجه کنید که یکی کردن فایل های جاوا اسکریپت و حتی سی اس اس در برخی اوقات به دلیل تداخل ممکن است باعث خرابی ظاهر سایت و عملکرد سایتتان شود . به همین دلیل در مورد این سه گزینه باید پس از تست و اطمینان از صحت عملکرد سایت آن را انجام دهید .
Enable gzip compression : این مورد نیز مربوط به سمت سرور میشود . در اکثر سرور ها gzip فعال است . این قابلیت باعث میشود تا عملیات فشرده سازی سایت سمت سرور نیز صورت گیرد و به کم شدن حجم سایت در مرورگر کاربر نیز کمک کند . در صورتی که وب سرور شما آپاچی است ، شما میتوانید کد زیر را به htaccess سایت خود اضافه کنید :
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
پس از افزودن این کد مجددا سایت خود را در جی تی متریکس آنالیز کنید تا تغییرات در نتیجه را مشاهده کنید .
Inline small CSS و Inline small JavaScript : این دو مورد را نیز هم به دلیل تشابه موجود در توضیح و راه حل در کنار هم نوشتیم . در توضیحات جی تی متریکس گفته شده که بهتر است فایل های سی اس اس و جاوا اسکریپتی که دارای خط کد کمتری هستند و در اصطلاح کوچک تر هستند ، درون همان صفحه به صورت کد های style و script نوشته شوند . با این کار دیگر درخواست اضافی ارسال نمیشود و سایت شما نیز سرعت مناسبی در لود خواهد داشت .
Minimize redirects : در حالت معمول و اکثر سایت ها این مورد روی 100 درصد است . اما اگر دیدید مقدار این مورد کمتر از 100 میباشد به دلیل وجود ریدایرکت در سایت شما میباشد . سعی کنید ریدایرکت درون سایت خود را کمتر کنید تا نمره شما هر چه بیشتر بالا برود .
Avoid CSS @import : سعی کنید از ایمپورت کردن فایل سی اس اس درون فایلی دیگر خودداری کنید . در غیر اینصورت این انتظار را نداشته باشید که جی تی متریکس نمره ای از شما در این مورد کم نکند .
شاید در گزارش و بررسی سایت شما خطاهای دیگری وجود داشته باشد ، برای ما از طیق نظرات ارسال کنید تا با هم به بررسی آنها بپردازیم .
امیدوارم که از مقاله آموزش رفع خطاهای پیج اسپید استفاده کافی برده باشید . خوشحال میشویم نظر خود را درباره مطالب موجود در سایت اعلام کنید تا بتوانیم در هر چه بهتر شدن روند سایت تلاش کنیم .