گام سوم در طراحی حرفه ای سایت : طراحی نقشه سایت !
در نوشته های قبلی درباره گام اول و دوم طراحی حرفه ای سایت یعنی شناسایی هدف سایت و انتخاب دامنه سایت با شما صحبت کردیم و حالا می خواهیم به سراغ گام سوم در طراحی حرفه ای سایت برویم. مشخص کردن نقشه سایت، گام سوم در طراحی حرفه ای سایت است که در این نوشته از سایت آی وحید، با آن بیشتر آشنا خواهید شد.
داشتن نقشه سایت، یکی از موضوعات اساسی در وب سایتهای حرفه ای است که در این نوشته، اطلاعات بیشتری درباره آن به دست می آورید. از شما می خواهیم تا انتهای این نوشته همراه ما باشید.

چرا یک وب سایت حرفه ای باید نقشه سایت داشته باشد؟
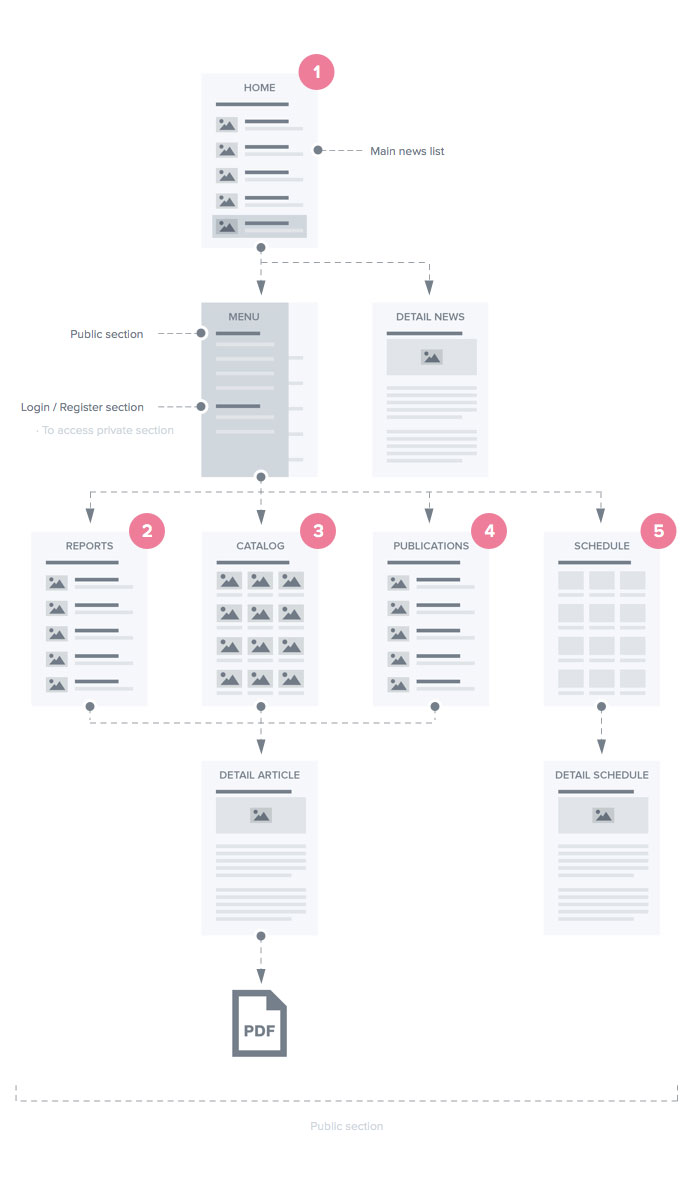
نقشه سایت، پایه و اساس طراحی حرفه ای وب سایت است که ارتباط بین صفحات سایت و عناصر محتوا را نشان می دهد. با کمک نقشه سایت، می توان خیلی واضح به معماری سایت پی برد.
راه اندازی سایت بدون داشتن نقشه سایت، مانند ساخت خانه بدون نقشه است! در این صورت، معمار نمی داند که باید خانه را به چه شکلی دربیاورد و چه نکاتی را رعایت کند. مشخص است که بدون داشتن نقشه، نمی توان به نتیجه خوبی دست پیدا کرد.
یکی دیگر از کارهای ضروری در طراحی سایت این است که طراح سایت، طرح کلی سایت را روی کاغذ بکشد و مشخص کند که هر عنصر سایت باید در کدام قسمت قرار داشته باشد. در مرحله بعد، طراح سایت از روی طرح کشیده شده روی کاغذ، شروع به طراحی بخش های مختلف سایت می کند.
وقتی طراح سایت، قاب سایت را روی کاغذ می کشد، بهتر می تواند از نظر طراحی بصری آن را بررسی کند و نقاط ضعف سایت را برطرف کند.
نقشه سایت، مشخص می کند که شکل ظاهری سایت در نهایت به چه صورتی در می آید و چه بخشهایی دارد. بسیاری از طراحان سایت از ابزارهای نظیر « Balsamiq » و « Webflow » برای طراحی قاب سایت خود استفاده می کنند؛ اما اگر حوصله و مهارت کار با این ابزارها را ندارید، می توانید از کاغذ و مداد برای کشیدن نقشه سایت استفاده کنید. با استفاده از کاغذ و مداد یا خودکار، شما می توانید خیلی سریع نقشه سایت را بکشید. این کار باعث صرفه جویی در زمان و انرژی شما می شود و میزان سردرگمی در هنگام طراحی سایت را بسیار کاهش می دهد.

معرفی ابزارهای کاربردی برای کشیدن نقشه و قاب سایت
اگر می خواهید نقشه سایت را قبل از شروع طراحی آن بکشید، از یکی از 9 ابزار زیر استفاده کنید:
- کاغذ و مداد یا خودکار
- نرم افزار Balsamiq
- نرم افزار Webflow
- نرم افزار Moqups
- نرم افزار Sketch
- برنامه Axure
- برنامه Slickplan
- نرم افزار Writemaps
- برنامه Mindnode
با استفاده از این ابزارها، شما می توانید نقشه سایت را به آسانی بکشید و از این نقشه، برای طراحی دقیق و حرفه ای سایت استفاده کنید.
با گام سوم در طراحی حرفه ای سایت آشنا شدید و دانستید که کشیدن نقشه سایت تا چه اندازه مهم است و در طراحی دقیق سایت تاثیر می گذارد. از اینکه تا انتهای این نوشته با آی وحید همراه بودید، از شما بسیار متشکریم.
در مقالات بعدی، با دیگر گامهای مهم برای طراحی حرفه ای سایت آشنا خواهید شد و می توانید وب سایتی حرفه ای و زیبا طراحی کنید.


















