امروز مطلب بهینه سازی وردپرس پس از بررسی تست سرعت رو براتون آماده کردیم . در مطالب قبلی در مورد بررسی سرعت سایت وردپرسی صحبت کردیم و اکنون میخواهیم درباره موارد بعد از تست سرعت و شروع عملیات بهینه سازی وردپرس پس از بررسی تست سرعت برای شما توضیح دهیم .
بهینه سازی وردپرس پس از بررسی تست سرعت
9 سایت در مورد بررسی سرعت سایت وردپرسی به شما معرفی کردیم . علاوه بر آنها امروز درباره یک سرویس دیگر به نام Google Lighthouse نیز صحبت میکنیم که زیر مجموعه گوگل میباشد . این سرویس ابزاری زنده برای مرورگر شما میباشد که در سمت راست مرورگر شما قابل مشاهده میباشد .
https://developers.google.com/web/tools/lighthouse

شما در تصویر بالا در قسمت اندازه گیری زمانی چندین زمان مختلف رو مشاهده میکنید و اون هم به این دلیل است که افزونه سایت شما رو بر اساس چندین دستگاه بررسی میکند . اگر توجه کنید سمت راست کمترین سرعت اینترنتی میباشد که تست شده است .
قبل از این سرویس ، سرویس پیج اسپید گوگل به ما چندین راهکارهای بهبود سرعتی نمایش میداد . این سرویس به شما اجازه میداد که فایل های بهینه و کم حجم شده CSS, JS رو دانلود کنید . اگر شما از وردپرس استفاده میکنید ممکنه براتون سخت باشه که فایل بهینه شده رو با فایل اصلی آن جایگزین کنید که باید در این مورد بگم برای وردپرس افزونه وجود دارد 🙂 .
بهینه سازی سرعت سایت وردپرسی با افزونه
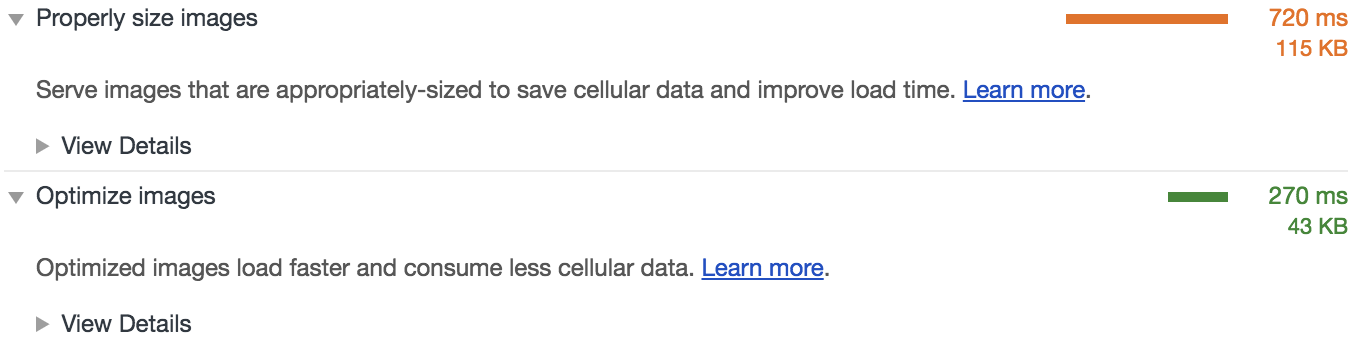
شما این کار رو میتونید با افزونه های مختلفی انجام بدید . افزونه هایی هستند که تصاویر سایت شما رو بهینه میکنند . حال بعضی از آنها دارای API و وبسرویس هستند و به سرور خودشان وصل میشوند . بعضی دیگر نیز از طریق سایت خودتان این کار را انجام میدهند . یکی از کارهایی که باید برای بهینه سازی انجام دهید همانطور که گفته شد بهینه سازی تصاویر است . ممکن است سرعت سایت خودتون رو در یکی از سرویس ها بررسی کنید و به شما پیشنهاد نسخه بهینه سازی شده بدهد . مانند :

تصاویر معمولا بخش بزرگی از بهینه سازی سرعت رو بر عهده دارند . هر چه حجم تصاویر بالا باشد زمان لود کامل سایت افزایش می یابد . شما میتونید تنظیمات وردپرس رو دستکاری کنید و اندازه و ابعاد تصاویر آپلودی رو تغییر بدهید تا حجم آنها هم نسبت به ابعادشون کمتر بشه .
![]()
افزونه های بهینه سازی تصاویر
افزونه های مختلف و متعددی در این زمینه وجود دارد . اگر ما بخواهیم سه تا از این افزونه هارو نام ببریم ، به افزونه های زیر اشاره میکنیم :
شما باید با افزونه ها کار کنید و ببینید کدام نسبت به سایر افزونه ها کارایی و عملکرد بهتری دارد . مورد بعدی که در بهینه سازی سرعت سایت اثر دارد ، کش کردن سایت شما میباشد . عملیات کش کردن باعث میشود سایت در لود شدن میزان زمان کمتری صرف کند . یکی از افزونه هایی که در این مورد کاربرد دارد و بسیار پرطرفدار میباشد WP Super Cache میباشد که شما میتوانید تنظیم کنید عملیات کش کردن در سایتتان فعال باشد و یا غیر فعال .
افزونه های دیگری نیز به عنوان جایگزین وجود دارد ، مانند افزونه WP Fastest Cache که بالای 600 هزار نصب فعال میباشد و یکی از محبوب ترین ها در زمینه کش کردن سایت شما میباشد .
در زمینه فشرده سازی میتوانید عملیات زیادی برای بهینه سازی سرعت سایت خود انجام دهید مانند :
- کم کردن تعداد فایل های CSS
- کم کردن تعداد فایل های جاوا اسکریپت
- کم کردن فایل Html و یا
- فعال کردن قابلیت فشرده سازی GZIP
افزونه هایی هستند که عملیات فشرده سازی نیز انجام میدهند ، مانند WP Rocket و یا سایر افزونه های دیگر که با استفاده از آنها میتوانید سایت خود را فشرده کنید .
همچنین میتوانید از CDN استفاده کنید که یکی از راه های کاهش زمان لود سایت میباشد که البته در مورد آن نیز قبلا صحبت کرده ایم .راه های بسیار دیگری هم وجود دارد که سعی کردیم به تعدادی از آنها بپردازیم . شما میتوانید با بررسی دقیقتر سایت خود را بهینه کنید و سرعت لود صفحات خود را 2 برابر کنید . امیدواریم که از این مطلب نیز استفاده کافی برده باشید .















