امروز آموزش تغییر استایل قسمت نظرات وردپرس را برای شما عزیزان آماده کرده ایم . با این آموزش شما میتوانید فرم ارسال نظر خود را در پایین هر مطلب زیباتر طراحی کنید . اگر دوست دارید نظرات سایت خودتان را جذاب تر کنید لطفا تا انتها با ما همراه باشید .
آموزش تغییر استایل قسمت نظرات وردپرس
قبل از اینکه شروع به آموزش کنیم ، باید کمی در مورد قالب های وردپرس با شما صحبت کنیم . همان طور که میدانید قالب وردپرس شامل چندین نوع فایل php , Css و جاوا اسکریپت میباشد . هر فایل css وظیفه استایل دهی به قسمتی از سایت شما را بر عهده دارد . شما در صورتی که بخواهید قسمتی از استایل ظاهری سایت خود را ویرایش ، سفارشی سازی و یا بازنویسی کنید میتوانید از طریق فایل های css این کار را انجام دهید . درون فایل های قالب وردپرس فایلی به نام comment.php وجود دارد که در صورتی که بخواهید قالب فایل نظرات را در جای دیگری در نوشته های خود فراخوانی کنید این کار را با استفاده از کد زیر میتوانید انجام دهید .
<?php comment_form(); ?>لیست عناصر استایل نظرات به صورت پیشفرض جزو مقادیر زیر میباشد که میتوانید مقادیر را تغییر دهید :
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submitخب در ابتدای کار میخواهیم فیلدی که فعال بود را برجسته و به صورت نمایان نشان دهد . برای اینکار میتوانیم از کد زیر استفاده کنیم :
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
}
/* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
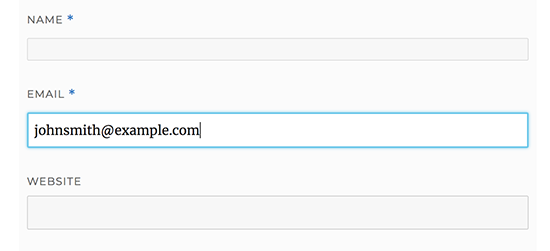
}نتیجه تغییر کد بالا تصویر زیر خواهد شد .

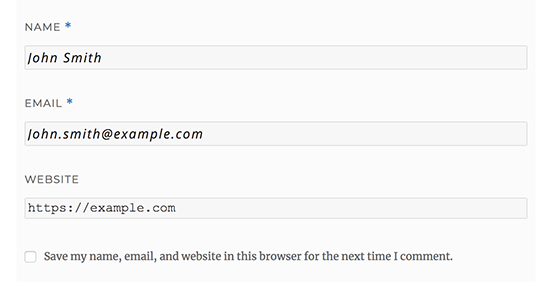
با استفاده از کلاس های زیر در فایل Style.css شما میتوانید خصوصیات محتواهای درون فیلدهای متنی را تغییر دهید ، مانند فونت و اندازه آنها :
توجه کنید که این یک کد نمونه است و مقادیر میتواند توسط شما سفارشی سازی شوند . فقط نباید کلاس های اصلی آن را ویرایش کنید تا به مشکل برنخورید !
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
علاوه بر این تغییرات این امکان وجود دارد که شما به دکمه ثبت نظرات جلوه زیباتری از لحاظ گرافیکی ببخشید . این کار باعث زیبا شدن فرم نظرات شما خواهد شد . برای انجام این کار میتوانید از کد زیر کمک بگیرید :
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}
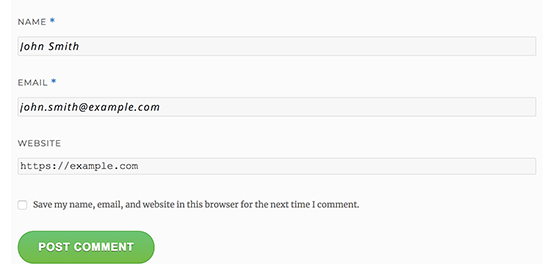
نتیجه این کدها را میتوانید در تصویر زیر مشاهده کنید :

افزودن لاگین از طریق شبکه های اجتماعی
ممکنه با خودتون بگید که این جور فرم نظرات کاربرد کمتری دارد و شاید یوزر بخواهد از طریق لاگین با حساب شبکه های اجتماعی بتواند نظر خود را ثبت کند . برای این کار میتوانید از افزونه های موجود در این زمینه استفاده کنید . یکی از این افزونه ها را می توانید در مقاله مافوق اجتماعی کننده سایت وردپرس شما و یا مقاله بهترین افزونه های فیسبوک و یا آموزش ورود با حساب گوگل به وردپرس استفاده کنید . پس از نصب میتوانید در قسمت تنظیمات این افزونه کد API مربوط به شبکه های اجتماعی را دریافت کرده و در محل مربوطه در صفحه تنظیمات افزونه قرار دهید و پس از آن فرم ثبت نظر شما به صورت زیر در خواهد آمد :

حذف فیلد وب سایت از فرم نظرات
شاید شما بخواهید که فیلد آدرس وب سایت را از فیلدهای موجود در فرم نظرات حذف کنید . برای اینکار میتوانید کد زیر را به فایل Functions.php قالب خود اضافه کنید :
function ivahid_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'ivahid_remove_comment_url');امکان مشترک شدن کاربران در نظرات
اگر بخواهید به کاربرانتان این امکان را بدهید که در صورت تمایل در هنگام ثبت نظر در نظرات آن مطلب مشترک شوند تا هر گاه دیدگاه جدیدی ثبت شد از آن مطلع شوند میتوانید افزونه Subscribe to Comments Reloaded را نصب و فعال کنید و پس از فعال سازی تنظیمات مربوط به افزونه را انجام دهید .
افزودن ویرایشگر حرفه ایی به فرم نظرات
اگر بخواهید امکاناتی مانند ضخیم کردن نوشته ، لینک دار کردن آن را به ویرایشگر ثبت نظرات کاربر اضافه کنید میتوانید از افزونه Basic Comment Quicktags استفاده کنید . با این کار فرم نظرات شما به صورت زیر نمایان خواهد شد .

امیدوارم که آموزش تغییر استایل قسمت نظرات وردپرس برای شما کاربردی بوده باشد . شما میتوانید تغییرات زیادی در فرم نظرات خود بدهید . این کار ها از طریق تغییرات در کدها و استفاده از افزونه ها امکان پذیر میباشد . خوشحال میشویم که نظرات خود را با ما در میان بگذارید .