سلام خدمت شما عزیزان . امروز قصد معرفی 2 افزونه ساخت صفحه برای گوتنبرگ را برای شما عزیزان داریم . گوتنبرگ ویرایشگر بلاکی وردپرس است که فعلا زیادی سر و صدا کرده است . ما در نوشته های قبلی زیاد در مورد گوتنبرگ صحبت کرده ایم . امروز هم میخواهیم دو تا از افزونه هایی که به عملکرد بهتر و جالب تر این ویرایشگر کمک میکند اشاره کنیم .
معرفی 2 افزونه ساخت صفحه برای گوتنبرگ
1- افزونه Caxton
این افزونه به شما کمک میکند ساختار و چیدمان صفحه و نوشته خود را در هر نوع ساختار مشبک و جدول مانند که خواستید طراحی کنید . پس از طراحی آن به راحتی میتوانید بلاک های ویرایشگر خود را به آن اضافه کنید . خوبی این افزونه این است که چیدمان طراحی و اضافه شده را به صورت واکنشگرا برای شما آماده میکند تا نگرانی از بابت نمایش آن در گوشی های هوشمند نداشته باشید .
برای نصب افزونه تنها کافیست در مخزن افزونه های سایت خود عبارت caxton را جستجو کنید و یا از طریق لینکی که در ابتدای نوشته به صفحه این افزونه داده ایم ، آن را دانلود و نصب کنید . پس از آن به صفحه نوشته خود رفته و در این مرحله شما با زبانه جدیدی به نام Caxton روبه رو خواهید شد .

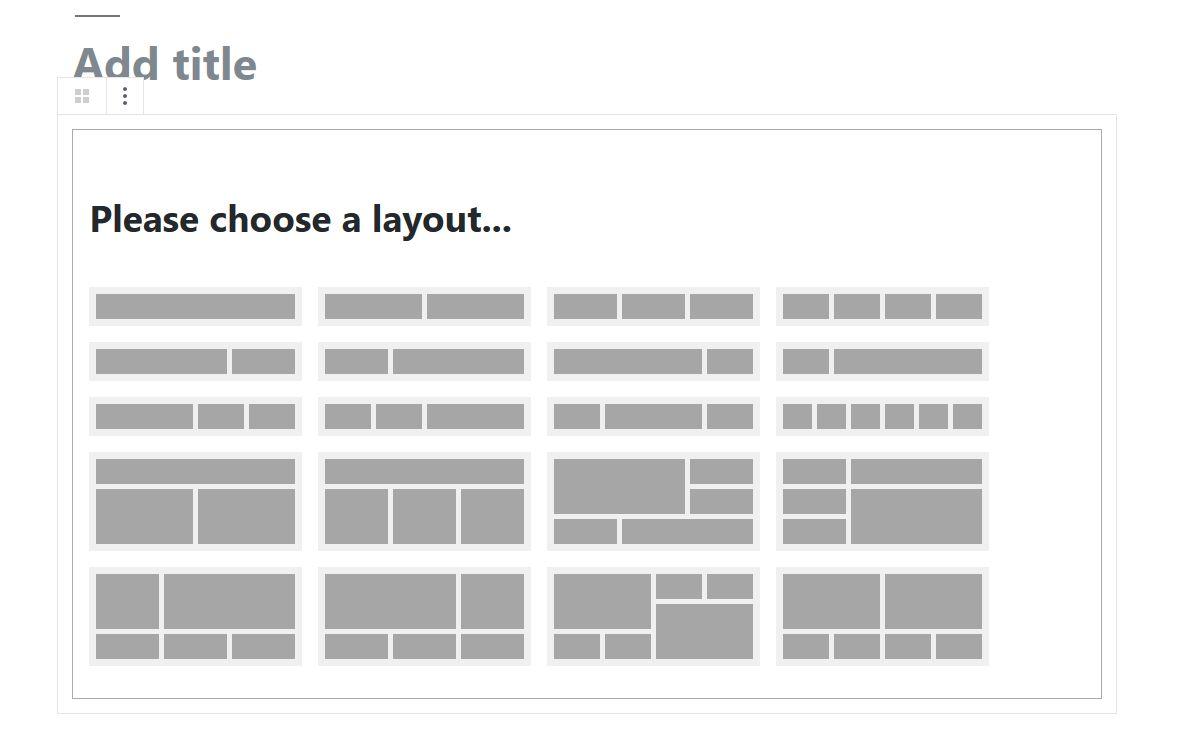
پس از آن شما میتوانید نوع چیدمان مطلب خود را انتخاب کنید .

همانطور که در تصویر بالا میبینید چیدمان های متفاوت و مختلفی برای انتخاب وجود دارد و بسته به نوع محتوای مد نظر شما میتواند این ساختار تغییر کند .
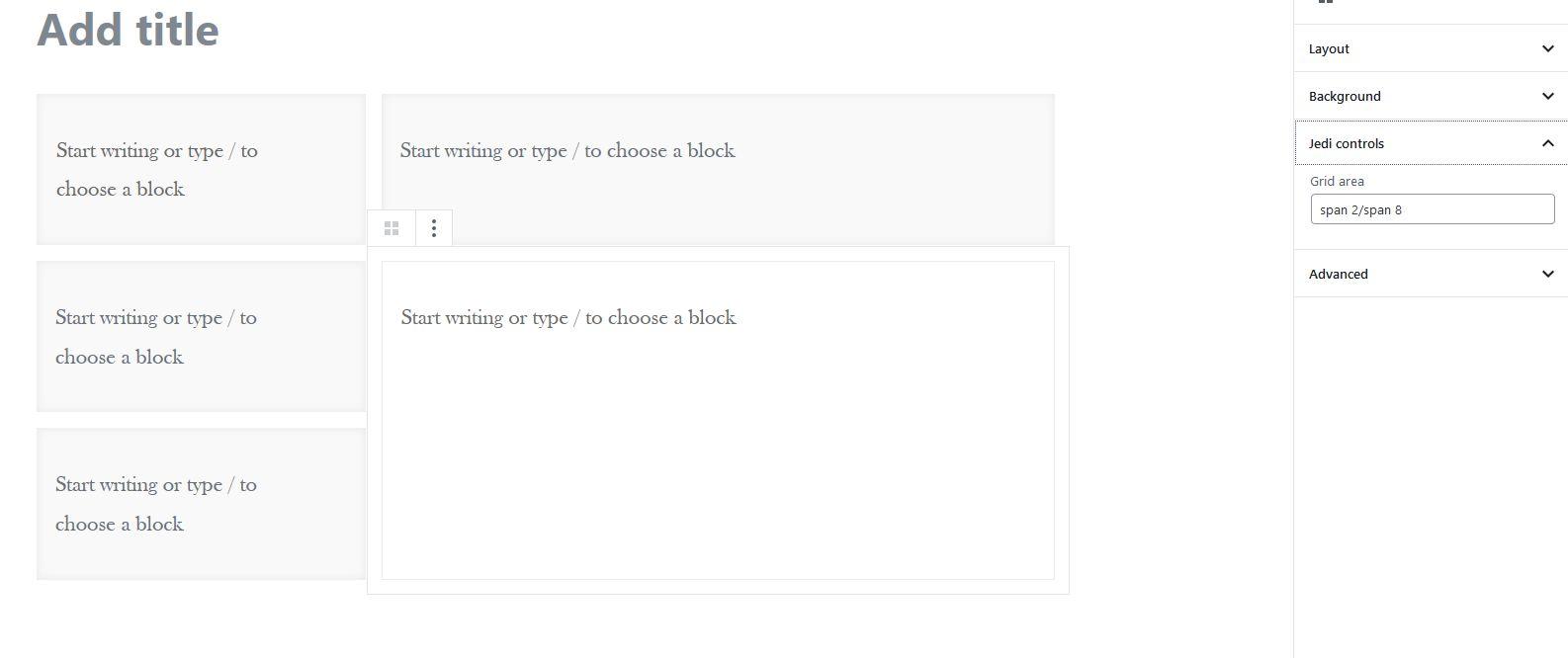
همچنبن این امکان را دارید که سی اس اس آن را با استفاده از تنظیمات مربوط به padding و سایر تنظیماتی که در پنل وجود دارد تغییر دهید . پنل کنترلی به نام Jedi در نوار کنار ویرایشگر وجود دارد که به شما امکان تنظیم مجدد و نرخ مربوط به چیدمان بخش های صفحه را به شما میدهد . زبانه Background به شما امکان انتخاب تصویری به عنوان پس زمینه صفحه تان را میدهد .

2- افزونه Kadence Blocks
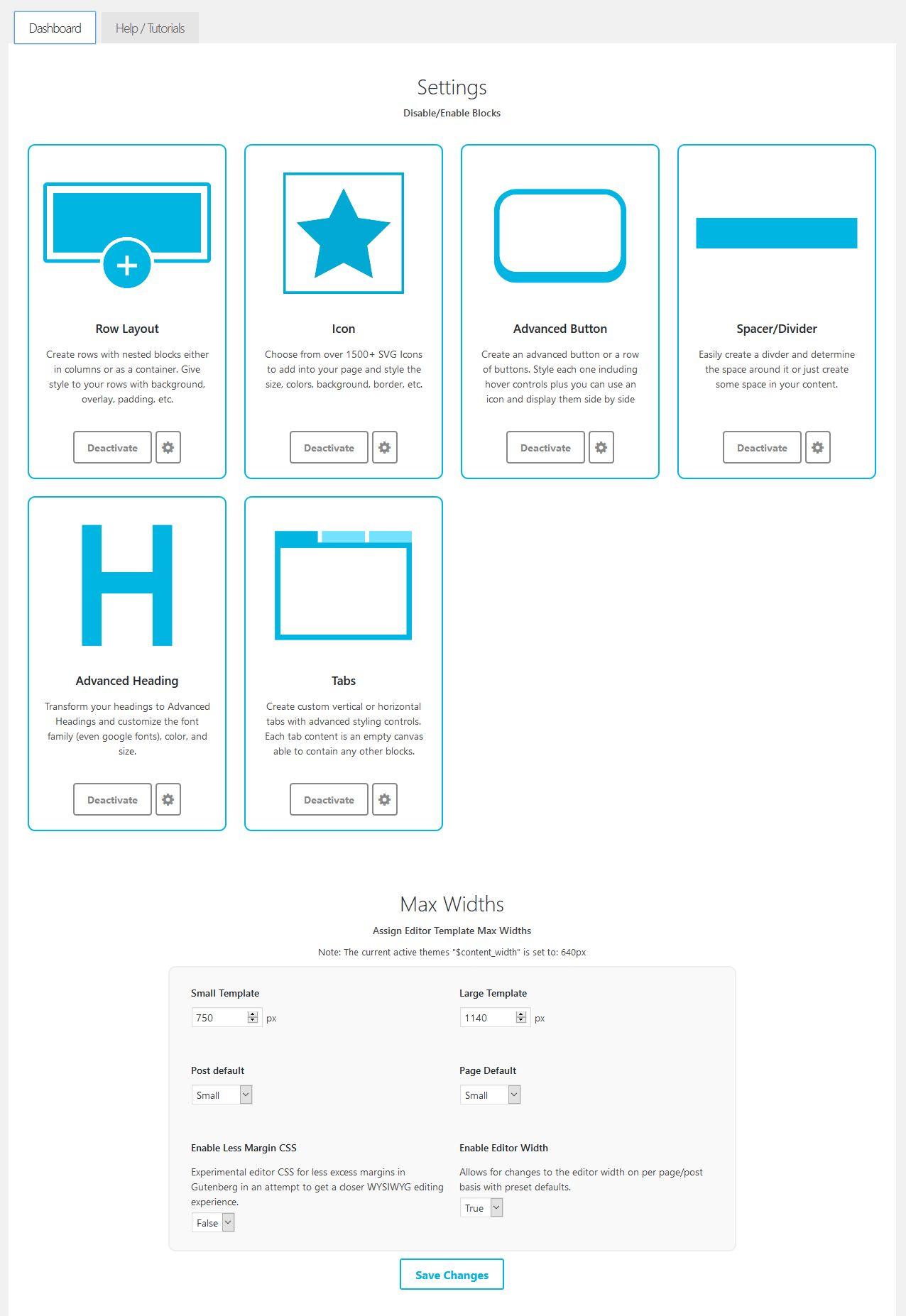
در صورتی که به دنبال جایگزین برای سازنده صفحه میباشید ، این افزونه گزینه مناسبی برای شما میباشد . پس از نصب در قسمت تنظیمات گزینه ای به نام Dashboard برای شما اضافه میشود که Kadence نامیده میشود . تمامی بلاک ها به صورت پیشفرض فعال هستند . اما شما در همین صفحه داشبورد میتوانید آنها را غیر فعال کنید . همچنین میتوانید حداکثر عرض مربوط به قالب خود را مشخص کنید که بلاک ها بر اساس آن ایجاد شوند .

پس از آن زمانی که شما میخواهید بلاک جدید اضافه کنید ، در ویرایشگر خود گزینه ای با نام افزونه Kadence مشاهده نمیکنید . اما بلاک هایی که از طریق همین افزونه فعال شده اند را رنگ آبی متمایز از سایر بلاک ها میباشند .

به عنوان مثال شما میتوانید گزینه Row Layout را انتخاب کنید و پس از آن صفحه ای مشابه زیر برای شما نمایان خواهد شد .

همچنین امکان ویرایش مشخصات و ویژگی های عناصر درون صفحه و css آن از طریق پنل نوار کنار صفحه وجود دارد . امیدوارم از این آموزش استفاده کافی ببرید . خوشحالیم که توانستیم یک روز دیگر با شما همراه باشیم . خوشحالی ما زمانی بیشتر میشود که نظرات گرم شما را در پایین مطلب و قسمت نظرات ببینیم .


















