با سلام خدمت شما کاربران گرامی . امروز آموزش نمایش آسان کد در بلاگ را برای شما عزیزان آماده کرده ایم . اگر شما از آن دسته افراد هستید که وبلاگتان در مورد طراحی سایت و بعضا همراه با نمایش کدهای برنامه نویسی میباشد ، احتمالا این آموزش مناسب شما خواهد بود . ما سعی کردیم در این آموزش طریقه افزودن کد و نمایش آن را در وردپرس های نسخه 5 به بعد ( دارای ویرایشگر پیشفرض گوتنبرگ ) به شما عزیزان در زبان ساده توضیح دهیم .
آموزش نمایش آسان کد در بلاگ
در این آموزش سه روش مختلف به شما توضیح داده خواهد شد :
- روش اول : نمایش کد با استفاده از ویرایشگر پیشفرض وردپرس
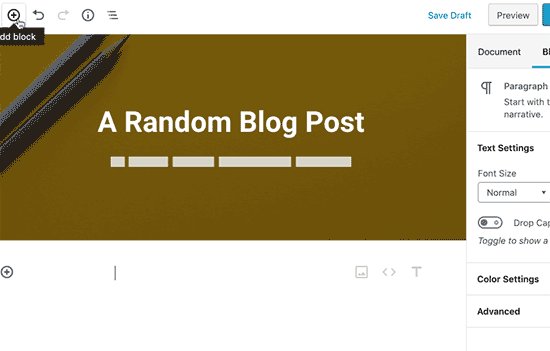
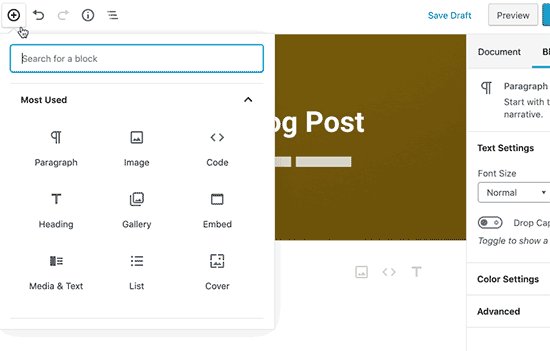
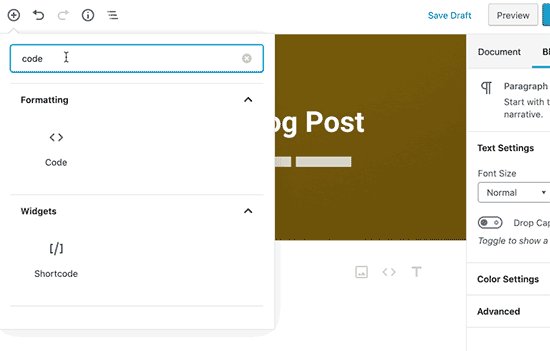
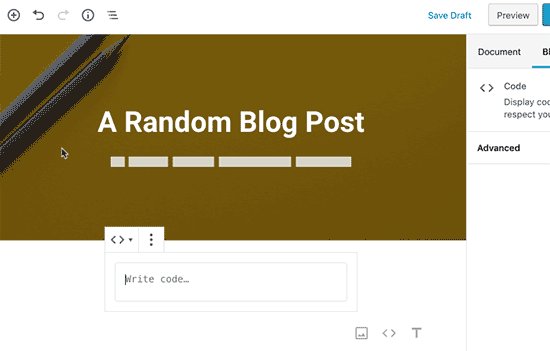
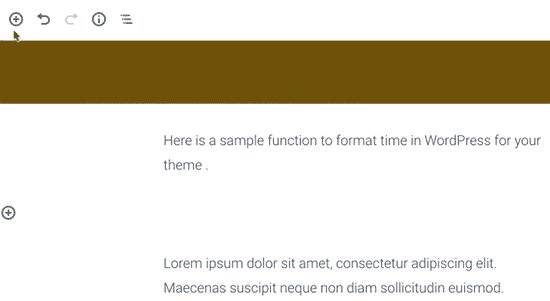
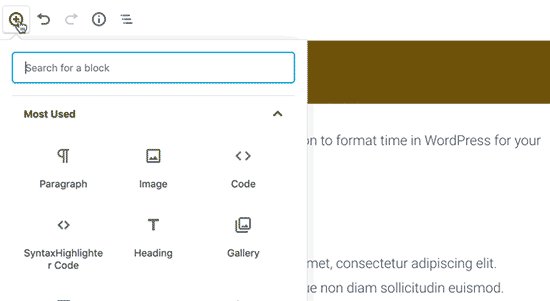
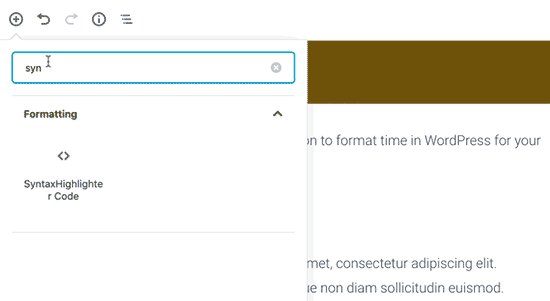
اولین روش و ساده ترین روش بدون استفاده از هیچگونه افزونه یا مورد جداگانه ویرایشگر پیشفرض وردپرس یعنی گوتنبرگ میباشد . برای انجام این کار تنها کافیست بر روی علامت + بالای ویرایشگر کلیک و در نهایت در بین بلاک ها عبارت Code را جستجو کنید . در تصویر متحرک زیر میتوانید مراحل انجام کار را مشاهده کنید .

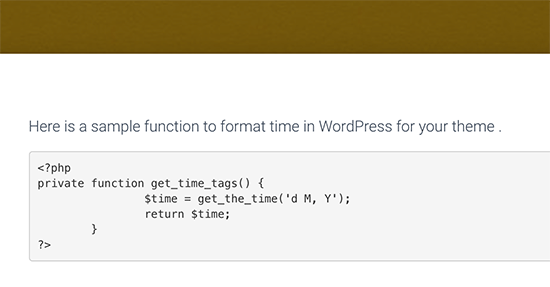
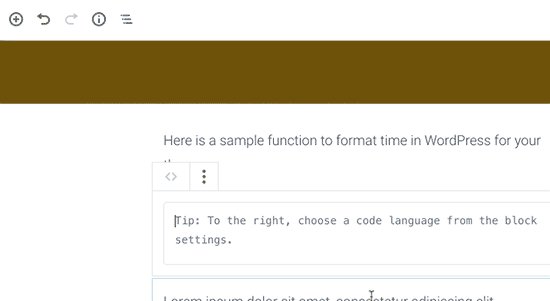
پس از انجام این کار بلاک مربوط به کد درون ویرایشگر شما اضافه شده و در نهایت کد مورد نظر خود را در آن قرار میدهید . پس از پایان کار نیز میتوانید خروجی را در نوشته خود مشاهده کنید .

- روش دوم : نمایش کدها با استفاده از افزونه
در روش شماره دو میخواهیم افزونه ای برای نمایش کدهای درون بلاگ به شما معرفی کنیم که امکانات و مزایای خوبی نسبت به ویرایشگر پیشفرض وردپرس دارد . بیایید بعضی از این مزایا را بررسی کنیم :
– امکان نمایش کد در تمامی زبان های برنامه نویسی
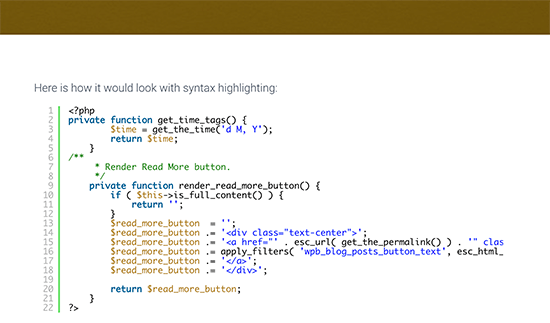
– نمایش کد ها به همراه هایلایت سینتکسی و شماره خطوط
– امکان خواندن آسان و کپی راحت توسط کاربران شما
اولین کاری که باید بکنید این است که افزونه SyntaxHighlighter Evolved را نصب و فعال کنید . پس از فعال سازی به نوشته و ویرایشگر خود رفته و در قسمت افزودن بلاک به دنبال بلاک SyntaxHighlighter Code بگردید و آن را به مطلب خود اضافه کنید .

در نوار سمت چپ ویرایشگر ( البته در وردپرس فارسی ، زیرا در وردپرس انگلیسی نوار سمت راست میباشد ) ، شما امکان اعمال تنظیمات مختلف بر روی این بلاک را نیز خواهید داشت . این تنظیمات شامل انتخاب نوع زبان برنامه نویسی ، نمایش شماره خطوط ، تنظیم شماره خط اول ، خطوط برجسته و امکان فعال سازی قابلیت کلیک بر روی لینک ها میباشد .

پس از آنکه تنظیمات مربوط به بلاک را نیز انجام دادید میتوانید نوشته خود را ذخیره و پیش نمایش آن را مشاهده کنید .

همچنین از قسمت تنظیمات وردپرس و گزینه ای با نام افزونه میتوانید تنظیمات اضافه تری برای افزونه از جمله اعمال تغییرات ظاهری و رنگ بندی و نوار ابزار و … انجام دهید .
- روش سوم : نمایش کد در وردپرس به صورت دستی
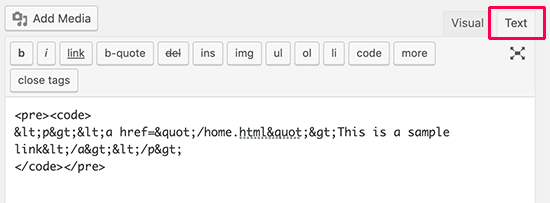
این روش مخصوص کسانی است که کمی در وردپرس پیشرفته تر هستند و البته بیشتر مطابق میل افرادی که از ویرایشگر کلاسیک استفاده میکنند . در بعضی مواقع این کار جواب نمیدهد اما در اکثر مواقع میتوانید از آن استفاده کنید . کافیست ویرایشگر خود را به حالت متنی تغییر داده و از تگ های <pre> و <code> استفاده کنید .

در نهایت نوشته را ذخیره کنید و خروجی را مشاهده کنید . خروجی چیزی مشابه کد تصویر زیر خواهد بود :

خیلی خوشحالیم که یک روز دیگر نیز در خدمت شما بودیم و توانستیم مطلب آموزشی برایتان آماده کنیم . امیدواریم از این آموزش استفاده کافی برده باشید . خوشحال میشویم نظرات خود را با ما در میان بگذارید .