بعضی اوقات صاحبان و طراحان وب سایت میخواهند یک فایل html استاتیک را درون سایت خود قرار دهند و دسترسی از طریق وردپرس به آن را ممکن کنند . این مقاله آموزش آپلود فایل html به وردپرس بدون خطای 404 میباشد و به شما کمک خواهد کرد تا بدون دریافت هیچگونه خطا یک فایل html را درون سایت وردپرسی خود قرار دهید .
آموزش آپلود فایل html به وردپرس بدون خطای 404
شاید برای خیلی از شما عزیزان این سئوال مطرح شده باشد که چرا ما باید یک فایل html را درون وردپرس خود آپلود کنیم . اصلا ما چه نیازی به html داریم !؟ همانطور که شما احتمالا میدانید وردپرس خودش فایل ها و محتوای آماده ای دارد که بر اساس قالب و بقیه کدهای سایت شما متغیر است ، همچنین افزونه های زیادی در وردپرس وجود دارد که با استفاده از قابلیت کشیدن و رها کردن به صورت گرافیکی و دیداری به شما این امکان را میدهد تا صفحات مختلف را با طرح های از پیش ساخته ایجاد کنید . این بدین معنی است که عملا شما نیازی به آپلود فایل HTML نخواهید داشت اما با این حال ، استفاده از یک فایل HTML به صورت استاتیک چیزی هست که خیلی از کاربران و طراحان سایت به آن نیاز دارند . از آنجایی که وردپرس با ساختار سئو پسندی ارائه شده است ممکن است شما پس از آپلود یک فایل html خطای 404 دریافت کنید .
آپلود فایل html درون وردپرس
قبل از آپلود فایل html شما باید پسوند آن را به PHP تغییر دهید .

پس از تغییر نام فایل باید تمام محتویات پوشه ای که html درون آن طراحی شده است ، اعم از فایل های سی اس اس ، تصویر ، جاوا اسکریپت و … را درون یک فایل فشرده قرار دهیم تا آماده آپلود درون هاست شود .

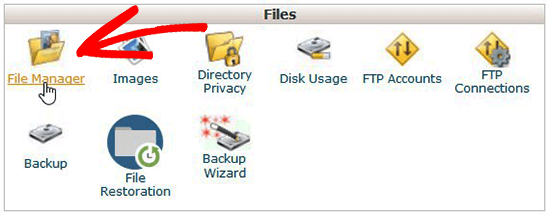
پس از فشرده کردن نوبت به آپلود آن درون هاست میرسد . اکثر کاربران امروزی از هاست های سی پنل و دایرکت ادمین استفاده میکنند که سهم سی پنل نسبت به دایرکت ادمین بیشتر است . پس از ورود به کنترل پنل سی پنل هاست خود از طریق گزینه File Manager اقدام به انجام این کار کنید .

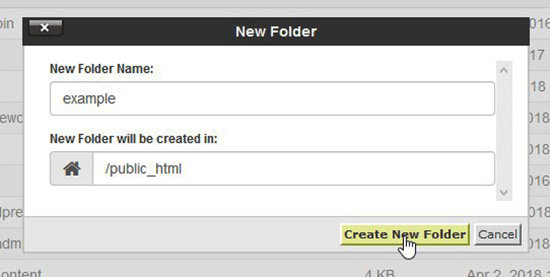
پس از باز شدن فایل منیجر درون پوشه Public_html یک پوشه جدید ساخته و نام آن را هر چیزی دوست داشتید و مد نظرتان بود قرار دهید .

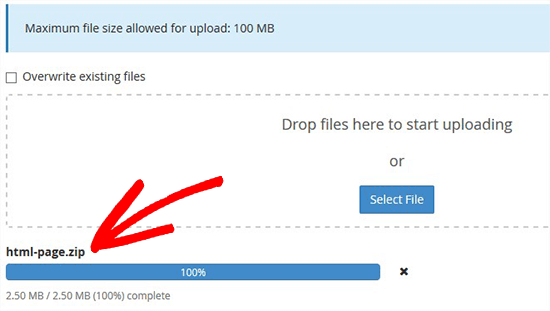
پس از ساخت پوشه جدید به درون این پوشه رفته و با کلیک بر روی دکمه Upload فایل مد نظر خودمان را آپلود خواهیم کرد .

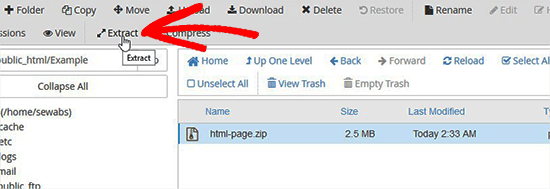
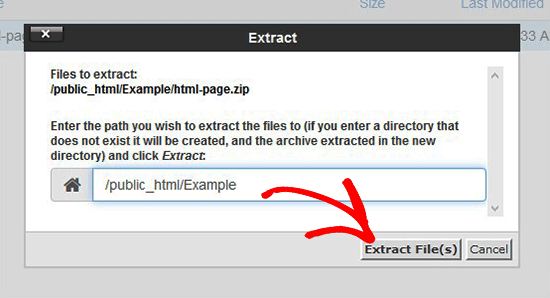
پس از اتمام و موفقیت آمیز بودن آپلود فایل فشرده درون پوشه قرار خواهد گرفت . توجه کنید که حتما پسوند فایل باید ZIP باشد ، در غیر اینصورت به مشکل برخورد خواهید کرد . بعد از منتقل شدن به پوشه با انتخاب فایل فشرده و کلیک بر روی گزینه Extract در نوار بالای فایل منیجر ، میتوانید فایل را از حالت فشرده خارج کنید . تصاویر این دو مرحله به صورت پشت سر هم در زیر آورده شده است .


خب حالا فایل های شما با اینکار درون پوشه قرار گرفته است . اگر بعد از اینکار به صورت آنی فایل های استخراج شده را مشاهده نکردید میتوانید با کلیک بر روی گزینه Reload در همان نوار ابزار بالای فایل منیجر عملیات تازه سازی را انجام دهید .
پیشنهاد میشود فایل فشرده را بعد از عملیات استخراج حذف کنید . حذف کردن این فایل هیچ تاثیری بر روی فایل های استخراج شده نخواهد داشت .
پس از اینکار با زدن آدرس پوشه بعد از آدرس سایتتان در نوار آدرس مرورگر میتوانید صفحه مورد نظر را مشاهده کنید . در بعضی از حالات ممکن است با خطای 404 مواجه شوید . در صورتی که خطای 404 را مشاهده کردید فایل htaccess در محل نصب وردپرس را باز کرده و کد زیر را به آن اضافه کنید .
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
با اینکار فایل index.php که آپلود کرده بودید نمایش داده خواهد شد . اگر فایل شما با حروف بزرگ است میتوانید نام آن را در کد بالا تغییر دهید .
خب این هم از آموزش آپلود فایل html به وردپرس بدون خطای 404 . امیدواریم که با استفاده از این آموزش شما توانسته باشید یک فایل html درون سایت وردپرسی خود آپلود کرده باشید و بدون خطای 404 از دیدن و استفاده آن در سایت خود لذت ببرید .



















