متاسفانه گوگل در قرار دادن نقشه های خودش درون سایت های مختلف کمی کاربران را اذیت کرده تا بعضی از کاربران به قرار دادن تصویر ثابت و یا حتی استفاده از سایر ابزار ها برای این کار روی بیاورند . در این میانه راه برای سرویس دهنده های جایگزین بیشتر باز شده است . یکی از این سرویس ها بینگ میباشد . امروز آموزش قرار دادن نقشه بینگ درون وردپرس را برای شما عزیزان آماده کرده ایم .
آموزش قرار دادن نقشه بینگ درون وردپرس – بدون افزونه
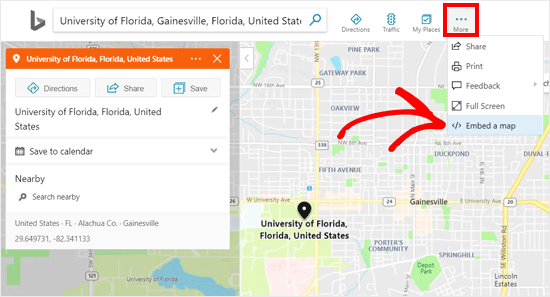
نقشه بینگ نیز مانند مپ گوگل است اما با ظاهر و امکانات متفاوت تر ، اما در کل هدف استفاده کنندگان مشاهده موقعیت مکانی مجموعه شما بر روی نقشه هستند که با هر دو سرویس میتوانند آن را مشاهده کنند . روش اول ما بدون افزونه است . برای انجام این کار باید به سایت Bing Maps مراجعه کرده و به دنبال موقعیت مکانی خود بگردید . پس از پیدا کردن موقعیت خود بر روی دکمه More در بالای نقشه کلیک کرده و گزینه Embed a map را انتخاب کنید . تصویر زیر نمایش دهنده مراحل این کار میباشد :

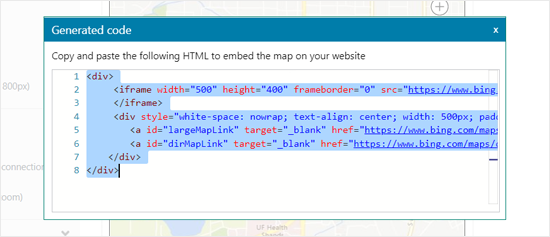
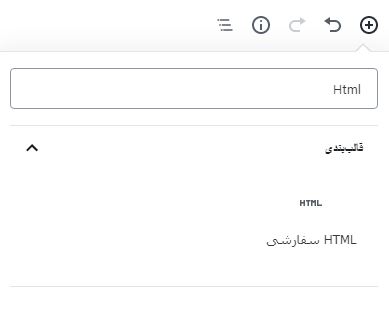
با این کار نقشه بینگ به شما کد HTML جهت استفاده از نقشه خواهد داد . پس از انجام این کار به صفحه نوشته و یا ابزارک سایت خود رفته و یک بلوک یا ابزارک Html سفارشی را اضافه کنید و پس از آن کد دریافتی را درون قسمت مربوطه وارد کنید .


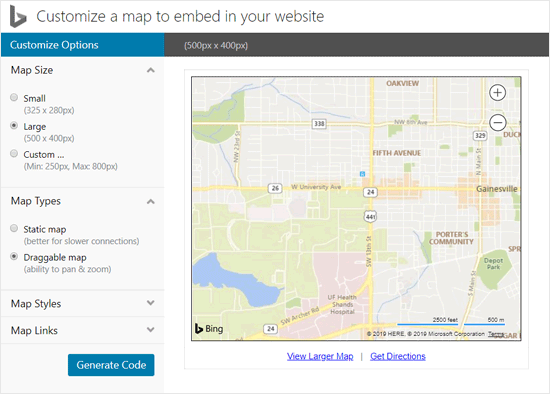
همچنین شما این امکان را خواهید داشت که اندازه آی فریم مربوط به نقشه و همچنین نوع نقشه نمایش داده شده را تنظیم و تعیین کنید .

در نهایت کد را قرار داده و صفحه یا نوشته خود را ذخیره کنید . این راه حل دستی و تقریبا آسان برای اکثر کاربران به شمار میرود . در روش بعدی به سراغ انجام آموزش با استفاده از افزونه خواهیم رفت .
آموزش قرار دادن نقشه بینگ درون وردپرس – با کمک افزونه
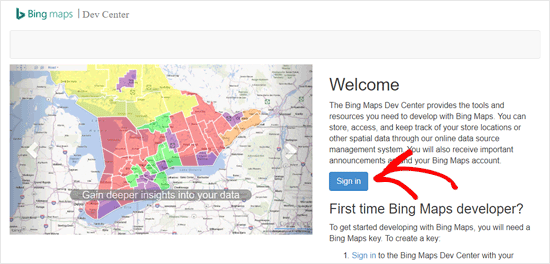
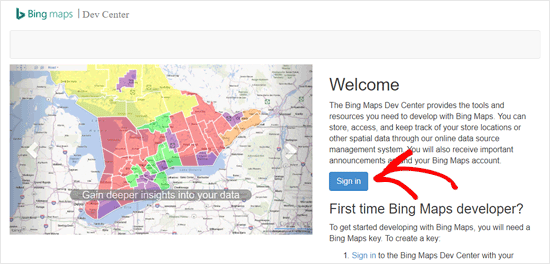
اگر شما تنها یک نقشه را میخواهید به سایت خود اضافه کنید ، استفاده از روش دستی بدون افزونه بهترین راه برای شما میباشد اما اگر چندین نقشه و در عین حال تغییرات متعدد در طول دوره های زمانی کوتاه مدت در نقشه خود خواهید داشت میتوانید از افزونه استفاده کنید . در میان افزونه ها میتوانیم افزونه Ultimate Maps by Supsystic را به شما پیشنهاد کنیم . تنها کافیست این افزونه را نصب و فعال کنید . برای استفاده کامل از این افزونه باید یک API از سایت بینگ تهیه کنید . برای انجام این کار باید به سایت Bing Maps Dev Center رفته و در آن ثبت نام کنید .

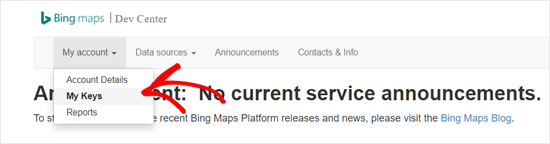
پس از ورود به حساب کاربری خود از منو My Account بر روی گزینه My Keys کلیک کنید .


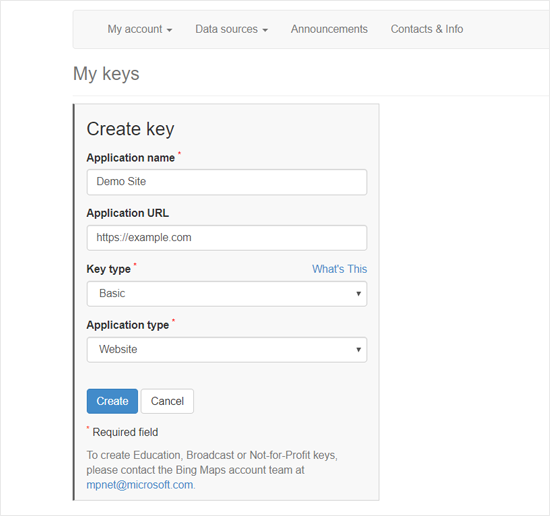
پس از انتخاب این گزینه صفحه ای به شما نمایش داده خواهد شد که باید اطلاعات سایت خود را وارد کنید .

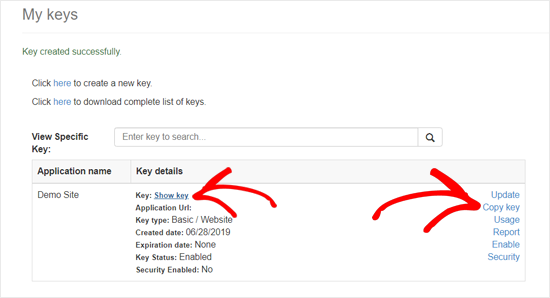
با کلیک بر روی دکمه Create به شما پیغام ساخت کلید با موفقیت را نمایش خواهد داد . حال کافیست با استفاده از دکمه های Show key و Copy key دکمه دریافتی خود را مشاهده و کپی کنید .

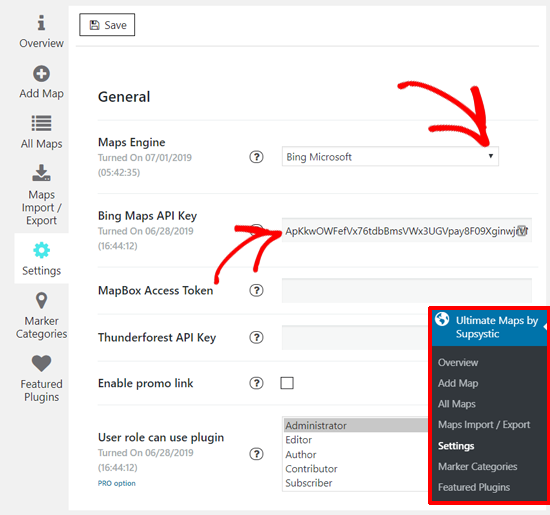
پس از انجام این کار از Ultimate Maps by Supsystic در مدیریت وردپرس خود گزینه Settings را انتخاب کنید . در صفحه تنظیمات افزونه کلید APi آن را وارد کنید . همچنین نوع نقشه را بر روی Bing Map قرار دهید :

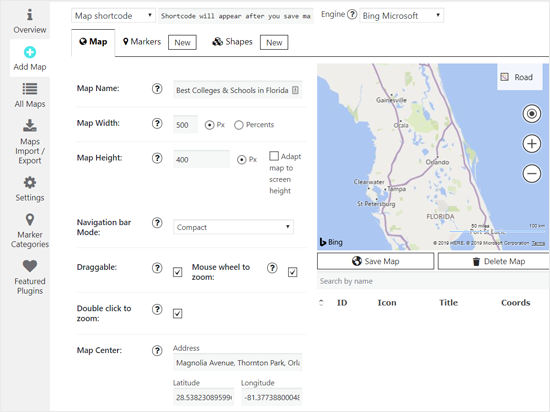
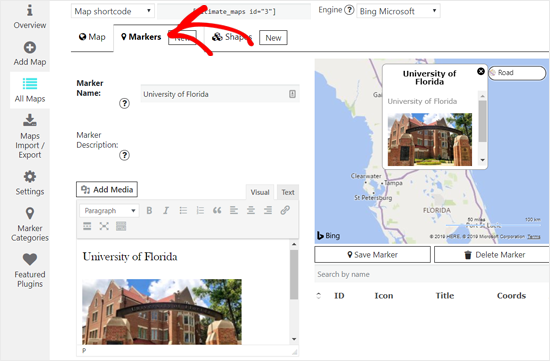
تنظیمات افزونه بسیار کامل است و میتواند نقشه های مختلف به همراه علامتگذاری های خاص بر روی آن انجام دهید . به عنوان مثال برای نمایش دانشگاه های مختلف از قسمت Marker Categories کافیست بر روی Add Category کلیک کنید و در نهایت Colleges را انتخاب کنید و رنگی برای علامت آن انتخاب کنید . سپس در قسمت Add Map و زبانه Map تنظیمات اندازه و ظاهر نقشه را وارد و در زبانه Markers مکان های مورد نظر خود را علامتگذاری کنید .


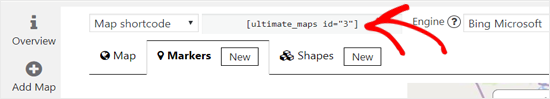
همانگونه که در تصویر بالا نیز مشخص است میتوانید نام ، تصویر و توضیحاتی برای مکان علامتگذاری شده وارد کنید . سپس در انتهای کار حتما گزینه Save Marker را انتخاب کنید تا مکان اضافه شده ذخیره گردد . پس از ذخیره برای مشاهده پیش نمایش از بالای تنظیمات افزونه میتوانید شورت کد داده شده توسط افزونه را کپی و در هر قسمت از وبسایت خود که خواستید استفاده کنید .

امیدوارم که از این آموزش استفاده و لذت کافی برده باشید . خوشحال میشویم نظرات خود را با ما در میان بگذارید .