فعالیت در شبکه های اجتماعی بحث مهمی برای سئو به حساب می آید . پینترست نیز یکی از این شبکه ها محسوب میشود . امروز آموزش افزودن دکمه پینترست به مطالب سایت را آماده کرده ایم . در این آموزش به شما خواهیم گفت که چگونه دکمه پینترست را نیز به مطالب خود در وردپرس اضافه کنیم تا از لحاظ رتبه سئو پیشرفت داشته باشیم .
آموزش افزودن دکمه پینترست به مطالب سایت
اگر شما وقت خود را در شبکه های اجتماعی سپری میکنید احتمالا با شبکه اجتماعی پینترست نیز آشنایی دارید . این شبکه اجتماعی بیشتر با تصاویر سر و کار دارد و البته به صورت رسمی نام خود را از پینترست به Pin it تغییر داده است . برای انجام این کار به صورت معمولی دو روش افزونه و یا استفاده از کد وجود دارد .
افزودن دکمه پینترست از طریق پلاگین
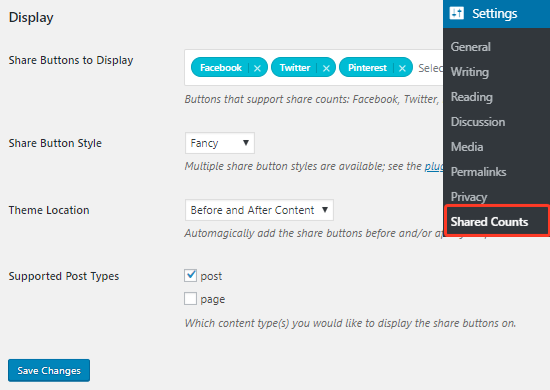
برای استفاده از روش افزونه پیشنهاد ما این است که از افزونه Shared Counts استفاده کنید . این افزونه یک افزونه رایگان در عین حال قوی میباشد . پس از نصب و فعال سازی افزونه از منو تنظیمات گزینه Shared Counts شما را به صفحه تنظیمات افزونه هدایت میکند .

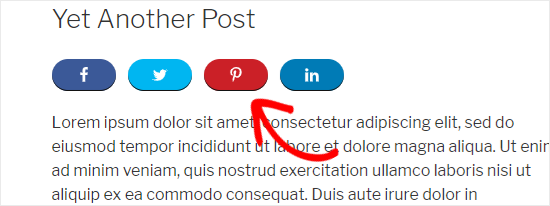
همانگونه که در تصویر بالا مشاهده میکنید علاوه بر شبکه پینترست شما میتوانید از سایر شبکه های اجتماعی برای به اشتراک گذاری مطلب مانند فیسبوک ، توئیتر نیز استفاده کنید . در بخش Display میتوانید شبکه اجتماعی مد نظر خود را انتخاب کرده و تنظیماتی برای محل قرار گیری دکمه ها و یا نمایش در نوشته و برگه ها انجام دهید . بعد از این که تنظیمات و تغییرات را ذخیره کردید میتوانید به نوشته خود مراجعه کنید و خواهید دید که دکمه اشتراک گذاری به مطالب اضافه شده و یکی از آنها دکمه قرمز رنگ پینترست میباشد .

افزودن دکمه پینترست بصورت دستی و کدنویسی
روش بعدی کد نویسی دستی برای کاربران حرفه ای است که دوست ندارند افزونه به سایت خود اضافه کنند ، زیرا به عقیده آنها هر چه افزونه بیشتری بر روی سایت نصب شود ، سایت کند تر خواهد شد . برای انجام این کار فایل footer.php قالب خود را ویرایش کرده و درست قبل از بسته شدن تگ body کد زیر را به آن اضافه کنید .
<script type="text/javascript">
(function() {
window.PinIt = window.PinIt || { loaded:false };
if (window.PinIt.loaded) return;
window.PinIt.loaded = true;
function async_load(){
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "https://assets.pinterest.com/js/pinit.js";
var x = document.getElementsByTagName("script")[0];
x.parentNode.insertBefore(s, x);
}
if (window.attachEvent)
window.attachEvent("onload", async_load);
else
window.addEventListener("load", async_load, false);
})();
</script>سپس فایل single.php را باز کرده و کد زیر را در مکانی که مد نظرتان است وارد کنید :
<?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?>
<a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a>این کار دکمه عمودی برای اشتراک گذاری نوشته های شما ایجاد میکند .
حال اگر بخواهید یک شورت کد برای دکمه پینترست ایجاد کنید کافیست فایل Functions.php را باز کرده و سپس کد زیر را درون آن قرار دهید :
function get_pin($atts) {
$pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );
return '<a href="http://pinterest.com/pin/create/button/?url=' . urlencode(get_permalink($post->ID)) . '&media=' . $pinterestimage[0] . '&description=' . get_the_title() .'" class="pin-it-button" count-layout="vertical">Pin It</a>'; }
add_shortcode('pin', 'get_pin');پس از افزودن این کد شما میتوانید از شورت کد [pin] برای نمایش دکمه اشتراک گذاری پینترست برای نوشته های خود و هر قسمت از سایتتان که قابلیت افزودن شورت کد داشته باشد استفاده کنید .
افزودن دکمه پینترست به تصاویر
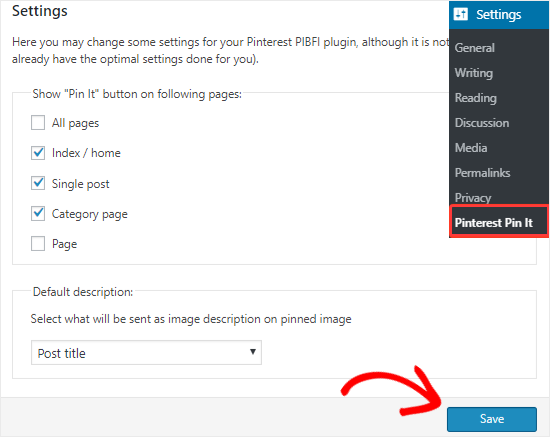
همانگونه که در ابتدا گفتیم این شبکه اجتماعی بیشتر با تصاویر سر و کار دارد . در صورتی که بخواهید دکمه پین را به تصاویر خود نیز اضافه کنید کافیست افزونه Pinterest Pin it Button for Images را نصب و فعال کنید . پس از آن در منو تنظیمات گزینه Pinterest Pin It را انتخاب تا وارد صفحه تنظیمات افزونه شوید . در این صفحه شما میتوانید تصاویری را که میخواهید پین به آنها اضافه شود را انتخاب کنید . فراموش نکنید که تنظیمات را در نهایت ذخیره کنید .

نتیجه نیز به صورت مثال چیزی مشابه تصویر زیر خواهد شد :

امیدوارم که از این آموزش استفاده و لذت کافی برده باشید . خوشحال میشویم نظرات شما را درباره مطالب بلاگ آی وحید بدانیم .


















