راهنمای انتخاب فونت سایت
یکی از روشهای زیباتر کردن ظاهر سایت، انتخاب درست فونت سایت است. انتخاب درست فونت سایت، باعث بهبود تجربه کاربری می شود و در افزایش ترافیک سایت و بهبود رتبه سئوی سایت، تاثیر می گذارد.
شما هرگز یک نوشته بدخط را نمی خوانید درست است؟ به همین صورت، از ماندن در سایتی که فونت مناسبی ندارد لذت نخواهید برد. بسیار مهم است که کاربران سایت، با نوشته های سایت ما احساس راحتی کنند و از دیدن ظاهر سایت ما لذت ببرند.
در این نوشته از آی وحید، نکات مهم برای انتخاب درست فونت سایت را می خوانید. از شما می خواهیم تا پایان این نوشته همراه ما باشید.

فونت یک سایت چه اهمیتی دارد؟
کسانی که در حوزه ی طراحی وب تخصص دارند می دانند که فونت جزو گرافیک وبسایت است. بیشتر طراحان سایت، توجه ای به فونت وبسایت ندارند و استفاده از فونت های استاندارد را مهم نمی دانند و همین امر از جذابیت سایت آنها می کاهد.
فونت وب سایت یکی از مهمترین و کلیدی ترین بخش های وبسایت است که باید به آن توجه ویژه ای شود.
استفاده از فونت نامناسب و غیراستاندارد می تواند موجب خستگی و اذیت شدن چشم کاربران شود و به این ترتیب، باعث خارج شدن آنها از وب سایت می شود.
امروزه کاربران نسبت به گذشته بسیار هوشمند تر و سختگیرتر شده اند و به محض اینکه مشکلی در وبسایتی مشاهده کنند، آن سایت را ترک می کنند و به وبسایت های دیگر می روند. خیلی کم پیش می آید که کاربران یک وب سایت با ظاهر نامناسب را به دلیل مطالب و محصولات خاصش تحمل کنند.
به همین دلیل است که مدیران وبسایت ها باید توجه زیادی کنند که فونت وبسایتشان هیچ مشکلی نداشته باشد و بتوانند کاربران بیشتری را با فونت مناسب مطالبشان جذب کنند. شاید به نظر عجیب برسد؛ اما کاربران با انتخاب درست فونت سایت خود، می توانند کسب و کار خود را گسترش بدهند.
فونت های فارسی استاندارد و زیبایی وجود دارند که با رعایت جزئیات طراحی شده اند و استفاده از آنها باعث زیباتر شدن ظاهر سایت می شود. شما نیز با استفاده از فونتهای درست فارسی، می توانید مقالات و نوشته های سایت خود را خواندنی تر و جذاب تر کنید.
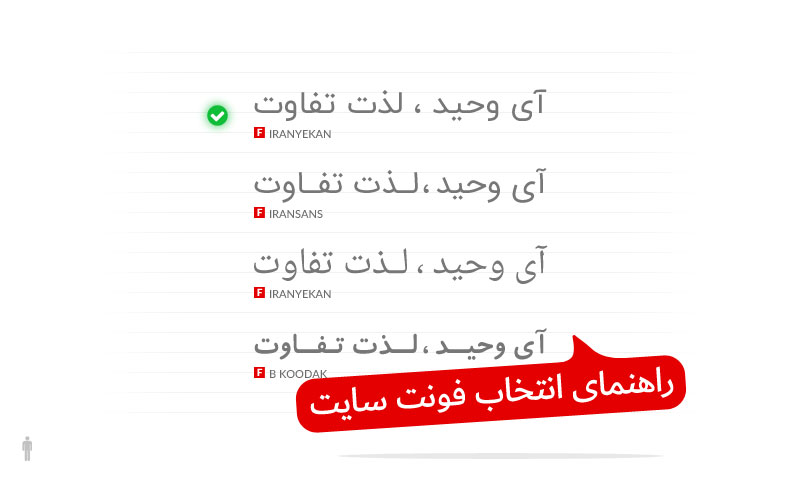
در شکل زیر نتیجه بررسی آماری فونت های فارسی مورد استفاده در وبسایت های ایرانی را مشاهده خواهید کرد. منبع این گزارش و این عکس، وبسایت فونت ایران است. با دقت در این عکس متوجه خواهید شد که فونت «یکان» پرکاربردترین فونت در وب سایتهای فارسی است. بعد از فونت یکان، فونتهای «ایران» و «ایران سنس» پرطرفدار هستند.

برای انتخاب فونت مناسب برای وبسایت، پیشنهاد ما مراجعه به وبسایت فونت ایران است که تمام فونتهای جذاب فارسی را دارد و آدرس آن http://fontiran.com است.
البته اهمیت فونت سایت، فقط در قسمت مقالات و نوشته های آن سایت نیست. شما باید در تمام مولفه های سایت خود، به فونت مطلب آن مولفه دقت کنید. استفاده درست از فونتها در آیکونهای سایت، می تواند کاربران را بهتر راهنمایی کند و زیبایی متنهای سایت را چندین برابر بیشتر کند.
با انتخاب فونت مناسب، زیبا، خوانا و کاربرپسند، جذابیت سایت بیشتر می شود و بازدیدکنندگان بیشتری به سمت آن وب سایت کشیده می شوند. انتخاب درست فونت، میزان رضایت کاربران را نیز افزایش می دهد.
اگر گوگل بفهمد که وب سایت شما ناخوانا است، به سایت شما امتیاز منفی می دهد و این موضوع، رتبه سئوی سایت شما را پایین می کشد.
امیدواریم با این توضیحات، به اهمیت فونت پی برده باشید و خود را ملزم به انتخاب فونتی متناسب با سایتتان کنید.
فونت را بر اساس زمینه فعالیت سایت انتخاب کنید ، بهترین فونت هایی که تا به حال کار کردم ایران سنس ، ایران یکان و دانا بوده و به شما پیشنهاد می کنم
وحید دانافرد
نکات مهم برای استفاده از فونت مناسب در وب سایت
- سایز فونت در تیترها را بزرگ انتخاب کنید؛ زیرا تیترها باعث جذب افراد می شوند.
- سایز فونت وب سایت نباید خیلی بزرگ یا خیلی کوچک باشد؛ زیرا چشم کاربران را اذیت می کند.
- بخش هایی از سایت که می توان روی آنها کلیک کرد را به صورت بولد کنید.
- فونتی را برای وب سایت خود انتخاب کنید که بین حروف، کلمه ها و جملات فاصله مناسب را رعایت کند. مطالب سایت خود را به گونه ای تنظیم کنید که به هم چسبیده نبوده و به راحتی خوانا باشند.
- در نوشته های خود از تگ ها و حالات بولد و ایتالیک به خوبی استفاده کنید و پایان و شروع هر پاراگراف را مشخص کنید تا کاربر بتواند به راحتی مطالب سایت شما را بخواند.
- با توجه به موضوع وب سایت و مخاطبان خود، فونت وب سایت خود را انتخاب کنید. پرکاربردترین فونت های فارسی، فونتهایی مثل Tahoma، Nazanin و B Nazanin، Yekan و B Yekan، B Roya و Mitra هستند.
- یکی از بهترین ابزارهایی که طراحان سایت برای انتخاب فونت از آن استفاده می کنند، Google Font Tool است. در این ابزار رایگان گوگل می توان به راحتی به فونت ها دسترسی داشت.
با انتخاب فونت مناسب برای وب سایت، شما می توانید مانع سردرگمی مخاطب در سایت خود شوید و تجربه کاربری و حضور او در سایت را بهبود ببخشید. این کار به سئوی سایت شما و بهبود رتبه در گوگل، کمک زیادی می کند.
از اینکه تا انتهای این نوشته با آی وحید همراه بودید از شما متشکریم. با دیگر مقالات این وب سایت، همراه ما باشید.