با سلام خدمت شما دوستان عزیز . امروز آموزش ایجاد تور محصول رو براتون آماده کردیم . در این آموزش سعی میکنیم به شما توضیح دهیم چگونه در سایت خود امکان ایجاد قدم های آموزشی تحت عنوان تور را فعال کنند . این آموزش با استفاده از کد های HTml و CSS و جی کوئری انجام میشود و شما به راحتی میتوانید در وبسایت خود پیاده سازی را انجام دهید .
آموزش ایجاد تور محصول
احتمالا شما در سایت هایی عضو شده اید که برای اینکه به کاربران خود آموزش دهند چگونه از هر قسمت استفاده کنند تور آموزشی برایشان ایجاد کرده اند . امروزه در نرم افزارهای موبایل نیز شاهد پیاده سازی اینگونه تور ها هستیم که توضیحات مربوط به هر گزینه را در کنار همان گزینه نمایش میدهد . در اینگونه موارد کاربر آشنایی کامل با قسمت های مختلف سایت و نرم افزار پیدا خواهد کرد . این کد به گونه ای میباشد که به صورت ریسپانسیو عمل کرده و متناسب با نسخه دسکتاپ و صفحه گوشی تور آموزشی تغییر خواهد کرد .
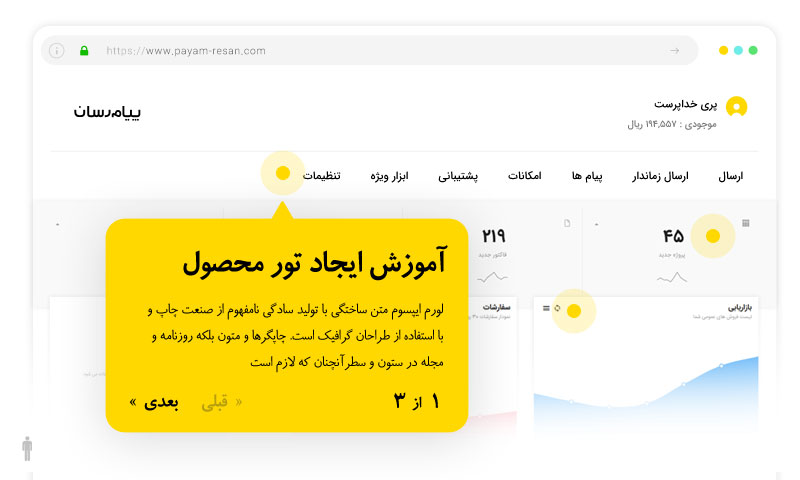
بگذارید قبل از توضیح کدها تصویری که نشان دهنده عملکرد این تور آموزشی میباشد را مشاهده کنیم :

ساخت ساختار
ساختار Html توسط یک لیست تشکیل شده است . هر آیتم از این لیست شامل .cd-more-info ( عنوان گام ، توضیحات و تصویر برای گوشی ها ) میباشد .
<body>
<button id="cd-tour-trigger">Start tour</button>
<ul class="cd-tour-wrapper">
<li class="cd-single-step">
<span>Step 1</span>
<div class="cd-more-info bottom">
<h2>Step Number 1</h2>
<p><!-- description here --></p>
<img src="img/step-1.png" alt="step 1">
</div>
</li> <!-- .cd-single-step -->
<!-- other steps here -->
</ul> <!-- .cd-tour-wrapper -->
</body>
توجه کنید که عنصر .cd-nav (ناوبری تور قابل مشاهده در هر قسمت) به صورت مستقیم در HTML ایجاد نشده و با استفاده از جی کوئری ایجاد شده است . همچنین عنصر .cd-app-screen برای ایجاد پس زمینه برنامه جعلی استفاده شده . پس شما میتوانید آن را حذف کرده و عنصر دلخواه خود را اضافه کنید . استایلی که در موبایل وجود دارد با استایل دسکتاپ متفاوت است . ما حداقل اندازه را برای نسخه سیستم 1100 پیکسل در نظر گرفته ایم . برای سیستم برای هر آیتم لیست .cd-single-step یک موقعیت در نظر گرفته و اختصاص داده ایم . اما در نسخه موبایل این نمایش توضیحات و تور آموزشی در قالب یک پنجره به کاربر نمایش داده میشود .
@media only screen and (min-width: 1100px) {
.cd-single-step {
position: absolute;
border-radius: 50%;
visibility: hidden;
transition: visibility 0s 0.4s;
}
.cd-single-step:nth-of-type(1) {
/* set tour points positions */
bottom: 40%;
right: 30%;
}
/*define here all the other list items position values*/
.cd-single-step > span {
/* dot indicator - visible on desktop version only */
width: 10px;
height: 10px;
background: #ff962c;
transform: scale(0);
transition: transform 0.4s;
/* replace text with background images */
overflow: hidden;
text-indent: 100%;
white-space: nowrap;
}
.cd-single-step .cd-more-info {
position: absolute;
opacity: 0;
transition: opacity 0.4s;
}
.cd-single-step.is-selected {
/* visible step */
visibility: visible;
transition: visibility 0s 0s;
}
.cd-single-step.is-selected > span {
transform: scale(1);
}
.cd-single-step.is-selected::after {
animation: cd-pulse 2s infinite;
animation-delay: 0.5s;
}
.cd-single-step.is-selected .cd-more-info {
opacity: 1;
}
}
@keyframes cd-pulse {
0% {
box-shadow: 0 0 0 0 #ff962c;
}
100% {
box-shadow: 0 0 0 20px rgba(255, 150, 44, 0);
}
}
شما میتوانید دمو و کدهای مربوط به آموزش ایجاد تور محصول را در پایین همین مطلب مشاهده و دریافت کنید . امیدواریم که از این آموزش استفاده و لذت کافی برده باشید . خوشحال میشویم که نظرات خود را با ما در میان بگذارید .
منبع : codyhouse