با سلام خدمت شما . امروز آموزش افزودن آیکون و عکس به منو وردپرس رو براتون آماده کردم . حتما دیدید سایت هایی که در کنار آیتم های منو سایتشون یک عکس یا آیکون هم وجود داره . مثل سایت آی وحید که همینطور است . امروز میخواهیم به شما آموزش بدیم که چطور میتونید این کار رو روی سایت خودتون انجام بدید .
افزودن آیکون و عکس به منو وردپرس
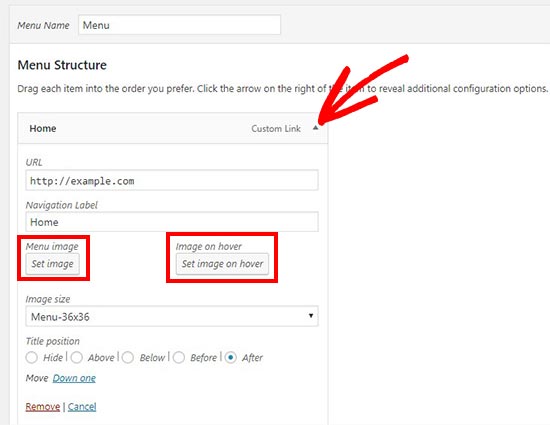
برای انجام این کار ما دو راه به شما پیشنهاد میدهیم . در راحت ترین حالت شما میتوانید از یک افزونه که به راحتی امکان آپلود تصویر و قرار گرفتن آن در کنار عنوان منو به شما میدهد استفاده کنید . برای این کار ما افزونه Menu Image را به شما معرفی میکنیم . پس از نصب و فعال سازی منو از قسمت نمایش وارد گزینه فهرست شوید . این صفحه ای است که در حالت پیشفرض شما میتوانید منو های سایت خود را ایجاد کنید . اما اکنون تغییری نسبت به قبل وجود دارد . وقتی لینک های موجود در فهرست را باز میکنید دو گزینه اضافه تر مشاهده خواهید کرد .

دو گزینه اضافه شده به این معنی میباشد که برای دکمه Set image شما قابلیت افزودن عکس در حالت معمولی منو خواهید داشت . اگر عکس را از قسمت Set image on hover انتخاب کنید در زمانی که کاربر با ماوس بر روی گزینه منو مورد نظر برود عکس انتخاب شده برای وی نمایان خواهد شد . همچنین میتوانید ابعاد تصویر به همراه محل قرار گیری عنوان لینک نسبت به عکس را مشخص کنید .
اندازه تصاویر به صورت مختلف وجود دارد اما اگر خواستید اندازه ای جدید به آن اضافه کنید میتوانید کد زیر را به فایل functions.php اضافه کنید و اندازه موجود در کد ها را تغییر دهید .
add_filter( 'menu_image_default_sizes', function($sizes){
// remove the default 36x36 size
unset($sizes['menu-36x36']);
// add a new size
$sizes['menu-50x50'] = array(50,50);
// return $sizes (required)
return $sizes;
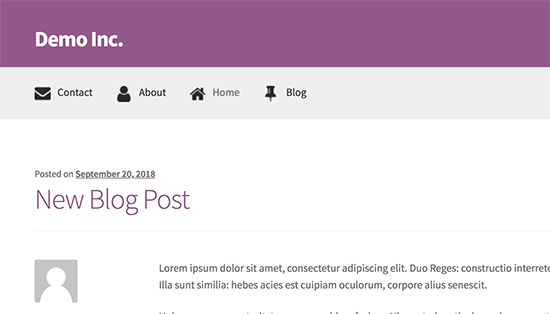
});اگر بخواهیم نمونه تصویر منو ببینیم به صورت زیر میباشد :

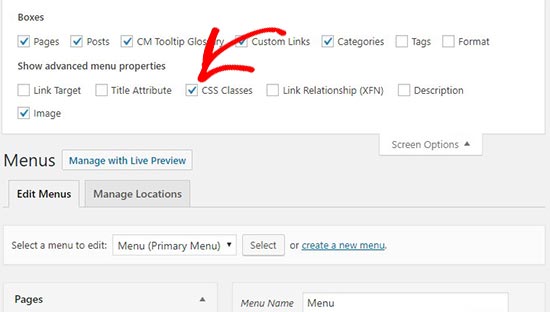
روش بعدی افزودن آیکون و یا تصویر به منو با استفاده از Css میباشد . برای انجام این کار ابتدا لازم است در صفحه فهرست در بالای صفحه گزینه تنظیمات صفحه نمایش را انتخاب و سپس Css را انتخاب کنیم .

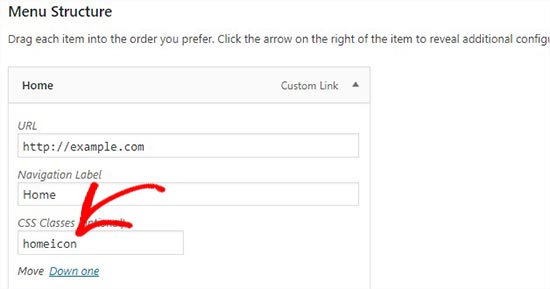
پس از انجام این کار در قسمتی که لینک های منو وجود دارد گزینه کلاس سی اس اس اضافه خواهد شد . شما برای هر کدام از منو ها میتوانید کلاس سی اس اس اضافه کنید . برای تست ما یک کلاس اضافه میکنیم .

ما کلاس homeicon را اضافه کرده ایم اما باید جایی آن را تعریف کنیم و عکسی به آن اضافه کنیم . برای انجام این کار باید فایل css قالب خود را ویرایش کرده و کدی مشابه کد زیر به آن اضافه کنیم :
.homeicon {
background-image: url('https://www.example.com/wp-content/uploads/2018/09/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}توجه کنید که حتما لینک تصویری که میخواهید برای منو قرار دهید را حتما با لینک موجود در کد تغییر دهید . بر اساس نوع قالب و طراحی آن ممکن است کمی تغییرات برای کد بالا نیاز باشد که آن را میتوانید با بررسی پس از قرار دادن کد انجام دهید . امیدوارم که از این آموزش استفاده کافی برده باشید . خوشحال میشویم که نظرات خود را با ما در میان بگذارید .