در مطالب نوشته وردپرس برای وضعیت چند وضعیت وجود دارد . امروز تصمیم گرفته ایم تا آموزش افزودن وضعیت سفارشی نوشته برای مطالب بلاگ را برای شما منتشر کنیم . این یک آموزش کاربردی و مفید است پس سعی کنید ما رو دنبال کنید تا در پایان آموزش به راحتی همین کار را در وب سایت خودتان انجام دهید .
آموزش افزودن وضعیت سفارشی نوشته برای مطالب بلاگ
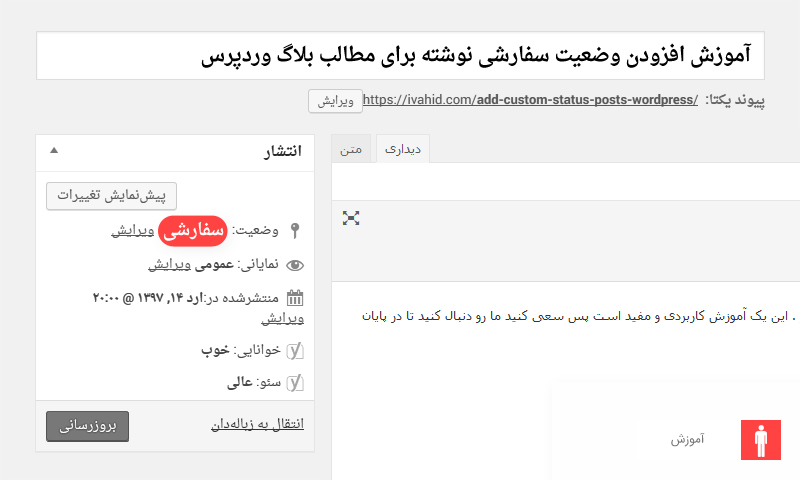
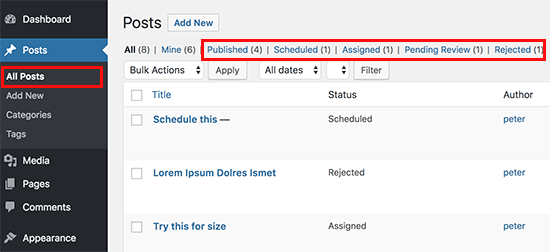
منظور ما از وضعیت نوشته چیزی است که در سمت چپ صفحه مشاهده میکنید . اگر هنوز متوجه نشدید با دیدن تصویر زیر کاملا متوجه خواهید شد .

در تصویر بالا ما قسمت مد نظرمان را به صورت رنگی برای شما مشخص کرده ایم . به صورت پیشفرض وردپرس در کل دارای وضعیت های زیر میباشد .
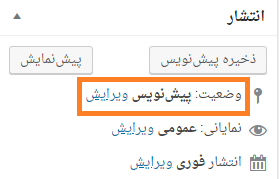
- پیش نویس : وضعیت فعلی مطلب در تصویر است که میتواند ذخیره شود اما نیاز به بهینه سازی برای انتشار دارد .
- پیش نویس خودکار : وردپرس به صورت خودکار نوشته های ما را در وردپرس ذخیره میکند تا در صورت بروز مشکل بتواند آنها را بازیابی کند .
- برای بازبینی : مطلب برای بررسی بیشتر ثبت شده اما هنوز منتشر نشده است .
- آینده : مطلب ذخیره شده اما در آینده منتشر خواهد شد .
- خصوصی : مطلب به صورت خصوصی و رمزگذاری شده علامت زده شده است .
- زباله دان : مطلب به سطل آشغال وردپرس منتقل شده است .
- ارث بری : میتوان گفت نوشته وضعیت پدر خود را به ارث میبرد .
علاوه بر وضعیت های ذکر شده در بالا شما میتوانید وضعیت های سفارشی نیز برای خود ایجاد کنید . برای مثال یک برچسب عدم تطابق برای نوشته هایی که به نظرتان هنوز مناسب انتشار نیستند قرار دهید . برای انجام اینکار دو روش میتوان انجام داد که به ترتیب گفته خواهد شد .

روش اول : افزودن وضعیت سفارشی نوشته با استفاده از افزونه
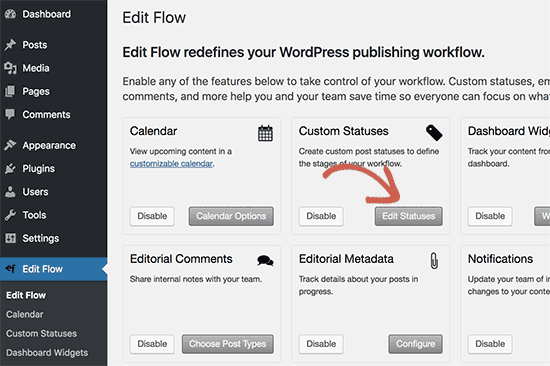
این روش آسان تر است و به اکثر کاربران توصیه میشود . برای اینکار باید افزونه Edit Flow را نصب و فعال کنید . پس از فعال سازی منویی در پیشخوان مدیریت شما با همین نام ایجاد خواهد شد که با انتخاب آن صفحه ای مشابه تصویر زیر خواهید دید .

این افزونه با امکانات و ابزارهای زیاد و جالبی در دسترس شما قرار گرفته که ما در این مطلب به منظور تغییر وضعیت نوشته ها گزینه Edit Statuses همانطور که در تصویر مشخص شده را انتخاب میکنیم .
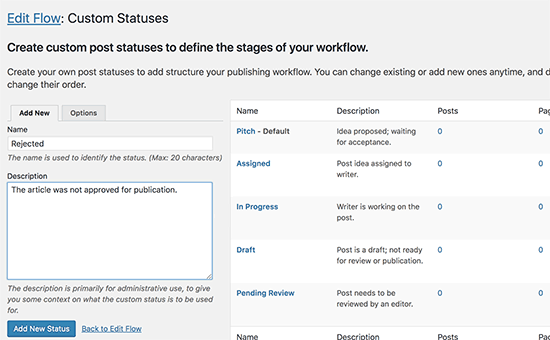
افزونه خودش سه وضعیت جدید برای شما ایجاد خواهد کرد :
- Pitch : استفاده شده برای مطالب جدید که به صورت پیشفرض نیز برای همه نوشته ها فعال شده است .
- Assigned : برای اختصاص دادن مطلب به یک نویسنده خاص که بر روی آن کار انجام دهد .
- In progress : مطلبی که نویسنده در حال کار کردن روی اون هست اما به صورت پیشنویس در دسترس نمیباشد .

همانگونه که گفته شد میتوانید وضعیت جدید ایجاد کرده و نام و توضیحاتی برای آن مشخص کنید . زمانی که اطلاعات وضعیت جدید را اضافه کردید با کلیک بر روی دکمه Add new status آن را به وضعیت های خود اضافه کنید .
اکنون اگر به صفحه نوشته مراجعه کنید یا به همه نوشته ها خواهید دید وضعیت های جدیدی اضافه شده است .

روش دوم : افزودن وضعیت جدید نوشته با استفاده از کد نویسی
وردپرس یک باگ شناخته شده API دارد که به شما اجازه میدهد تا بتوانید وضعیت های سفارشی برای نوشته های خود ایجاد کنید . اما قادز یه استفاده از آن در پنل مدیریت خود نیستید . به این معنی که شما وقتی کدهارو قرار دادید اون قابل استفاده نیست و نیازمند تغییراتی است که به صورت رسمی مشکل حل شود . با این حال اگر میخواهید به صورت دستی این کار را انجام دهید باید به صورت زیر عمل کنید .
برای اینکار باید کد زیر را درون فایل Functions.php پوشه قالب خود قرار دهید :
function wpb_custom_post_status(){
register_post_status('rejected', array(
'label' => _x( 'Rejected', 'post' ),
'public' => false,
'exclude_from_search' => false,
'show_in_admin_all_list' => true,
'show_in_admin_status_list' => true,
'label_count' => _n_noop( 'Rejected <span class="count">(%s)</span>', 'Rejected <span class="count">(%s)</span>' ),
) );
}
add_action( 'init', 'wpb_custom_post_status' );
// Using jQuery to add it to post status dropdown
add_action('admin_footer-post.php', 'wpb_append_post_status_list');
function wpb_append_post_status_list(){
global $post;
$complete = '';
$label = '';
if($post->post_type == 'post'){
if($post->post_status == 'rejected'){
$complete = ' selected="selected"';
$label = '<span id="post-status-display"> Rejected</span>';
}
echo '
<script>
jQuery(document).ready(function($){
$("select#post_status").append("<option value=\"rejected\" '.$complete.'>Rejected</option>");
$(".misc-pub-section label").append("'.$label.'");
});
</script>
';
}
}
با این کار یک وضعیت جدید به نام Rejected ایجاد خواهد شد . شما میتوانید آن را به وضعیت دلخواه خود تغییر دهید .
امیدواریم که این آموزش استفاده کافی برده باشید .