با سلام خدمت شما . امروز آموزشی متفاوت تر برای شما آماده کرده ایم که بیشتر مخصوص طراحان گرافیکی میباشد . استفاده از FontAwesome در طراحی های فتوشاپ ، ممکن است جالب به نظر برسد . شاید بخواهید FontAwesome را در طراحی هایی که با فتوشاپ انجام میدهید داشته باشید که بعد از خواندن این مطلب میتوانید به راحتی این کار را انجام دهید .

استفاده از آیکون ها در روش های قدیمی ممکن بود برای طراحان بسیار اعصاب خورد کن باشد . اما با فونت جدید FontAwesome گوگل این مشکل برای اکثر طراحان حل شده است .
با استفاده از این آموزش شما قادر خواهید بود تا فونت های بسیار زیبای FontAwesome را در فتوشاپ خود بیاورید . ما در این آموزش از فتوشاپ 2018 استفاده کرده ایم ، همچنین ویندوز ما نیز نسخه 10 میباشد . مراحل انجام کار به صورت زیر میباشد :

گام اول : دانلود Font Awesome
به سایت FontAwesome رفته و آخرین نسخه از آن را دانلود کنید .
پس از دانلود فونت شما باید آن را از حالت فشرده خارج کنید . در این مرحله دو فایل میبینید یک پوشه و یک فایل فشرده که در تصویر زیر نیز نمایان است .

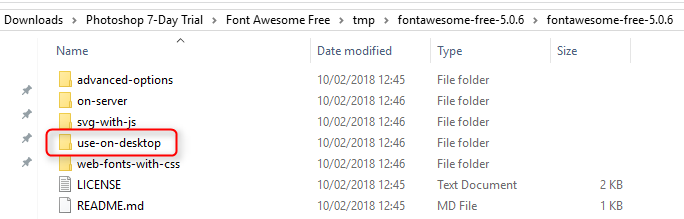
به درون پوشه رفته ، پس از باز کردن آن شما مجدد پوشه ای با نام مشابه میبینید . آن را باز کنید. در این قسمت شما تعدادی پوشه مشاهده میکنید .
پوشه use-on-desktop را باز کنید .

بعد از رفتن به پوشه شما فایل های فونت FontAwesome را مشاهده میکنید .

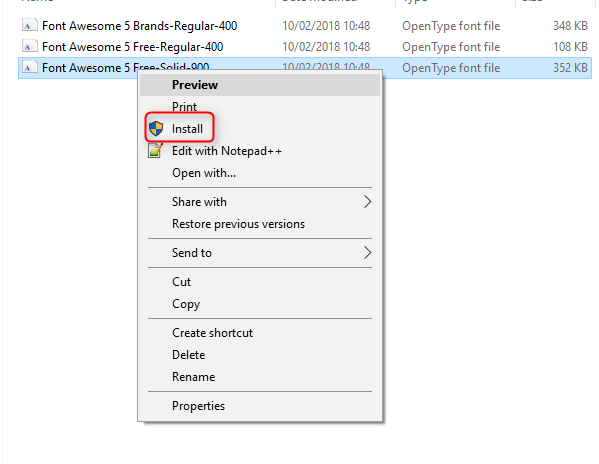
بر روی یکی از سه فونت راست کلیک کرده . برای اینکه بدانید هر کدام شامل چه آیکون هایی میباشد میتوانید به Font Awesome Icons Gallery مراجعه کنید .

خب برمیگردیم به پوشه فونت خودمان . پس از راست کلیک کردن بر روی فونت مورد نظرمان بر روی گزینه Install کلیک میکنیم تا فونت مورد نظر برای ما نصب شود .

اگر شما خواستید هر سه فونت را نصب کنید میتوانید آن دو فایل را نیز همین کار را کنید تا نصب شود .
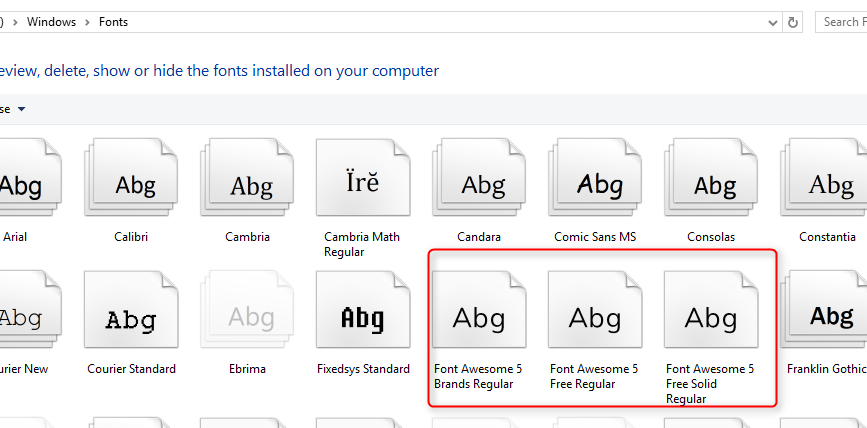
خب تبریک میگیم ، فونت شما نصب شد! برای اینکه مطمئن شوید فونت شما با موفقیت نصب شده میتونین به پوشه فونت در ویندوز خود یا کنترل پنل مراجعه کنید تا فونت رو مشاهده کنید .

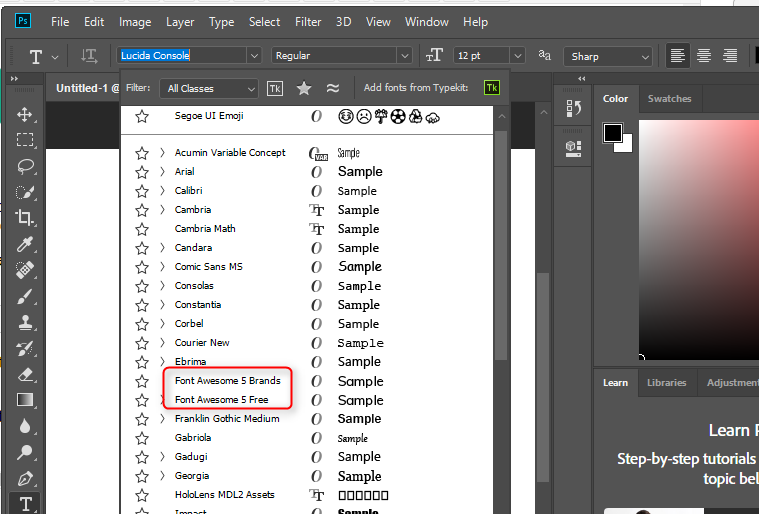
خب حالا فتوشاپ رو باز کنید ، شما در نوار ابزار فتوشاپ میتونین لیستی از فونت هایی که بر روی سیستم شما نصب شده رو مشاهده کنید .

فونت دومی که نمایش داده شده ادغامی از فونت های Regular و Solid Regular است پس ما سه فونت رو اینجا مشاهده میکنیم .
گام دوم : پیدا کردن نام فونت آیکون مورد نظر
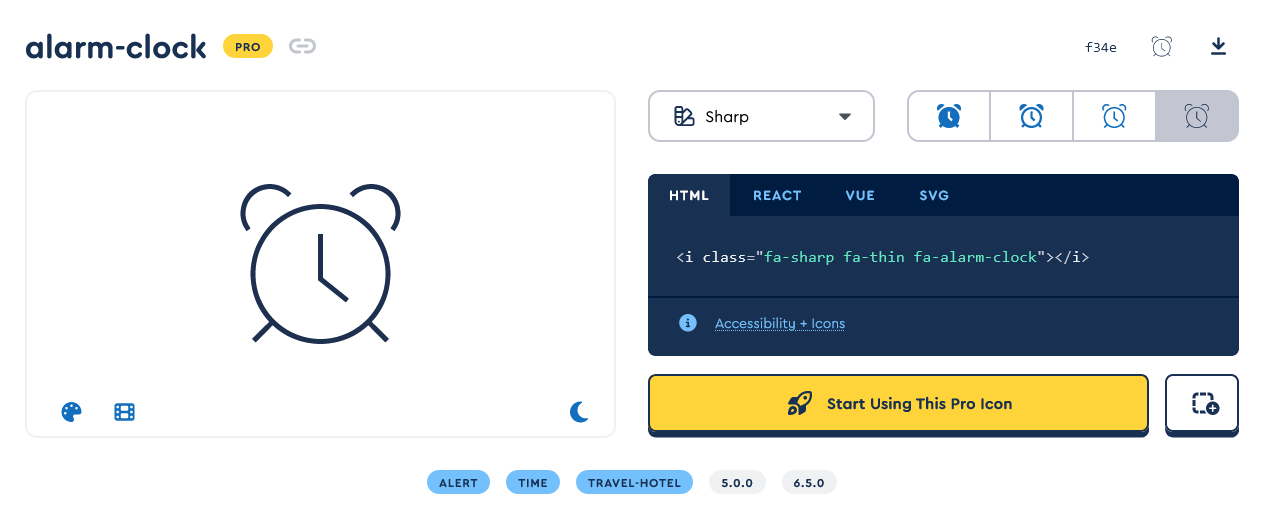
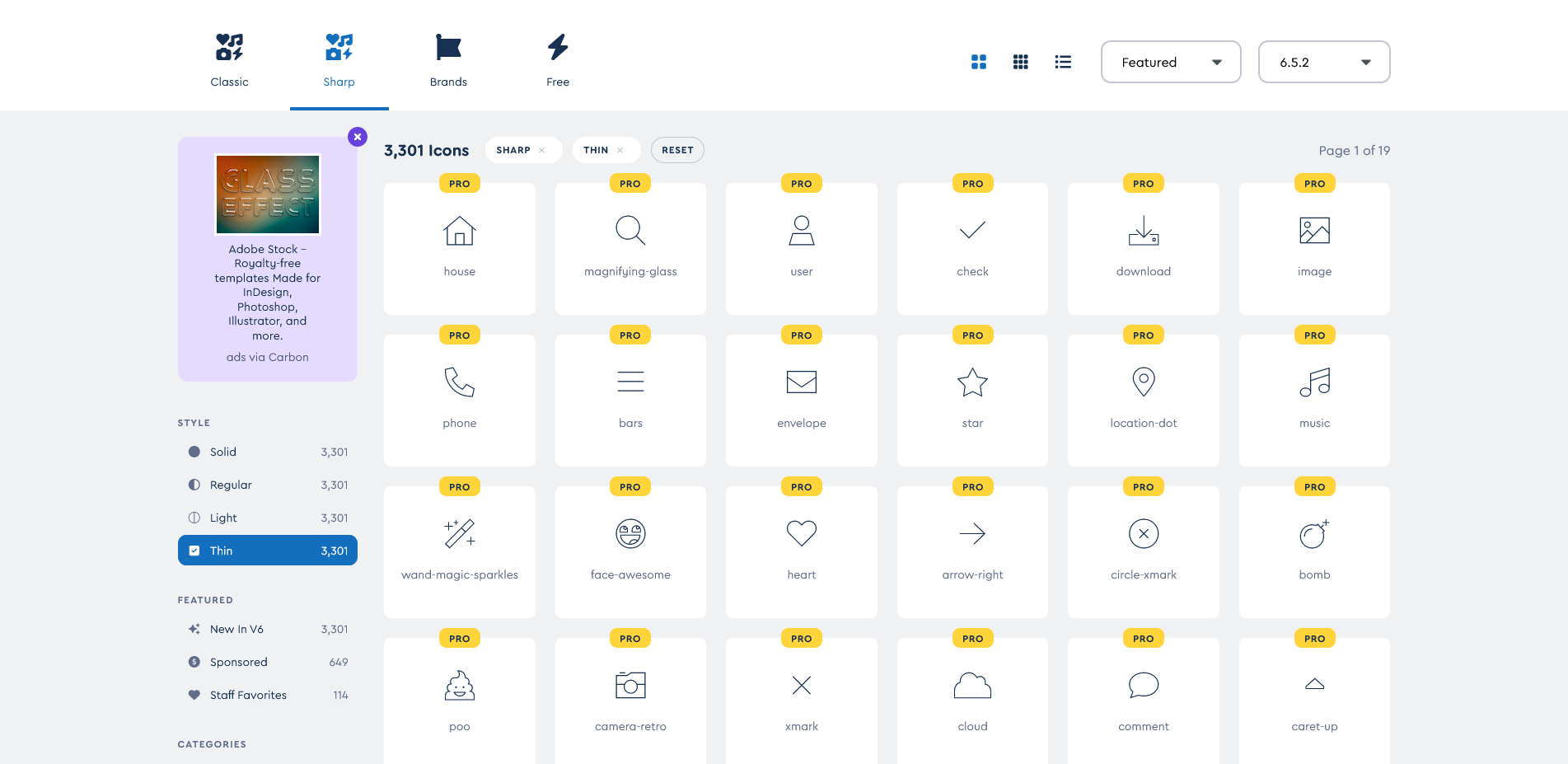
اگر با FontAwesome کار کرده باشید میدونین که هر شکل و آیکون دارای یک کلاس و نام منحصر به فرد میباشد . برای پیدا کردن نام آیکون مورد نظر مراحل زیر را انجام دهید :
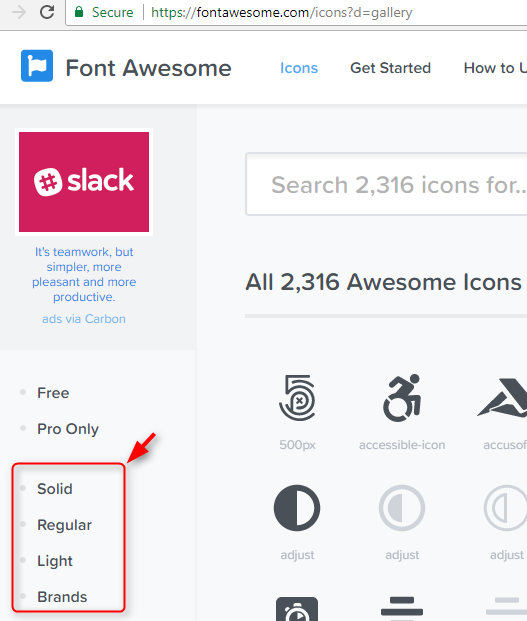
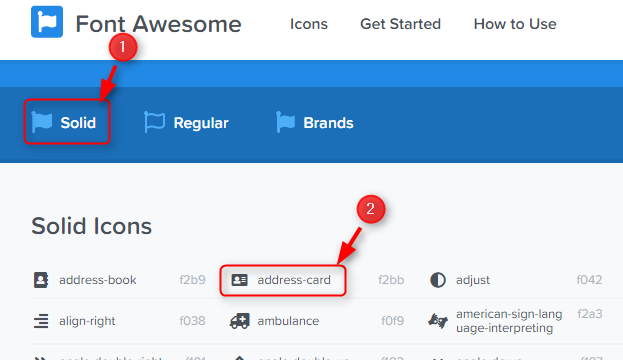
1- به سایت Font Awesome Free’s Cheatsheet بروید . نوع فونتتان را حتما انتخاب کنید . برای مثال من Solid رو انتخاب کردم .
2- حالا آیکون مورد نظر خودتان را پیدا کنید . من یک آیکون تستی انتخاب کرده ام .

بسیار عالی . شما در این مرحله هم به خوبی کارتون رو انجام دادید . بریم سراغ مرحله بعد!
گام سوم : افزودن آیکون به سند فایل فتوشاپ
خب ما تا اینجا یک آیکون انتخاب کردیم . حالا برای انجام این مرحله باید اقدامات زیر رو انجام بدید .
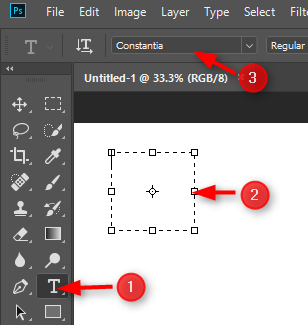
1- فتوشاپ خودتون رو باز کرده و یک سند جدید ایجاد کنید. روی ابزار نوشتن در فتوشاپ که به صورت T شکل میباشد کلیک کنید و ابزار نوشتن افقی را انتخاب کنید.
2- یک مستطیل بکشید.
3- FontAwesome را انتخاب کنید .

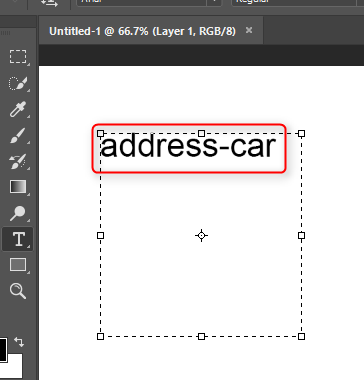
نام آیکونی که مد نظرتان هست رو وارد کنید . نام آیکون مد نظر ما address-card بود .

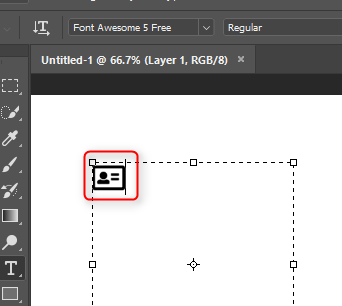
پس از نوشتن کامل نام آیکون ، نوشته به آیکون مد نظر تبدیل میشود .

این تمام کاری بود که شما نیاز دارید تا انجام بدهید . امیدوارم که از این مطلب استفاده کافی رو برده باشید .