با سلام خدمت شما . امروز آموزش ایجاد پیشخوان مشتری در وردپرس رو براتون آماده کردیم . شاید شما بخواهید که پیشخوان سفارشی برای کاربرانتون درست کنید که به منابع وبسایتتان دسترسی داشته باشند . ما در این آموزش قصد داریم تا آموزش ایجاد پیشخوان مشتری در وردپرس به شما ارائه دهیم .
آموزش ایجاد پیشخوان مشتری در وردپرس
چرا باید یک پیشخوان سفارشی برای مشتریانمان ایجاد کنیم ؟
به عنوان تیمی که داره وردپرس کار میکنه و بر اساس تجربیات قبلی اکثر کاربران معمولی شما از قبل با وردپرس کار نکرده اند . کلا با HTML,CSS و حتی وردپرس آشنایی ندارند . با ساخت یک پیشخوان برای مشتریانتان شما میتوانید به کاربرانتان در زمینه راحت کردن کار با سایت کمک کنید . کارهایی که لازم هست انجام بدید رو همینجا خدمتتون عرض میکنم :
1- مخفی کردن منوهای غیرضروری مدیریت
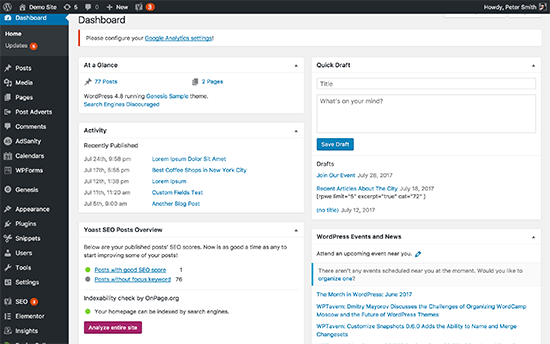
زمانی که شما بلاگ خودتون رو با وردپرس ایجاد میکنید در پیشخوان گزینه های فراوانی وجود دارد مانند افزونه ها ، انواع نوشته ها ، سازنده صفحات و … . خیلی از این منوها کاربردش برای مدیران عزیز هست و زیاد کاربردی برای کاربران ندارد و اکثرا در نوار مدیریت بالای سایت قابل مشاهده هست .

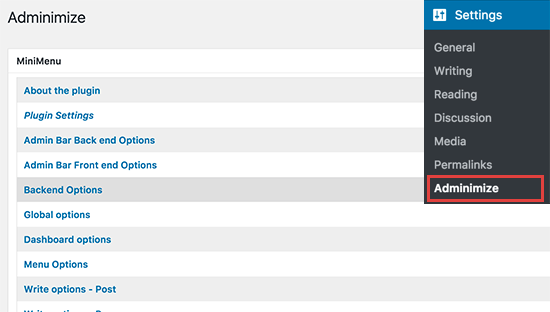
برای اینکه کمی ظاهر مدیریت خود رو خوشکل تر کنید تا کاربرانتون گیج نشوند میتونین افزونه Adminimize را نصب و فعال کنید . افزونه ای که بیش از 200 هزار نصب فعال دارد . پس از فعال سازی در منوی تنظیمات گزینه Adminimize کلیک کنید تا وارد صفحه تنظیمات افزونه شوید .

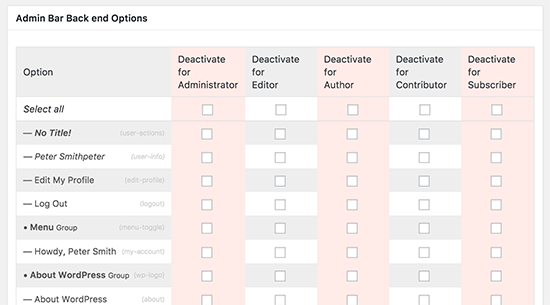
شما میتوانید منوها و قسمت های مختلف وردپرستون رو انتخاب کنید و سپس در صفحه جدیدی که براتون باز میشه که در تصویر زیر مشخص هست برای انواع کاربری مختلف اون گزینه رو فعال یا غیر فعال کنید .

توجه کنید تیک هر قسمت رو که بگذارید اون قسمت برای همون نوع کاربری غیر فعال میشه .
2- برچسب سفید برای داشبورد وردپرس
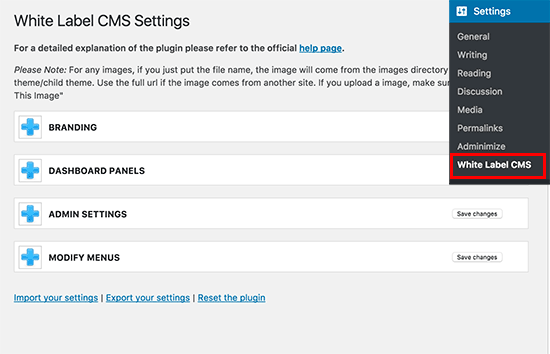
افزونه که در بالا بهتون معرفی کردیم امکانات خوبی داره و بخش های زیادی رو شامل میشه اما برند و لوگو وب سایت قسمت مدیریت که با وردپرس هست و چیزهایی که نوشته وردپرس رو جایگزین نمیکنه . شاید نخواین کاربرانتون بفهمن که سایتتون وردپرس هست و این البته بسته به سلیقه خودتون هست اما برای انجام این کار نیاز به افزونه دیگری دارید به نام White Label CMS . بعد از نصب و فعالسازی افزونه گزینه تنظیمات منو در زیرمجموعه منوی Settings قابل مشاهده هست .

در صفحه افزونه بخش های مختلف از هم جدا شده اند . شما میتونید با کلیک بر روی هر قسمت وارد تنظیمات مربوط به هر بخش شوید .
3- تغییر ظاهر داشبورد وردپرس
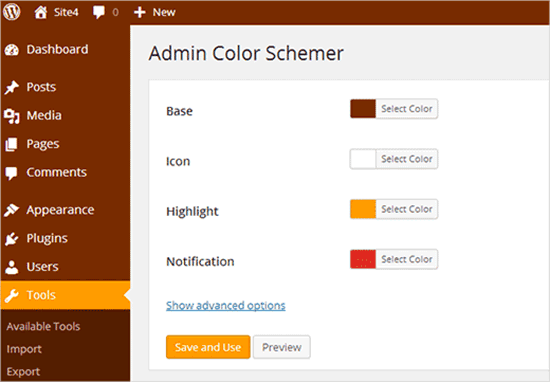
یکی دیگه از کارهایی که میتونید انجام بدید این هست که رنگ هر قسمت از پیشخوان وردپرس رو تغییر بدید . که البته این قسمت از منوی ابزارها در دسترس هست .

همچنین تعدادی قالب مدیریت به صورت رایگان در اینترنت موجود هست که میتونید از اونها در تغییر قیافه دادن به داشبورد خود استفاده کنید .
4- افزودن منابع سودمند به داشبورد مشتری
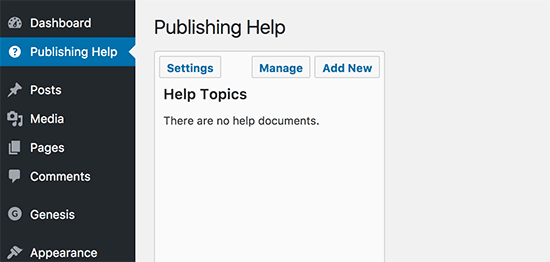
بعضی سایت ها ممکنه داخلشون برید و یه قسمت داشته باشند به عنوان راهنما که درباره قسمت های مختلف پنل مدیریتی توضیح بده . برای ایجاد همچین چیزی شما میتونید افزونه WP Help رو نصب و فعال کنید .
با رفتن به تنظیمات این افزونه لیستی خالی میبینید که میتونید با ایجاد کردن راهنما مدیریت و کار کردن سایتتون رو برای مشتری راحت تر کنید .

با کلیک کردن بر روی گزینه Add new صفحه ویرایشگر براتون باز میشه که میتونین توضیحات خودتون رو بنویسید .

5- ساخت ابزارک سفارشی پیشخوان
هنگامی که وارد پنل مدیریتی خودتون میشید با چند تا ابزارک روبرو میشید ، مثل نوشته های اخیر ، نظرات و حتی اخبار وردپرس . برای ساختن ابزارک سفارشی مدیریت شما باید کد زیر رو ویرایش کرده ، متن دلخواهتون رو قرار بدید و در نهایت اون رو داخل فایل functions.php قرار بدید .
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Widget Name', 'custom_dashboard_help');
}
function custom_dashboard_help() {
// Content you want to show inside the widget
echo '<p>خوش آمدید ، اگر به آموزش کار با مدیریت سایت نیاز دارید میتونین به مرکز آموزش ما مراجعه کنید: <a href="https://www.ivahid.com" target="_blank">آی وحید</a></p>';
}فراموش نکنید که اون خط آخر رو با محتوای مورد نظر خودتون عوض کنید . بعد از اون توی داشبورد ابزارک قابل مشاهده خواهد بود .
امیدواریم که از این آموزش استفاده کافی و لذت لازم رو برده باشید . خوشحال میشیم که با نظراتتون ما رو خوشحال کنید .