امروز قسمت دوم آموزش افزودن وب نوتیفیکیشن وردپرس را برای شما آماده کرده ایم . در قسمت اول آموزش افزودن وب نوتیفیکیشن وردپرس شما توانستید یک برنامه در گوگل ایجاد کرده و کلید API مربوط به برنامه خود را دریافت کنید . همچنین افزونه مد نظر ما را دانلود کردید . اکنون نوبت آن است که پیکربندی لازم را جهت اتصال افزونه به گوگل و بقیه موارد آن را انجام دهید . برای انجام اینکار میتوانید آموزش کامل را در ادامه مطلب مطالعه کنید .
آموزش افزودن وب نوتیفیکیشن وردپرس
در این مرحله از کار نیاز است تا شما به سایت https://onesignal.com رفته و یک حساب کاربری رایگان ایجاد کنید . پس از ساخت حساب کاربری لازم است تا وارد حساب خود شده و بر روی دکمه Add a new app کلیک کنید .

از شما درخواست میشود تا نامی برای برنامه مورد نظر خود وارد کنید . سپس بر روی دکمه Create کلیک کنید .

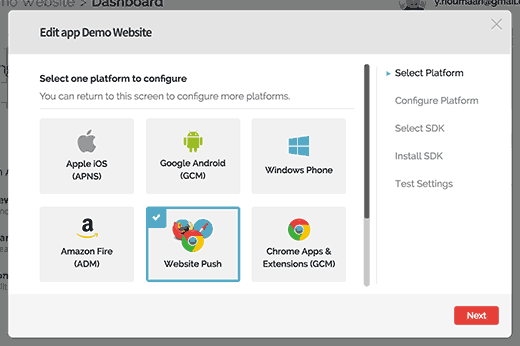
در صفحه بعد از شما پرسیده میشود تا نوع پلتفورمی که میخواهید با آن کار کنید را مشخص کنید . در این مرحله نیاز است تا شما Website Push را انتخاب کرده و سپس بر روی دکمه Next کلیک کنید .

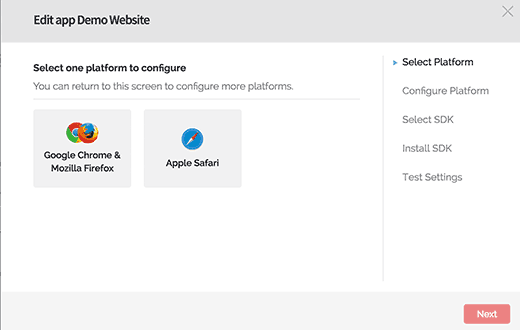
بعد از آن شما لازم است نرم افزاری که نوتیفیکیشن ها در آن میخواهد نمایش داده شود را انتخاب کنید . در یک کادر گروم و فایرفاکس و در کنار آن مرورگر سفری نمایش داده میشود .

بر روی دکمه Next کلیک کنید . در مرحله بعد از شما آدرس سایت وردپرسی ، Google Server API key و یک لوگو برای نوتیفیکیشن های مد نظر شما درخواست میکند .

اگر سایت شما اس اس ال ندارد ، باید کادر My site is not fully HTTPS را علامت گذاری کنید .
گوگل کروم از وب نوتیفیکیشن سایت هایی که داری HTTPS نیستند پشتیبانی نمیکند ، برای حل این مشکل OneSignal وب نوتیفیکیشن را بر روی یکی از سابدامین های دارای https خودش فعال میکند .
با انتخاب گزینه گفته شده در مرحله بعد شما نیازمند وارد کردن سابدامین روی Onesignal برای نوتیفیکیشن های خود هستید .

همچنین شما باید Google Project Number یا Sender ID که در قسمت اول آموزش دریافت کردید را باید اینجا وارد کنید .
بر روی دکمه Save کلیک کنید . شما اکنون میتوانید کادر باز شده را ببندید ، در اینجا پیغام خطایی مشاهده میکنید که نصب هنوز کامل نشده و میتوانید بعدا آن را ادامه دهید با کلیک بر روی Yes کادر بسته خواهد شد .
مرحله 3 : دریافت کلید OneSignal
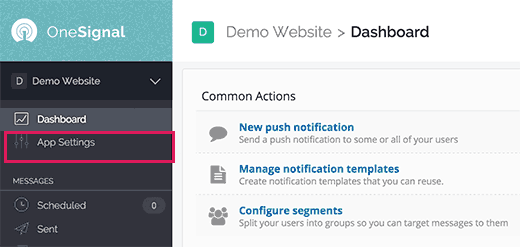
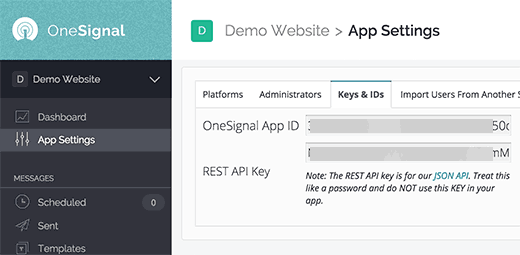
شما نیاز است که کلید OneSignal رو برای سایتتون دریافت کنید . برای اینکار از داشبورد خود بر روی App Settings کلیک کنید .

با انتخاب این گزینه صفحه مربوط به تنظیمات برنامه شما باز خواهد شد که دارای چند زبانه میباشد . شما نیاز دارید که به زبانه Key & Id بروید .

در اینجا کلید را میتوانید دریافت کنید و به تنظیمات افزونه وردپرس خود رفته و آن را در قسمت مربوطه وارد کنید .

مرحله 4 – انجام تنظیمات مرورگر سفری
توجه کنید که ما تنظیمات مرورگر سفری را نادیده گرفتیم ، اکنون میخواهیم آن را انجام دهیم .
برای اینکار وارد حساب کاربری خود شده و بر روی App Settings کلیک کنید . صفحه را اسکرول کرده به پایین بیاورید و دکمه Configure مربوط به مرورگر سفری را انتخاب کنید .

در مرحله بعد شما کافیست آدرس وب سایت و نام وب سایت خود را وارد کنید ، و اگر نیازمند قرار دادن آیکون برای نوتیفیکیشن خود هستید میتوانید چک باکس I’d like to upload my own notification icons را فعال کنید . پس از این کار شما میتوانید آیکون های خود را در سایز های مختلف وارد کنید .
![]()
بر روی Save کلیک کرده و صفحه رو رفرش کنید ، در زیر نام سفری شما Web ID رو مشاهده میکنید که باید اون رو کپی کنید و درون تنظیمات افزونه OneSignal در وردپرس قرار دهید .

کار شما تمام است ، بعد از آن لازم است که برای فایرفاکس و گوگل کروم نیز همین کار را انجام دهید . فقط کمی متفاوت تر است که البته فکر نکنم مشکل زیادی داشته باشید .

بر روی Save کلیک کرده ، در این مرحله لازم است که target SDK را انتخاب کنید که مد نظر ما وردپرس است . وردپرس را انتخاب میکنیم .

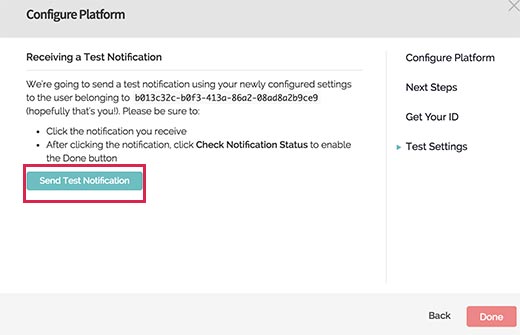
با کلیک بر روی Next وارد مرحله تست میشوید . بر روی Send Test Notification کلیک کنید .

در این مرحله OneSignal یک نوتیفیکیشن تست برای شما ارسال میکند . در صورتی که بررسی کردید و مشکلی نبود بر روی دکمه Done کلیک میکنید .
چگونه برای کاربرانمان وب نوتیفیکیشن ارسال کنیم ؟
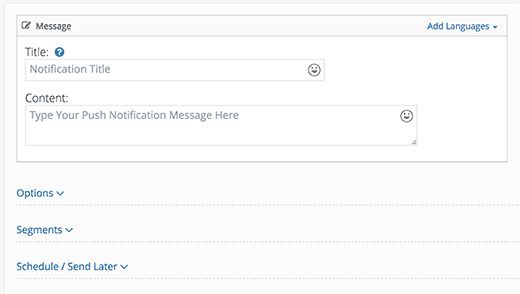
برای این کار شما لازم است تا وارد پنل خود شده در پایین صفحه گزینه ای به نام New Message را مشاهده میکنید . بر روی آن کلیک کنید تا وارد صفحه ای جهت نوشتن پیغام خود شوید .

شما همچنین علاوه بر نوشتن متن پیام خود میتوانید آن را زمان بندی کنید ! میتونید سایت رو تست کنید و از امکانات اون لذت ببرید . امیدوارم که از قسمت دوم آموزش افزودن وب نوتیفیکیشن وردپرس استفاده کافی و کامل رو برده باشید .
خوشحال میشیم اگر سئوال و مشکلی داشتید بپرسید تا راهنماییتون کنیم .


















