اسکرول بار چیزی است که در تمام سایت ها وجود دارد و ربطی به وردپرسی بودن سایت و یا غیر آن ندارد . اما ما امروز میخواهیم آموزش افزودن اسکرول بار سفارشی به وردپرس را به شما آموزش دهیم . چیزی که ظاهر سایت شما را کمی متفاوت تر خواهد کرد . برخی از صحبان سایت روی این قضیه حساسیت نشان میدهد پس این آموزش میتواند جواب دلخواهی به آنها بدهد .
آموزش افزودن اسکرول بار سفارشی به وردپرس
اسکرول بار نواری در سمت چپ یا راست مرورگر میباشد (بستگی به سایت دارد ) که با پایین و بالا رفتن صفحه ، موقعیت شما در صفحه سایت را نشان میدهد . ممکن است با رفتن به بعضی سایت ها ببینید که حالت و ظاهر اسکرول بار متفاوت از سایر سایت ها میباشد . اگر سایت شما ودپرسی است و میخواهید این کار را انجام دهید امروز و با استفاده از این آموزش میتوانید خواسته خود را عملیاتی کنید . برای انجام این کار کافیست افزونه Advanced Scrollbar را نصب و فعال کنید .
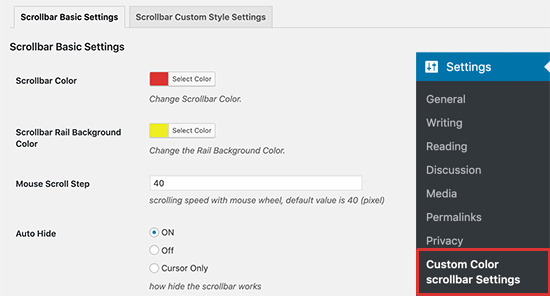
پس از نصب و فعال سازی افزونه از منو تنظیمات گزینه Custom Color Scrollbar Settings را انتخاب کرده تا وارد تنظیمات افزونه شوید .

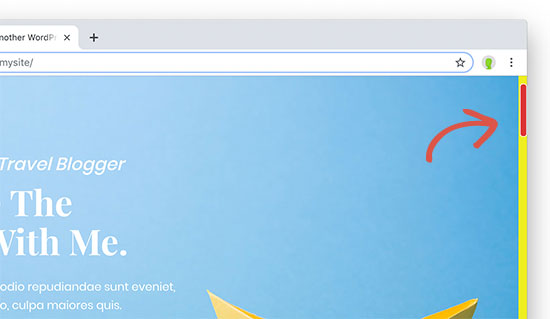
از این صفحه شما میتوانید رنگ اسکرول بار و رنگ قسمت ریلی مانند آن که اسکرول بار بر روی آن حرکت میکند را تعیین کنید . همچنین امکان تنظیم سرعت اسکرول با ماوس و مخفی کردن خودکار اسکرول بار نیز قابل تنظیم میباشد . پس از ذخیره تنظیمات میتوانید به سایت مراجعه کرده و تغییرات را مشاهده کنید . نتیجه چیزی مشابه تصویر زیر خواهد شد .

آموزش افزودن اسکرول بار سفارشی به وردپرس با کمک css
در روش قبلی که با استفاده از افزونه انجام میشد با استفاده از جی کوئری و جاوا اسکریپت مراحل را انجام میدهد . اما در این روش با استفاده از سی اس اس کار انجام خواهد شد که به مراتب سریع تر از حالت قبل میباشد .
هر چند که این روش با مرورگر های دسکتاپ که از موتور webkit استفاده میکنند به عنوان مثال مرورگر های کروم ، safari ، opera و برخی مرورگر دیگر . متاسفانه این روش بر روی مرورگر هایی مثل Edge و Firefox جواب نمیدهد . برای انجام این کار کد زیر را به سی اس اس سایت خود اضافه کنید .
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
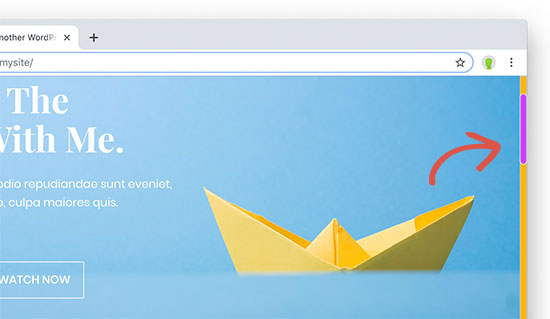
}بعد از ذخیره تغییرات سایت خود را باز کرده و نتیجه را مشاهده کنید . البته نه در مرورگرهایی که از این قابلیت پشتیبانی نمیکند !

امیدوارم از این آموزش استفاده کافی برده باشید . خوشحال میشوم نظرات خود را با ما در میان بگذارید .


















