تفاوت های عمده بین طراحی تعاملی و تطبیقی چیست؟ و آیا می توانید با انتخاب سبک طراحی وب مناسب تجربه کاربری خود را بهبود ببخشید؟ در این پست به هر دوی این سوالات می پردازیم.
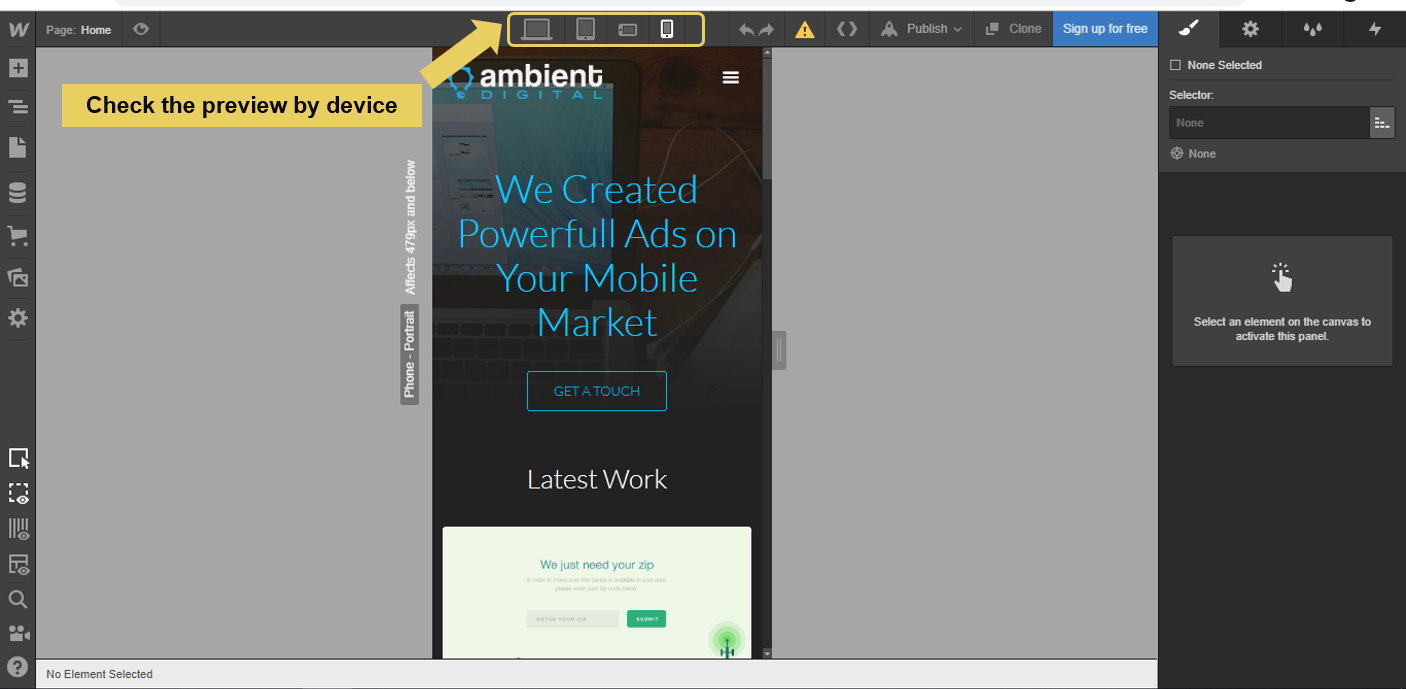
تنوع در دستگاه های همراه از جمله گوشی های هوشمند، طراحان وب سایت ها و برنامه ها را ترغیب کرده است تا مجموعه ای از اندازه های صفحه را بسازند. از یک مانیتور دسکتاپ بزرگ گرفته تا صفحه نمایش ساعت هوشمند کوچک ما می توانیم به روش های مختلفی به اطلاعات دسترسی پیدا کنیم. این مسئله می تواند چالش برانگیز باشد. چگونه می توان مقیاس های سایت خود را با هر دستگاهی انطباق داد؟ هر دوی طراحی تعاملی و تطبیقی می توانند این چالش را برطرف کنند، گرچه ممکن است هر دوی این طراحی ها شبیه به هم به نظر برسند اما هر کدام دارای مزایا و معایبی می باشند. کدام مورد برای شما مناسب می باشد؟ کدام یک می تواند نیازهای شما را به بهترین شکل برآورده کند؟ و کدام یک بر دیگری برتری دارد؟ بیایید با هم این سوالات را بررسی کنیم.
طراحی تعاملی Responsive Design
اگر بخواهیم در یک جمله ساده این طراحی را توضیح دهیم باید بگوییم، طراحی تعاملی تنها می تواند از یک طرح بندی (layout) برای یک صفحه وب استفاده کند تا بهترین تنظیمات را برای نمایش وب سایت در دستگاه های دسکتاپ، لپ تاپ، تبلت یا گوشی هوشمند را فراهم آورد. Ethan Marcotte اصطلاح طراحی وب تعاملی را برای اولین بار در سال 2010 به کار برد. در طراحی تعاملی عناصر متناسب با فضای دستگاه در دسترس، در صفحات وب قرار داده می شوند.

از نظر فنی، وب سایت های تعاملی از کویری ها یا پرس و جوهای رسانه ای برای هدف قرار دادن تصاویر، متن ها و تنظیم طرح بندی استفاده می کنند تا سایت ها بتوانند با هر اندازه صفحه نمایشی تنظیم شوند. این کار را می توان با HTML، CSS یا HTML5 و CSS3 انجام داد. سایت Starbucks نمونه ای عالی از طراحی تعاملی می باشد. این سایت از یک طرح واحد استفاده می کند اما محل قرارگیری عناصر در کامپیوتر دسکتاپ و موبایل متفاوت است.

با داشتن یک وب سایت تعاملی شما فقط به یک سایت نیاز دارید. همه چیز باید با دستگاه یا مرورگر کاربر یکپارجه باشد و طراحی، محتوا و رابط کاربری باید تعاملی و منطبق باشد.
طراحی تطبیقی Adaptive Design
طراحی تطبیقی طرح بندی ثابت و مختلفی را ایجاد می کند که با اندازه صفحه نمایش خاص سازگاری دارد. به طور خلاصه برخلاف یک صفحه استاتیک که در همه دستگاه ها یکسان به نظر می رسد، شما باید چند نسخه از یک صفحه وب را متناسب با دستگاه شخصی خود داشته باشید، طراحی تطبیقی که از طرح بندی مجزا برای اندازه های مختلف صفحه نمایش استفاده می کند برای اولین بار در سال 2011 توسط طراح وب Aaron Gustafson معرفی شد. به طور معمول در طراحی تطبیقی برای شش صفحه نمایش 320، 480، 760، 960، 1200 و 1600 پیکسل شش طرح تهیه می شود.

در یک تعریف فنی تر، وب سایت های ساخته شده با طراحی تطبیقی شامل کویری های رسانه CSS طراحی تعاملی می باشد اما آنها بر اساس قابلیت های دستگاه پیشرفت های مبتنی بر جاوا اسکریپت را اضافه می کنند تا نشانه های HTML سایت تغییر کند. این فرآیند به عنوان “progressive enhancement” شناخته می شود. آمازون نمونه ای کامل از یک وب سایت تطبیقی است. مشتریان می توانند از تمام توابع سایت نسخه دسکتاپ استفاده کنند.

طراحی تطبیقی به این معنا نیست که شما نیاز به دو سایت جداگانه دارید. این طراحی هنوز هم به شما این امکان را می دهد تا کلیه مطالب خود را در یک مکان منفرد داشته باشید و همان محتوا را با همه بازدیدکنندگان سایت به اشتراک بگذارید. سایت های تطبیقی برای هر دستگاه از الگو یا تمپلت استفاده می کنند.
نحوه مقایسه طراحی تعاملی و تطبیقی Responsive Design or Adaptive Design
برای افرادی که تجربه طراحی وب ندارند، تفاوت بین طراحی تعاملی و تطبیقی بسیار ظریف می باشد و به احتمال زیر قابل توجه نیست. برای درک ساده تر ما مهمترین مولفه های این طراحی ها را بررسی می کنیم.
طرح بندی
با طراحی تعاملی، طرح بندی بر اساس پنجره مرورگر بازدیدکننده تعیین می شود. در مقایسه، یک طرح بندی تطبیقی در قسمت بک اند (Back-End) تعریف می شود و در سمت کلاینت یا مرورگر تعریف نمی شود. طراح تمپلت های منحصر به فرد را برای هر کلاس دستگاه ایجاد می کند. سرور عواملی (مانند نوع دستگاه و سیستم عامل) را برای ارسال طرح بندی صحیح تشخیص می دهد.
زمان بارگیری
هیچ کس وب سایت کند را دوست ندارد. اگر سایتی در 2 ثانیه یا کمتر بارگذاری نشود کاربران بی تاب می شوند و سایت را ترک می کنند. طراحی تطبیقی نسبت به طراحی تعاملی سریعتر بارگذاری می شوند. این امر به این دلیل است که طراحی تطبیقی فقط دارایی های ضروری را برای هر دستگاه انتقال می دهد. به عنوان مثال، اگر یک وب سایت تطبیقی را روی صفحه نمایش با کیفیت مشاهده می کنید، تصاویر براساس صفحه نمایش مورد استفاده توسط کاربر نهایی تنظیم می شود تا سریعتر بارگذاری شود.اما این مورد همیشگی نیست. برخی از طراحان وب سایت یک قابلیت برای تصاویر تعاملی ایجاد می کنند که همه تصاویر استاتیک و پویا را تغییر می دهد تا به طور خودکار مقیاس تصاویر متناسب با رزولوشن و اندازه صفحه نمایش دستگاه شود. این قابلیت می تواند صفحات موبایل شما را 10 برابر سریعتر کند.

سختی
سختی می تواند برای بعضی از افراد موضوع مهمی باشد. افراد استدلال می کنند که طراحی های تطبیقی دشوارتر ساخته می شوند چونکه دستگاه های مختلف نیاز به طرح بندی مختلف دارند. در حالی که طراحی های تعاملی فقط به یک طرح بندی واحد نیاز دارند و برخی معتقدند که اجرای این طراحی ساده تر است.
در حالی که طراحی های تعاملی تنها دارای یک طرح بندی برای همه دستگاه ها است به تلاش و زمان بیشتری نیاز دارند. طراحی تعاملی بیشتر به CSS و سازماندهی توجه می کند تا اطمینان حاصل شود که عملکرد لازم برای تمام اندازه های صفحه نمایش فراهم می شود. لازم نیست که از ابتدا با طراحی وب تعاملی شروع کنید. بسیاری از گزینه های تمپلت عالی مانند تمپلت وب سایت Oxy – UI وجود دارد. با یک تمپلت تعاملی که دوست دارید شروع کنید و آن را برای کسب و کار، نمونه کار یا وبلاگ خود سفارشی سازی کنید.

انعطاف پذیری
به نظر می رسد که طراحی تطبیقی انعطاف پذیری کمتری دارد چونکه یک دستگاه جدید با اندازه صفحه نمایشی که برای آن برنامه ریزی نکرده اید می تواند طرح بندی شما را دچار مشکل کند. این بدان معناست که شما نیاز به ویرایش طرح بندی قدیمی یا اضافه کردن یک طرح بندی جدید دارید. اندازه صفحه نمایش به طور مداوم در حال تغییر است و بسیار متغییر می باشد.
در طول زمان یک طرح تعاملی به نگهداری کمتری نیاز دارد. سایت های تعاملی به اندازه کافی انعطاف پذیر هستند و به طور پیش فرض به خوبی قادر به کار کردن هستند (حتی اگر یک دستگاه یا اندازه صفحه نمایش جدید به بازار وارد شده باشد). اما وب سایت های تطبیقی نیاز به نگهداری دارند.
سئو
گوگل استفاده از طراحی تعاملی را پیشنهاد می کند و به این سایت ها پاداش می دهد. یک وب سایت سازگار با موبایل در صفحات نتایج موتور جستجو رتبه بالاتری دارند. یک طراحی تطبیقی می تواند برای سئو چالش برانگیز باشد.
مزایا و معایب طراحی تعاملی Responsive Design
بیایید در اینجا مزایا و معایب طراحی تعاملی را بررسی کنیم.
مزایای طراحی تعاملی
طراحی وب تعاملی دارای مزایای بارزی است:
تجربه یکپارچه – صرف نظر از نوع دستگاه (دسکتاپ، موبایل و غیره) بازدیدکنندگان تجربه یکنواخت و یکپارچه ای را تجربه می کنند. این امر احساس آشنایی و اعتماد را القاء می کند (حتی وقتی از یک دستگاه به دستگاه دیگری انتقال یابند).
نگهداری کمتر – از آنجا که سایت در تمام دستگاه ها از یک محتوای یکسان استفاده می کنند به زمان نگهداری و مهندسی زیادی نیاز ندارند. یک طراحی تعاملی باعث کاهش زمان و تلاش شما برای بروزرسانی سایت می شود. شما زمان بیشتری برای کارهای اساسی مانند تست A/B، بازاریابی، خدمات به مشتری و توسعه محتوا خواهید داشت.
مقرون به صرفه تر – طراحی تعاملی ساده تر و سریعتر اجرا می شود و می توانید هزینه های توسعه، پشتیبانی و نگهداری صرفه جویی کنید. از نطر لجستیک می توانید تمام مطالب خود را در یک مکان متمرکز سازماندهی و کنترل کنید.
بهبود جستجو و ایندکس شدن – برای وب سایت های تعاملی، یک عامل یا ایجنت کراولر وب به جای کراول کردن چند باره تنها پیچ شما را کراول می کند تا همه نسخه های محتوا را بازیابی کند. سایت های تعاملی به طور مستقیم بهره وری و راندمان کراول کردن را بهبود می بخشد و به طور غیر مستقیم به موتورهای جستجو کمک می کند تا محتوای بیشتری از سایت شما را ایندکس کند و سایت را به طور مناسبی رفرش نگه دارد.
موتور جستجوی دوستانه تر – گوگل از وب سایت های سازگار با موبایل حمایت می کند و این چیزی است که وب سایت های تعاملی در آن بسیار عالی هستند. اطمینان حاصل کنید که ابزار طراحی وب، به شما امکان می دهد تا وب سایت هایی با قابلیت تعاملی مناسب ایجاد کنید.
معایب طراحی تعاملی Responsive Design
گرچه طراحی وب تعاملی عالی است اما بدون عیب نیست. در اینجا مواردی وجود دارد که باید هنگام تصمیم گیری در مورد انتخاب فرمت و قالب طراحی وب باید در نظر داشته باشید تا بهترین گزینه را انتخاب کنید:
لود شدن کندتر صفحات – یکی از بزرگتری نگرانی های مربوط به طراحی تعاملی زمان لود شدن یا بارگذاری است. وب سایت های تعاملی اطلاعات را برای همه دستگاه ها بارگذاری می کنند (نه فقط دستگاه بازدیدکنندگانی که سایت شما را مشاهده می کنند).
یکپارچه سازی تبلیغات – ادغام و یکپارچه سازی تبلیغات با سایت های تعاملی می تواند چالش بر انگیز باشد. وب سایت از دستگاهی به دستگاهی دیگر جریان پیدا خواهد کرد. بنابراین در حالی که سایت با اندازه صفحه نمایش خاصی تنظیم می شود ممکن است تبلیغات به درستی پیکربندی نشوند.
مزایا و معایب طراحی تطبیقی Adaptive Design
در این بخش هم مزایا و معایب طراحی تطبیقی را شرح خواهیم داد.
مزایای طراحی تطبیقی
وقتی که طراحی وب سایت تطبیقی را انتخاب می کنید می توانید از مزایای زیر بهره مند شوید:
هدفمند شده برای هر کاربر – با بهینه سازی این تجربه برای هر دستگاه منفرد، اطمینان حاصل کنید که هر بازدیدکننده از یک تجربه کاربری مثبت برخوردار است. شما می توانید مواردی مانند موقعیت شخص و سرعت اتصال محتوای خود را تحویل داده و تنظیم کنید.
زمان بارگذاری سریعتر – فقط نسخه مورد نیاز بازدیدکنندگان وب سایت مورد نیاز است که باعث می شود بارگذاری صفحه کمی سریعتر شود. این امر به ویژه در مورد کاربران گوشی های هوشمند صادق است.
بهینه شده برای تبلیغات – تعداد زیادی از طراحان در حال بهینه سازی گزینه های تبلیغاتی در طرح های تعاملی هستند. به عنوان مثال این طراحان در حال تغییر بنرهای 728×90 با 468×90 هستند تا رزولوشن های کوچکتر را ایجاد کنند. اما با سایت های تطبیقی طراحان می توانند تبلیغات را بر اساس داده های کاربر برای صفحه نمایش های کوچکتر بهینه کنند.
استفاده مجدد از وب سایت موجود – طراحی تطبیقی به این معناست که طراحان شما نیاز به کد نویسی مجدد وب سایت موجود ندارند. این یک نکته مهم است چونکه بسیاری از وب سایت های پیچیده با گذشت زمان با ارث بری کدها ساخته کمی شوند. در برخی موارد که گزینه ای نیست طراحی از ابتدا شروع می شود.
معایب طراحی تطبیقی
طراحی تطبیقی دارای معایبی است که هنگام طراحی وب سایت باید از آنها اطلاع داشته باشید:
نیاز به کار زیاد – طراحی تطبیقی نیاز به کار زیاد دارد چونکه تعداد جنبه های فنی که باید در نظر گرفته شود زیاد است.
نگهداری سخت تر – از آنجا که چند نسخه از وب سایت را دارید باید هر نسخه به صورت جداگانه بروزرسانی شود. به طور کلی شما باید 6 تا از اندازه های صفحه نمایش را طراحی کنید (320، 480، 760، 760، 960، 1200 و 1600 پیکسل) و این تعداد در حال رشد است و باعث می شود که کار یک طراح سخت تر و وقت گیرتر شود. از ژوئن 2019، بیش از 20 رزولوشن صفحه نمایش وجود دارد.

گران بودن – طراحی وب تطبیقی به غیر از وقت گیر بودن نیاز به یک تیم بزرگ از توسعه دهندگان دارد. برای رسیدگی پیچیدگی توسعه، نگهداری و پشتیبانی از یک وب سایت تطبیقی هزینه های بیشتری متحمل خواهید شد.
چه موقع از طراحی تعاملی Responsive استفاده کنیم؟
اگر هنوز در مورد انتخاب طراحی تعاملی تردید دارید ادامه مطلب سایت آی وحید را مطالعه بفرمایید:
- طراحی تعاملی برای شرکت های کوچک و متوسطی که نیاز به بروزرسانی وب سایت های موجود خود دارند مناسب است.
- طراحی تعاملی برای مشاغل جدیدی که نیاز به ساخت یک سایت کاملا جدید دارند ایده آل است.
- طراحی تعاملی برای صنایع مبتنی بر خدمات توصیه می شود چونکه آنها در درجه اول از متن و تصاویر تشکیل شده اند.
- طراحی تعاملی مقرون به صرفه است بنابراین می توانید یک سایت زیبا و کاملا کاربردی را با قیمت مناسب داشته باشید.
آی وحید می تواند به شما در ساخت یک یک وب سایت تعامالی برای فروشگاه آنلاین تان کمک کند.
چه موقع از طراحی تطبیقی Adaptive Design استفاده کنیم؟
هنگام در نظر گرفتن طراحی تطبیقی نکات زیر را در نظر داشته باشید:
- طراحی تطبیقی برای وب سایت های پیچیده موجود که به نسخه موبایل احتیاج دارند بهتر است.
- طراحی تطبیقی برای سایت هایی که به سرعت وابسته هستند توصیه می شود.
- طراحی تطبیقی برای یک تجربه بسیار هدفمند که بتواند با موقعیت مکانی شخصی، سرعت اتصال و موارد دیگر تطبیق داده شود عالی است.
- طراحی تطبیقی برای کسانی که نیاز به کنترل بیشتری در مورد نحوه تحویل سایت به کاربران مختلف دارند (از طریق دستگاه های مختلف) مناسب است.
تصمیم شما چیست؟
هر چه تعداد بیشتری از دستگاه ها به بازار معرفی می شود، مردم سراسر جهان به سرعت با این دستگاه ها خود را تطبیق می دهند. این امر باعث می شود که انتخاب بین طراحی تعاملی و تطبیقی پیچیده تر شود. اگر به دنبال یک روش کارآمد و مقرون به صرفه برای ایجاد یک تجربه کاربری بسیار کاربردی و پیچیده هستید طراحی وب تطبیقی گزینه مناسبی به نظر می رسد و در طول زمان سایت های تعاملی نیاز به نگهداری کمتری دارند. طراحی تطبیقی همچنین دارای مزایای زیادی مانند تجربه کاربری شخصی تر و هدفمندتر می باشد. نکته اصلی درک و برنامه ریزی نیازها، اهداف و بودجه شما می باشد.