سلام. در دو قسمت قبلی از آموزش بوتسترپ ۴ (قسمت اول , قسمت دوم ) مباحثی رو از این فریمورک بررسی کردیم و آموزش دادیم. در این قسمت با ما همراه باشید تا بوتسترپ ۴ رو تا آخر یاد بگیرید .ودر آخر نیز یک قالب واکنشگرای رایگان از ivahid هدیه بگیرید!
کلاس پیشوند ” Inverse” جداول
بوتسترپ ۴ آلفا یک کلاس پیشوند-Inverse اضافه کرده که خودش رنگی رو برای جدول انتخاب میکنه.
کلاس table-inverse را برای فعال کردن این ویژگی اضافه کنید.
بیاید عملا ببینید. کد زیر رو به بخش features درست بعد از کد بالا (آخرین کد قسمت قبلی آموزش) اضافه کنید.
HTML
<div class="row"> <div class="col-md-6"> <table class="table table-inverse"> <thead> <tr> <th colspan="3" class="text-center">Bootstrap 3</th> </tr> <tr> <th>Size</th> <th>Device</th> <th>Class</th> </tr> </thead> <tbody> <tr> <td>Extra Small</td> <td>Less than 768px</td> <td>col-xs</td> </tr> <tr> <td>Small</td> <td>768px and up</td> <td>col-sm</td> </tr> <tr> <td>Medium</td> <td>992px and up</td> <td>col-md</td> </tr> <tr> <td>Large</td> <td>1200px and up</td> <td>col-lg</td> </tr> </tbody> </table> </div> <div class="col-md-6"> <table class="table table-inverse"> <thead> <tr> <th colspan="3" class="text-center">Bootstrap 4</th> </tr> <tr> <th>Size</th> <th>Device</th> <th>Class</th> </tr> </thead> <tbody> <tr> <td>Extra Small</td> <td>Less than 34em</td> <td>col-xs</td> </tr> <tr> <td>Small</td> <td>34em and up</td> <td>col-sm</td> </tr> <tr> <td>Medium</td> <td>48em and up</td> <td>col-md</td> </tr> <tr> <td>Large</td> <td>62em and up</td> <td>col-lg</td> </tr> <tr> <td>Extra Large</td> <td>75em and up</td> <td>col-xl</td> </tr> </tbody> </table> </div> </div>
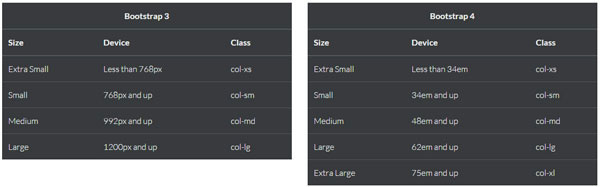
همونطور که می بینید در اینجا هیچ چیز خاصی به جز یک جدول ساده وجود نداره اما بوتسترپ ۴ استایل ها رو دستکاری میکنه. به تصویر پایین نگاه کنید.
فرم های بوتسترپ ۴
فرم های بوتسترپ ۴ واکنشگرا هستند به طوریکه به صورت عمودی در صفحه نمایش انباشه شده اند و به صورت پیشفرض دارای استایل display: block و width: 100% هستند. و این به کاربر این امکان رو میده تا در تمامی اندازه های صفحه نمایش صفحه رو به صورت کامل ببینه, اما هنوز هم میتونه سفارشی باشه.
برای استفاده از فرم های بوت استرپ, فقط کافیه کلاس form-control رو به همه ی field ها مثل input, text-area و… اضافه کنید. همچنین باید تگ <fieldset> رو به همراه کلاس form-group بهش اضافه کنید.
بیاید عملا ببینید. کد زیر رو با کدی که در بخش تماس با ما قرار داده بودید جایگزین کنید.
HTML
<!--Contact Us--> <section class="contact" id="contact"> <div class="container"> <div class="row"> <div class="col-lg-12"> <div class="heading"> <img class="dividerline" src="img/sep.png" alt=""> <h2>Contact Us</h2> <img class="dividerline" src="img/sep.png" alt=""> <h3>Feel free to reach out for any questions! </h3> </div> </div> </div> </div> <div class="container mx-width"> <div class="row"> <div class="done"> <div class="alert alert-success"> <button type="button" class="close" data-dismiss="alert">×</button> Your message has been sent. Thank you! </div> </div> <div class="col-md-12"> <form> <fieldset class="form-group"> <input type="text" class="form-control" id="Name" placeholder="Name"> </fieldset> <fieldset class="form-group"> <input type="email" class="form-control" id="Email" placeholder="Email"> </fieldset> <fieldset class="form-group"> <textarea class="form-control" rows="3" placeholder="Message"></textarea> </fieldset> <button type="submit" class="contact submit">Submit</button> </form> </div> </div> </div> </section>
توجه داشته باشید که من هم مقداری کلاس پشتیبان alert-success برای آگاه کردن کاربران که فرم با موفقیت ارسال شد اضافه کردم.
فوتر و آیکون ها
بوت استرپ ۳, دوازده کامپوننت قابل استفاده مجدد glyphicon که میشد از اونها برای اهداف مختلف استفاده کرد ارائه میداد. اما در بوت استرپ ۴ آلفا این ویژگی کاهش یافته. برای آیکون شبکه های اجتماعی بخش فوترمون از کلاس های آیکون Font-Awesome استفاده می کنیم. کد زیر رو به بخش فوترتون اضافه کنید.
HTML
<ul> <li><a href="#"><i class="fa fa-facebook"></i></a></li> <li><a href="#"><i class="fa fa-twitter"></i></a></li> <li><a href="#"><i class="fa fa-linkedin"></i></a></li> <li><a href="#"><i class="fa fa-pinterest"></i></a></li> </ul> © 2015 - Webtoaster.ir
نتیجه ی این همه کدی که تا حالا نوشتید تصویر زیر هست.
سفارشی کردن استایل ها
حالا که همه چیز رو روی HTML مون تنظیم کردیم, باید استایلمون رو سفارشی سازی کنیم تا قالب تک صفحه ایمون فوق العاده به نظر برسه.
فایل custom.css رو باز کنید و استایل های کلی زیر رو برای عناصر و کلاس های اساسی تون اضافه کنید.
HTML
body {
font-family:'Lato', sans-serif;
font-size:1em;
color:#777;
font-weight:300;
line-height:1.7;
overflow-x:hidden;
}
h1,h2,h3,h4,h5,h6 {
color:#333;
line-height:1.4;
font-weight:700;
}
.mx-width {
max-width:960px;
margin:0 auto;
}
a,a:hover {
color:#563d7c;
text-decoration:none;
}
img{
width:100%;
max-width: 100%;
height:auto;
}
.card-img-top{
width:100%;
height:auto;
}
header {
padding-bottom:50px;
}
.display-2 {
font-family:'Lato';
font-size:60px;
line-height:1;
font-weight:300;
color:#fff
}
.learn {
font-family:'Lato';
font-size:27px;
line-height:1.4;
font-weight:300;
color:#fff;
}
.jumbotron-fluid {
padding:0;
}
سپس, چند استایل برای افکت parallax مون از طریق parallax و کلاس parallax-pattern-overlay راه اندازی می کنیم.
HTML
.parallax {
text-align:center;
background-position:center center;
background-repeat:no-repeat;
background-size:cover;
background-attachment:fixed!important;
overflow:hidden;
}
.parallax-pattern-overlay {
background-image:url(../img/pattern.png);
background-repeat:repeat;
}
برای کلاس heading مون باید یک حداکثر عرض مشخص به اندازه ی ۹۶۰px تعیین کنیم و سپس به هر تگ header چند font-size و چند استایل بیشتر برای تاکید هر کدام بدیم.
HTML
.heading {
padding-bottom:15px;
text-align:center;
max-width:960px;
margin:0 auto;
padding-top:80px;
}
.heading h2 {
font-weight:600;
font-family:'Raleway';
font-size:40px;
color:#333;
margin:0;
padding:5px;
}
.heading h3 {
font-size:1em;
line-height:1.7;
}
#site-title {
max-width:150px;
}
حالا بیاید تا چند استایل به فرممون اضافه کنیم. فرم های پیش فرض بوت استرپ مقدار نرمالی padding و یک border radius زیبا دارند اما برای قالب تک صفحه ای واکنشگرامون از طراحی flat استفاده خواهیم کرد. استایل های زیر رو کپی و سپس اضافه کنید.
HTML
input.form-control {
background:#fff;
border:solid 1px #ddd;
color:#000;
padding:15px 30px;
margin-right:3%;
margin-bottom:30px;
outline:none;
border-radius: 0;
}
textarea.form-control {
background:#fff;
color:#000;
border:solid 1px #ddd;
padding:15px 30px;
margin-bottom:40px;
outline:none;
height:200px;
border-radius: 0;
}
button.contact.submit {
background:#333;
font-family:'Lato',sans-serif;
color:#fff;
font-size:1em;
font-weight:400;
text-align:center;
margin:0;
border:none!important;
border-radius:3px;
padding:15px 45px;
}
button.contact.submit:hover {
background:#563d7c;
}
.form-control:focus{
border-color: #563d7c;
outline: 0;
}
.done {
display:none;
}
پس از اون بیاید تا استایل ها رو به فوتر اضافه کنیم. ما رنگ خوب بنفش روشن رو برای بک گراندمون تنظیم خواهیم کرد و چند استایل به متن و آیکون فوترمون می دیم. چیز خاصی نیست.
HTML
.footer {
background:#563d7c;
margin-top:120px;
position:relative
}
.footer .container {
padding:60px 0 20px;
}
.footer ul {
margin:0 auto;
margin-bottom:30px;
margin-top:10px;
text-align:center;
list-style-type:none;
padding-left:0;
}
.footer ul li {
text-align:center;
display:inline-block;
background:rgba(0,0,0,0.2);
color:#fff;
line-height:45px;
margin:0 4px;
width:45px!important;
height:45px!important;
-webkit-border-radius:3px;
border-radius:3px;
}
.footer ul li:hover {
background:#2a2a2a;
}
.footer ul li:hover a {
color:#fff;
}
.footer ul li a {
color:#fff;
width:42px!important;
height:42px!important;
}
.footer ul li a i {
line-height:45px;
color:#fff;
}
.footer p {
color:#fff;
font-size:.9em;
line-height:24px;
font-weight:300;
text-align:center;
text-transform:uppercase;
}
.footer a,.footer a:hover {
color:#fff;
}
در گام آخر, برخی عناصر رو در viewport های ۷۶۸px از طریق دستور media سفارشی سازی می کنیم. برای مثال اندازه بعضی از column ها رو سفارشی سازی می کنیم تا در این سایز صفحه خوب به نظر برسه.
HTML
@media screen and (max-width:768px) {
input.contact.col-md-6{
width:40.5%;
margin: 15px 15px 0 58px;
}
textarea.contact.col-md-12 {
margin: 15px 15px 0 58px;
}
button#submit.contact.submit{
margin: 15px 15px 0 42px;
}
}
نتیجه
و این چیزیه که شما انجام دادید! آزادانه طرح و کد های بالا رو سفارشی سازی کنید.
یادتون باشه که در زمان نوشتن این مقاله, فقط نسخه ی نخستین آلفای بوت استرپ ۴ منتشر شده است – این بدین معناست که در آینده ای نزدیک نسخه های خوبی از بوت استرپ ۴ آلفا منتشر خواهند شد و خوبه هر چند وقت یکبار به سایت رسمیش سر بزنید.
از سایت های زیر هم میتوانید برای یادگیری بیشتر بوتسترپ استفاده کنید: