سلام . با قسمت دوم آموزش کامل وردپرس در خدمت شما هستیم . در قسمت پیش ، آموزشی از نصب وردپرس در سی پنل تا ورود به پیشخوان وردپرس را ارائه دادیم . در این قسمت به شما آموزش نصب پوسته ، نصب افزونه و آموزش تغییر نشانی مطالب سایت را به شما آموزش خواهیم داد . امیدوارم این قسمت نیز مانند قسمت گذشته مورد توجه شما عزیزان قرار گیرد . این قسمت نسبت به قسمت گذشته ، احتمالا سبک تر و کوتاه تر می باشد .
پس از نصب کامل وردپرس در محیط لوکال و سی پنل شما به یک قالب زیبا و متناسب با سایت خودتان نیاز خواهید داشت . البته نباید فراموش کنید با توجه به رتبه بندی سایت توسط گوگل ، استاندارد بودن و بهینه بودن قالب را نمی توان فراموش کرد .
1 . آموزش نصب قالب در وردپرس :
برای نصب قالب در وردپرس شما ابتدا باید قالب مورد نظر و متناسب با نیاز خود را انتخاب کنید که می توانید از سایت های قالب وردپرس استفاده کنید . برای نصب قالب وردپرس به پنل پیشخوان وردپرس خود مراجعه کنید .
در پیشخوان منویی را مشاهده می کنید که در آن می توانید به همه بخش های وردپرس دسترسی داشته باشید . با استفاده از بخش نمایش >> پوسته ها می توانید قالب خود را بر روی سایت و هاست خود آپلود نمایید .
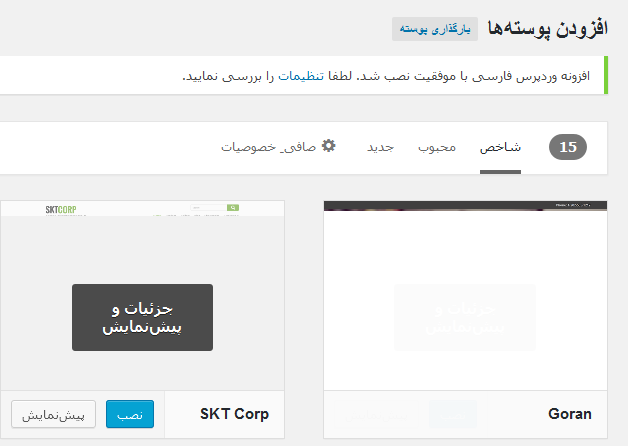
پس از ورود به بخش پوسته شما دو راه دارید ! شما می توانید از قالب هایی که خود وردپرس در اختیار شما قرار می دهد استفاده کنید و یا اینکه قالب مورد نظر خود را از سایت های وردپرسی دانلود کنید و در وردپرس بارگذاری کنید . در اینجا ما راه دوم یعنی بارگذری پوسته را انتخاب می کنیم . برای این کار کافیست بر روی گزینه افزودن پوسته تازه در بالای صفحه کلیک کنید .
پس از کلیک کردن بر روی افزودن پوسته تازه به بخش تازه ای وارد خواهید شد که همان راه اول و انتخاب پوسته هایی است که وردپرس در اختیار شما می گذارد . برای نصب پوسته از راه دوم باید به بخش بارگذاری پوسته رجوع کنید تا پوسته مورد نظر خود را بارگذاری کنید .
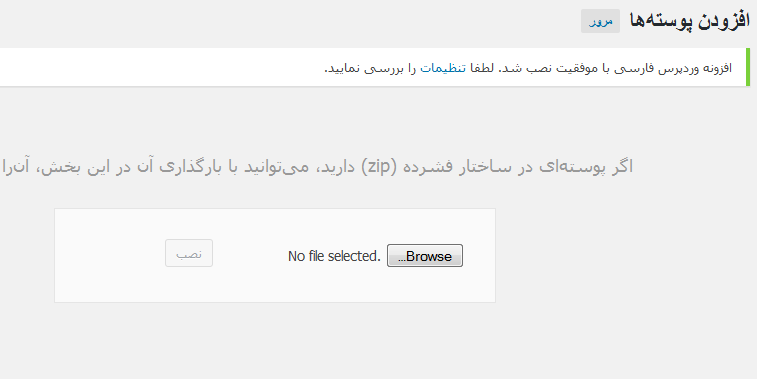
بعد از اینکه بر روی بارگذاری پوسته کلیک کردید ، باید پوسته مورد نظر را از سیستم خود انتخاب کنید و بر روی گزینه آپلود کلیک کنید و منتظر منتقل شدن فایل ( پوسته ) از سیستم شما به سایت و هاست شما شود .
بعد از انتقال پوسته به سایت شما ، محیطی مانند محیط زیر مشاهده خواهید کرد از موفقیت آمیز بودن انتقال و نصب پوسته خبر می دهد ! توجه داشته باشید که اگر پوسته شما مشکل داشته باشد پیغامی مبتنی بر عدم آپلود پوسته در سایت شما مشاهده خواهید کرد . پس انتقال پوسته ، شما به محیط جدیدی منتقل می شوید که می توانید سه گزینه را مشاهده و یکی را انتخاب کنید .
پیش نمایش زنده : با این گزینه شما بدون فعال کردن پوسته در آدرس اصلی سایت ، قالب مورد نظر را مشاهده می کنید و از ایرادات و شاید عدم نمایش صحیح مطلع می شوید . این گزینه را فقط مدیران سایت می توانند مشاهده نمایند . عدم نمایش صحیح ممکن است به دلیل نصب نبودن افزونه های مورد نیاز قالب باشد . برای مثال در برخی از قالب های وردپرسی به دلیل نصب نبودن افزونه Wp-page navi فوتر سایت به درستی نمایش داده نمی شود .
فعال کردن : با این گزینه قالب شما در آدرس اصلی فعال خواهد شد و بازدیدکنندگان می توانند آن را مشاهده کنند .
بازگشت به برگه ی پوسته ها : این گزینه باعث می شود قالب سایت شما به صورت نصب شده بر روی وردپرس باقی بمانند و در صورت نیاز آن را مشاهده و یا فعال نمایید .
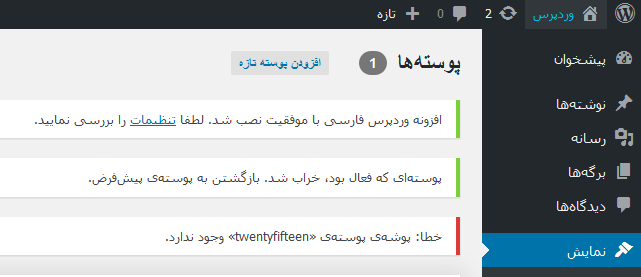
اگر به بخش پوسته ها مراجعه کنید و قالب شما نصب شده باشد محیطی مانند تصویر زیر مشاهده خواهید کرد :
در بخش پوسته ها شما می توانید نام پوسته ، ورژن پوسته و همچنین نویسنده و طراح این پوسته را مشاهده کنید .
2 . آموزش نصب افزونه در وردپرس :
نصب افزونه ها در وردپرس تقریبا مانند نصب قالب می باشد . اکنون به آموزش نصب افزونه در وردپرس می پردازیم . برای نصب افزونه در وردپرس از منوی موجود در پیشخوان ، به بخش افزونه ها >> افزودن مراجعه کنید .
در این بخش می توانید تمامی افزونه های رایگان منتشر شده در وردپرس را مشاهده کنید . همچنین می توانید افزونه مورد نیاز خود را از طریق بارگذاری ، نصب کنید . برای این کار لازم است شما بر روی گزینه بارگذاری افزونه کلیک کنید و از طریق بارگذاری ( همانند بارگذاری قالب ) افزونه دلخواه خود را نصب کنید . روش دیگر برای نصب افزونه در وردپرس جستجوی افزونه مورد نیاز در باکس جستجو می باشد . برای مثال ما می خواهیم افزونه Wp-jalali را نصب کنیم . نام این افزونه را در جعبه جستجو تایپ می کنیم و پس فشردن کلید اینتر ، جدیدترین ورژن های ارائه شده این افزونه را مشاهده خواهید کرد . با کلیک بر روی کلید نصب ، افزونه نصب خواهد شد .
با فعال کردن افزونه ، افزونه فعال خواهد شد . می توانید از آن استفاده کنید و با گزینه بازگشت به نصب کننده ی افزونه ها به صفحه ای منتقل می شوید که تمامی افزونه های نصب شده را می توانید ببینید و آنها را فعال ، غیر فعال و پاک کنید .
برخی از افزونه ها دارای شورت کد هستند . وظیفه شورت کد ها ، فراخوانی افزونه به محلی است که شورت کد ها در آنجا درج شده اند . از شورت کد ها می توانید در هرکجای قالب ( به طوری که مشکلی بوجود نیاورند ) مثلا ابزارک ها استفاده کنید .
3 . آموزش تغییر آدرس مطالب یا پیوند های یکتا :
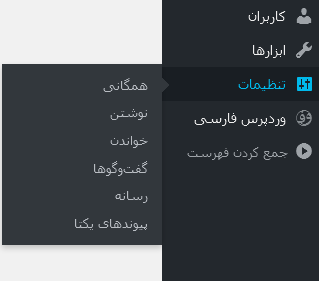
شاید برای همه ما پیش آمده است که دوست نداریم مطالب خود را آن گونه که به صورت پیشفرض در وردپرس نمایش می دهد ، نمایش دهیم ! برای مثال ما دوست داریم فقط عنوان مطالب در آدرس نمایان شود . برای این کار به از منوی وردپرس به بخش تنظیمات >> پیوند های یکتا مراجعه کنید .
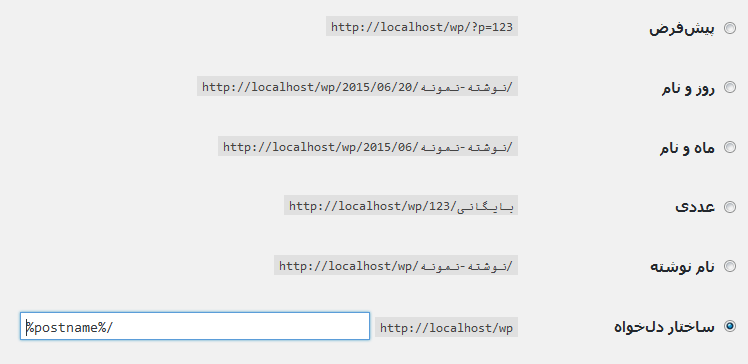
پس از ورود به بخش پیوند های یکتا ، باید یکی از گزینه ها را انتخاب کنید که نحوه نمایش تمامی گزینه را در آنجا مشاهده می کنید . اما در آخرین گزینه ، یک گزینه به نام ساختار دلخواه وجود دارد که با این گزینه می توانید به صورت دلخواه نحوه نمایش مطالب خود را تعیین کنید . برای مثال ما می خواهیم فقط هنوان مطالب را در سایت نمایش دهد . با استفاده از کد %postname% به راحتی می توان این کار را انجام داد .دقت کنید که در صورت استفاده از چندین کد آن را با علایمی مانند ممیز ، خط فاصله و … جدا کنید .
برخی از تگ ها برای استفاده در ساختار دلخواه پیوند های یکتا :
%year%
نمایش سال نوشته شما ، 4عدد ، 1394
%monthnum%
نمایش ماهی که نوشته خود را منتشر کرده اید ، مثلاً 4
%day%
نمایش روزی که نوشته منتشر شده است ، 28
%hour%
نمایش ساعتی که نوشته خود را منتشر نموده اید ، مثلا 9
%minute%
نمایش دقیقه ای که نوشته شما منتشر شده است ، مثلا 46
%second%
نمایش ثانیه ای که نوشته خود را منتشر نموده اید ، مثلا 29
%postname%
این همان عنوان نوشته ای است که در هنگام انتشار مطلب از آن استفاده کردید . مثلا در این پست عنوان نوشته << آموزش کامل وردپرس – قسمت دوم >> می باشد که در صورت انتخاب این تگ ، در آدرس نمایان می شود .
%post_id%
شماره ی مخصوص هر نوشته ، 65
%category%
دسته مطلب منتشر شده از دسته بندی سایت
%author%
نام نویسنده مطلب منتشر شده
مثالی برای استفاده در ساختار دلخواه :
%post_id% / %category% / %postname%
که در سایت شما به صورت زیر نمایش داده خواهد شد :
www.example.com/46/computer/hard-drives
امیدوارم از آموزش قسمت دوم وردپرس لذت برده باشید . موفق باشید…
مقالات مرتبط :
آموزش کامل وردپرس – نصب وردپرس – قسمت اول
آموزش کامل وردپرس – نصب قالب و افزونه – قسمت دوم
آموزش کامل وردپرس – سئو کلی – قسمت سوم