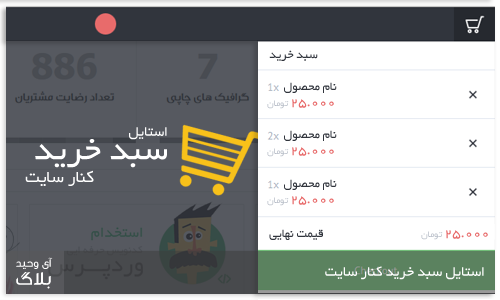
استایل سبد خرید ریسپانسیو سمت راست با HTML5 CSS3
این سبد خرید متحرک کنار سایت روش هوشمند و بدون مزاحمت برای کاربران است که اجازه می دهد در هر زمان و مکان از سایت به لیست سبد خرید خود مراجعه کنند بدون نیاز به خارج شدن از سایت و یا رفرش صفحه . تجربه ایی شبیه به کار با برنامه های تلفن همراه است ، کاربران می توانند به راحتی آیتمی از سبد خرید خود حذف و یا به ادامه خرید خود ادامه دهند. بهتر است طراحان سایت از این استایل و روش سبد خرید در طراحی سایت خود استفاده کنید برای راحتی کاربران .

Side shopping cart
CSS3 could lead to an inflation of animations and transitions. Sometimes though, this power can be used for a noble intent: a side cart, just a click away from the user, is something smart. A good example is the CreativeDash online store
The experience is similar to the mobile apps, meaning people are used to see content coming from the side. Besides users can easily remove items from the cart, which I think is something good: the more customers feel in control, the more they trust the seller