سلام . با قسمت چهارم آموزش کامل وردپرس در خدمتتون هستیم . در قسمت پیشین که قسمت سوم آموزش ها بود به شما کاربران گرامی آموزش سئو وردپرس توسط افزونه wordpress seo by yoast و رسانه وردپرس را آموزش دادیم . در قسمت چهارم قصد داریم آموزش ایجاد صفحات ، آموزش ایجاد فرم تماس در سایت و ابزارک ها را آموزش دهیم . در ادامه با ما همراه باشید .
1 . آموزش ایجاد برگه در وردپرس :
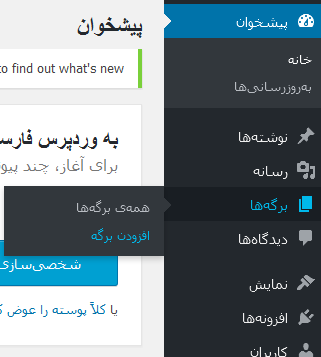
صفحات وردپرس کاربرد های بسیار زیادی برای سایت ها دارند . تقریبا در همه ی سایت ها از صفحات جانبی استفاده می شود . در اینجا قصد داریم آموزش ایجاد صفحات در وردپرس را بدهیم . برای ایجاد صفحات به بخش برگه ها و سپس بر روی گزینه افزودن برگه کلیک کنید .

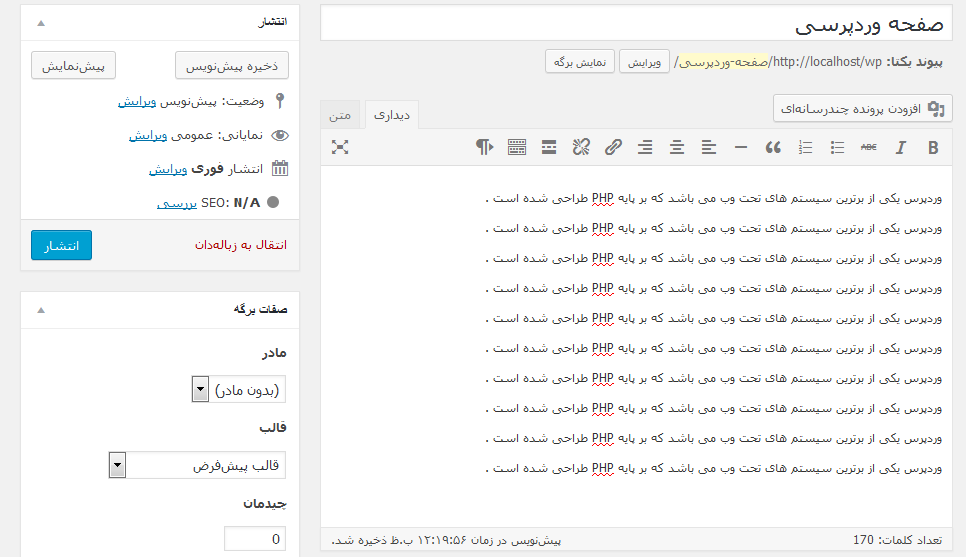
پس از کلیک بر روی افزودن برگه به محیط جدید منتقل می شود .

این بخش شما از شما اطلاعاتی را می خواهد که باید آنها را کامل کنید . عنوان برگه همان نامی برگه است که در هنگام بازدید از برگه ، بازدیدکننده آن را مشاهده می کند . بخش پایین برگه ، بخشی است که شما اطلاعات برگه را وارد می کنید . مثلا توضیحی در مورد تبلیغات در این جا وارد می کنید .

افزودن پرونده چند رسانه ای چیست ؟
اگر می خواهید در صفحه خود از عکس ، فیلم و … استفاده کنید می توانید از این بخش فایل مورد نظر خود را آپلود کرده و در نوشته درج کنید . اگر برگه شما زیرمجموعه برگه ی دیگر است ، از بخش صفحات برگه >> مادر نام برگه خود را انتخاب کنید . با کلیک بر روی انتشار ، برگه ای که ایجاد کرده اید ، می توانید با وارد کردن آدرس برگه در مرورگر خود برگه را مشاهده کنید . پس از انتشار در بخش بالا عنوان برگه ، گزینه ای به نام نمایش برگه نمایان می گردد که با کلیک بر روی آن به برگه ساخته شده منتقل خواهید شد .
2 . ایجاد فرم تماس در وردپرس :
همانطور که می دانید فرم تماس با مدیران یکی از مهم ترین بخش های هر سایتی با هر موضوعی می باشد که همه ی سایت ها از آن استفاده می کنند . در این آموزش ما از یکی از محبوبترین افزونه های ایجاد فرم تماس یعنی Contact Form 7 استفاده می کنیم . این افزونه پیغام نویسنده را به همراه نام ، ایمیل و … به ایمیل شما ارسال می کند . برای این کار نیاز دارید که این افزونه را نصب و فعال سازی کنید .

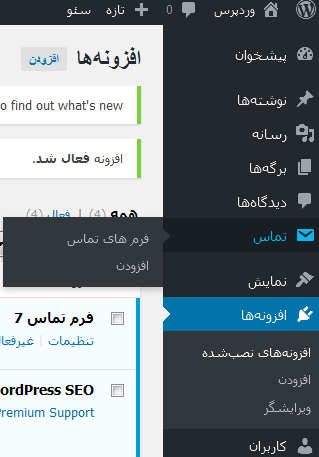
پس از نصب این افزونه ، پنل تنظیمات در سایدبار وردپرس شما به نام تماس نمایان می شود که در این پنل می توانید فرم تماس جدیدی ایجاد کنید و یا فرم های قبلی را ویرایش و حذف کنید .

برای ایجاد یک فرم تماس ، بر روی افزودن کلیک کنید . در این بخش شما با تنظیماتی مواجه می شوید که باید آنها را تکمیل کنید . بخش عنوان ، عنوان فرم را نمایش می دهد . در بخش فرم شما باید شورت کد های مورد نیاز را وارد کنید . در بخش بعدی یعنی پست الکترونیک ( ایمیل ) باید ایمیل خود را جهت دریافت پیغام تماس گیرندگان وارد کنید . در بخش های بعدی نیز می توانید تنظیمات بیشتری را اعمال کنید که برای فرم تماس نیازی نیست !

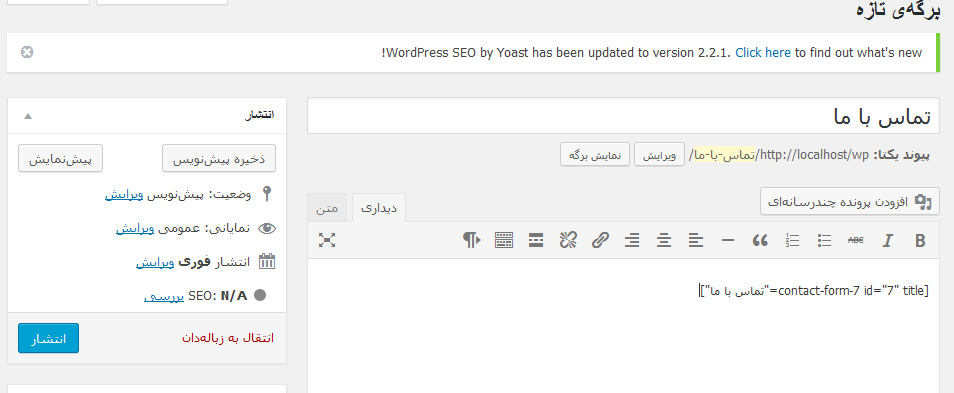
پس از ایجاد فرم ، شورت کدی به شما می دهد که باید آن را در برگه ای جدید وارد کنید تا فرم تماس در آن برگه نمایان شود . برای این کار پس از ایجاد برگه جدید ، کد دریافتی هنگام ایجاد فرم تماس را درج کنید .

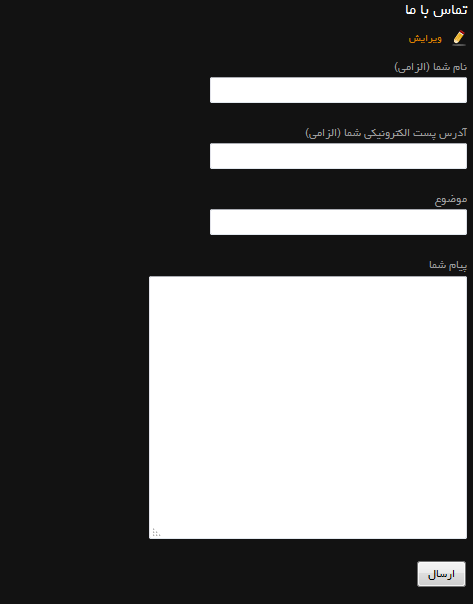
اگر مراحل را به درستی انجام داده باشید ، می توانید برگه ایجاد شده را باز کنید تا فرم تماس نمایان شده را مشاهده کنید .

3 . استفاده از ابزارک ها در وردپرس :
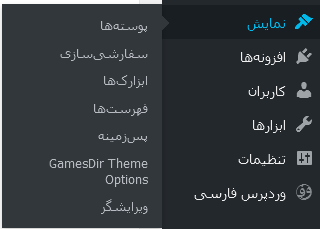
یکی از مهم ترین بخش های مورد استفاده تعداد بسیار زیادی از سایت ها ، ابزارک ها می باشند . ابزارک ها به شما امکان ایجاد بخش های مختلف مانند : جدیدترین نوشته ، محبوب ترین نوشته ، ورود ، تماس با ما و… را می دهند . برخی از قالب ها از ابزارک ها پشتیبانی نمی کنند . برخی دیگر فقط در ساید بار و برخی دیگر هم در سایدبار و هم در فوتر پشتیبانی می نمایند . برای استفاده از ابزارک ها به بخش نمایش >> ابزارک ها مراجعه نمایید . در ضمن برای افزایش سرعت سایت های وردپرسی خود بهتر است هاست مخصوص وردپرس تهیه کنید.

پس از مراجعه به این بخش تعدادی از امکانات را مشاهده می کنید که می توانید از آنها در سایت خود و در ناحیه ابزارک ها استفاده کنید . منظور از ناحیه ابزارک ها ، بخش هایی است که شما می توانید ابزارک ها را در آن ها درج کنید ! پس از انتخاب یکی از امکانات موجود ، بر روی آن کلیک کنید . پس از کلیک منویی برای شما قابل رویت است که همان ناحیه هایی که از ابزارک ها پشتیبانی می کنند را نمایش می دهد .

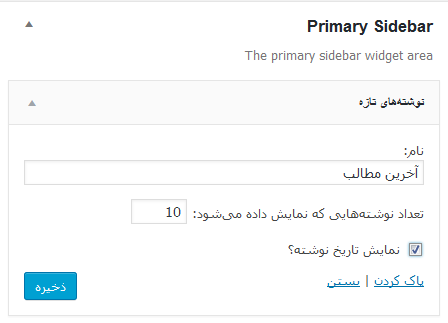
بطور مثال بنده قصد دارم بخش جدیدترین های مطالب را در ناحیه دوم ابزارک ( سایدبار سمت چپ قالب بنده ! ) درج کنم .

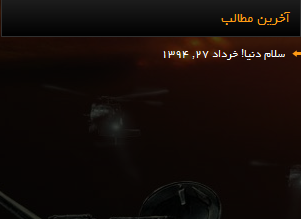
پس از انتخاب محل ، در بخش نام آخرین مطالب را تایپ می کنیم و بر روی گزینه ذخیره کلیک می کنیم . شما می توانید تعداد نوشته ها را نیز با توجه به ناحیه ابزارک ها انتخاب کنید . اگر مراحل را درست انجام داده باشید در سایت خود بخشی مانند بخش زیر مشاهده خواهید کرد :

امیدوارم از بخش چهارم آموزش کامل وردپرس لذت کافی را برده باشید . منتظر بخش پایانی ( قسمت پنجم ) آموزش ها باشید . در بخش پایانی نحوه ارسال صحیح ، استاندارد و بهینه را مفصل آموزش خواهیم داد . منتظر بخش بعدی باشید .
موفق باشید …



















