
[ivahid_likes] رضایت و علاقه این تعداد رضایت و یا علاقه تصمیم گیری را برای شما آسان...

دانلود قالب فروش هاست به سبک مترو HTML سلام و آرزوی ثانیه های رنگارنگ از شادی . ایمان هستم از...

سلام لحظه هاتون شاد . اسکریپتی که امروز براتون قرار میدم ماله وبسایت شخصی خودم هست و قطعا اگر بخواد...

هنوز هم که هنوزه با پیشرفت فناوری اطلاعات و ارتباطات هیچ جایگزینی برای کارت ویزیت وجود ندارد . کارت ویزیت...
در این پست شما رو به تور تفریحی در آمد زایی از سایتتون دعوت می کنم . قطعا برای دریافت...

دانلود قالب چت روم حرفه ای ET Chat 100% برای هر وب مستر ایرانی که دنبال راه اندازی چت روم...

هم اکنون اغلب فروشگاه های اینترنتی که فروش محصولات فیزیکی سروکار دارند با سیستم های واسطه ای دارای قرارداد هستند...

طرح لایه باز فلش مموری خوب در این پست برای شما طرفداران طرح های لایه باز طرح لایه باز فلش...

در این پست آی وحید همراه ما باشید با دانلود قالب زیبای سایت دانلودانه . این قالب زیبا از Seo بسیار...

افزونه لیست امتیازات کاربران چت روم Et chat افزونه لیست امتیازات کاربران چت روم برای Et-chat فارسی یکی از بهترین...

FlexyVcard نام قالبی فارسی و HTML می باشد که از آن می توانید در وب سایت های شخصی خود استفاده...

این اسکریپت دارای قابلیت های کلیدی نظیر تعریف بی نهایت اپراتور پشتیبان ، تعریف بی نهایت کاربر ، قابلیت سفارشی...

این اسکریپت وضعیت آب و هوای ایران را به صورت کاملا آجاکس از وب سایت آب و هوای جهانی weather.com...

Hostme نام یک قالب زیبا به صورت HTML5 و CSS3 می باشد که از آن می توانید در وب سایت های...

با من حرف بزن (x7Chat) یک اسکریپت فارسی رایگان برای راه اندازی سایت های چت متنی می باشد. این اسکریپت...

در این پست قالبی رو برای شما آماده کردیم که قطعا از دیدنش لذت می برید . اگر شما یک...

اگر زمینه کاری شما هاستینگ و یا فروش محصولات در حوزه هاست و سرور می باشد قطعا باید از طرفداران...

طراحان بنر و یا افرادی که در مبحث گرافیگ فعالیت دارند در اولین قدم بهتره برای خودشون سایتی داشته باشند...

سلام دوستان!خطای ۴۰۴ که معرف همه هست , این خطا زمانی رخ میده که آدرسی که در مرورگر وارد کردیم...

Fox Explorer نام یک اسکریپت تجاری می باشد که با استفاده از آن قادر هستید یک سیستم مدیریت فایل ایجاد...

Simple Image Share یک اسکریپت ساده ، کاربر پسند و زیبای تجاری می باشد که با استفاده از آن قادر...

قطعا یکی از سایت های پیشروی این روزی گالری های عکس و ویدئو می باشد . در این پست آی...

آخرین قالب اچ دیزاین که با اجازه صاحب اون منتشر شده برای دانلود شما در این پست قرار داده شده...

این ماژول برای سیستم جامعه مجازی PHP FOX ارائه شده است که شما را قادر سازد تا براحتی اقدام به...

VOXR نام یک پوسته زیبا به صورت HTML5 و CSS3 می باشد که از آن می توانید در وب سایت...

در این مطلب قصد داریم پوسته زیبای دانلود محور برای سیستم وردپرس را به شما معرفی کنیم . این پوسته...

پوسته زیبای ماهدیس وب نسخه ۲ که برای وب سایت های وردپرسی طراحی شده دارای قابلیت هایی نظیر وجود اسلایدر...

Persian Woocommerce SMS نام یک افزونه کاربردی برای سیستم فروشگاه ساز رایگان ووکامرس می باشد که شما را قادر می...

در این پست آی وحید با شش ابزارک برای قرار دادن در سایت شما آمده ایم که می توانید به...

قالب اچ تی ام ال ۵ و سی اس اس ۳ statti یکی از قالب های بسیار زیبایی است که...

در این ساعت از بلاگ آی وحید برای شما دوستان گل قالب سامانه طراحی لوگو و بنر سایت لوگوآرت را...

در این پست آی وحید می خوایم از بحث اسکریپت و قالب دور بشیم و به گرافیگ که یکی از...
در این پست آی وحید شما رو به دانلود مجموعه ۶۰ آیکون های وب کاربردی برای طراحان و توسعه دهندگان وب...

اصطلاحات طراحی سایت خب در فضای اینترنت اصطلاحات زیادی در رابطه با اینترنت و وب هست، اما اصطلاحاتی به صورت...

Severus Server Monitor نام یک اسکریپت تجاری می باشد که شما را قادر می سازد تا براحتی اقدام به مانیتورینگ...

در راستای انتشار قالب های Jquery و مورد پسند شدن توسط شما عزیزان , بر آن شدم تا قالبی دیگر...

طراح فلت ( طراحی تخت ) یا طراحی رئالیسم ( واقعگرایی ) ؟ جنگ جالبی این روزهای بین طرح های...

آناتومی یک طراح طراح به کسی میگویند که طراحی میکند.بخشهای اصلی طراحی شامل نقاشی، مجسمه سازی و معماری است که...

رنگ های مناسب طراحی فلت قدمی موثر در طراحی خوب رنگ های مناسب طراحی فلت تنها یک بخش مهم در...

قالب تک صفحه ایی مناسب برای طراحان HTML5 BAK ONE ریسپانسیو که می توانند برای نمایش نمونه کارهای خود از...

واسط کاربر (به انگلیسی: User Interface) (به اختصار UI) یک میانجی بین انسان و ماشین است. واسط کاربر، بخش دیدنی...

شما می توانید به راحتی عنوان ، متن ، لوگو ، انیمیشن لودینگ و آدرس شبکه هایی اجتماعی را به...

پلاگین کنترل اسکرول و رفتن به بالا صفحه با این پلاگین کنترل اسکرول صفحه به راحتی می توانید دکمه جهت...

مافوق اجتماعی کننده سایت وردپرس شما بله !! پلاگین های زیادی برای اشتراک در شبکه های اجتماعی هست اما این...

قالب سایت شرکتی برای نمایش کارها و خدمات بصورت ریسپانسیو Invert Lite + لینک دانلود تصحیح شد قالب وردپرس امشب...

دانلود فایل لایه باز طرح گرافیکی رابط کاربری آیفون 6 iOS 8 GUI PSD iPhone GUI چیست : GUI یا...

قالب و نحوه نمایش اصولی برنامه موبایل اندورید KitKat فکر کنم امشب آموزشی باشه ، نحوه استایل بندی برنامه های...

دانلود html Css و jQuery نمایش نظرات مشتریان Client testimonials carousel ریسپانسیو استایل گرافیکی و ریسپانسیو مناسب نمایش نظرات مشتریان...

افتخار ما ایرانیان در تاریخ این مرد است…او که هنوز که هتوزه… الگویی از پارشاهی آرمانی برای هر ملتیست که...

دانلود کد ناوبری ثابت Navigation HTML5 Css3 ناوبری Navigation ثانویه ثابت برای کاربرانی که می خواهند دید کلی از سایت...

دانلود درج نقاط مورد علاقه بر روی قسمت های مختلف سایت CSS3 Responsive با استفاده از این روش می توانید...

افکت زیبای پر کردن آیکون Icons Filling Effect بصورت ریسپانسیو افکت زیبایی که صفحه سرد شما را گرم و زیبا...

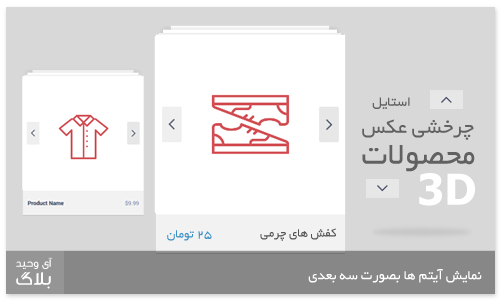
دانلود کد های html برای نمایش محصولات بصورت سه بعدی انیمیشن 3D برای سایت یا فروشگاه که بتوانند عکس های...

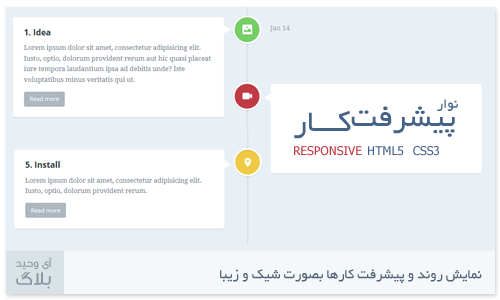
استایل نمایش نوار پیشرفت کار HTML5 / CSS3 بصورت ریسپانسیو Responsive نوار پیشرفت کار HTML5 CSS3 ، شاید در سایت...

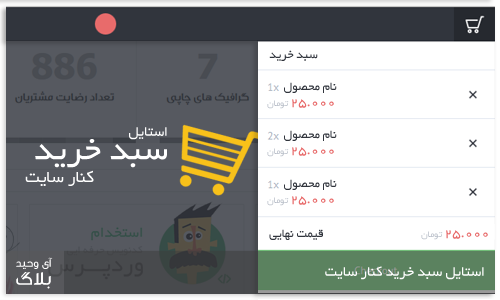
استایل سبد خرید ریسپانسیو سمت راست با HTML5 CSS3 این سبد خرید متحرک کنار سایت روش هوشمند و بدون مزاحمت...

+ لینک دانلود استایل جدول تعرفه ها اسکرول خور تصحیح شد دانلود استایل شیک و زیبا مناسب برای نمایش تعرفه...

دانلود پیش نمایش سایت iMac mockups website پیش نمایش یا MockUps روشی جالب برای نمایش طراحی های شما به شکلی...

اینفوگرافیک وردپرس infoGraphic Wordpress اینفوگرافیک infoGraphic چیست ؟ دادهنمایی به نمایش دادهها با استفاده از چند نمودار و شکل در قالب...

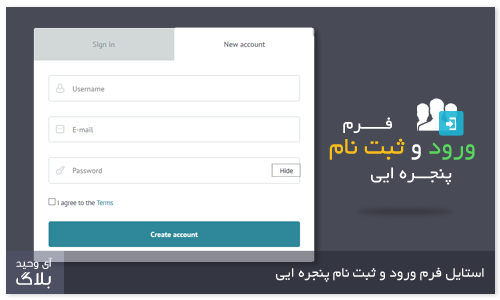
دانلود استایل فرم برای ورود و ثبت نام کاربران مدل پنجره ایی ریسپانسیو مدل پنجره ایی به کاربران سایت شما اجازه...

دانلود 54 آیکون موضوع فروشگاه لایه باز PSD دانلود 54 آیکون موضوع فروشگاه خطی ( فلت ) با موضوع تجارت...

دانلود طرح لایه باز صفحه فرود PSD Landing Page لینک تصحیح شد . امشب صفحه فرود طرح لایه باز صفحه فرود Landing...

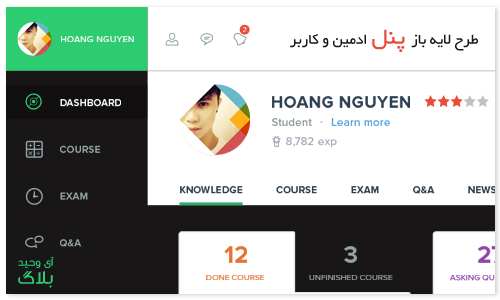
دانلود طرح لایه باز رابط کاربری پنل کاربران و ادمین Dashboard UI طرح لایه باز پنل ادمین,کاربر HTML5 شاید برای...

قالب رایگان شرکتی HTML Bootstrap یک قالب تمیز ، ساده ، ریسپانسیو و چند کابردی ساخته شده با بوت استرپ...

بوت استرپ چیست What Bootstrap ? چارچوب قدرتمند، زیبا و چشمنواز برای توسعه وب سریعتر و آسانتر .فریم ورک بوت...

تاریخچه آی وحید فروم بازی : ابتدا در فروم شاپکیپر شروع به کار کردیم، تاریخ 29-1-2011 و تاپیک طراحی رایگان...

سایت با زمینه ویدیو درخشان HTML5 سایت ها دیگر ثابت نیستند و شامل افکت های جذاب هستند . برای شما...

دانلود و معرفی افزونه فروشگاه ساز ووکامرس WooCommerce ووکامرس پارسی ؛ قدرتمندترین فروشگاه ساز وردپرس ووکامرس پارسی یک افزونه قدرتمند...

دانلود مجموعه آیکون های بازی Gamecenter Icons Pack مجموعه کامل از آیکون هایی با موضوع بازی. تعداد این مجموعه 152...

[caption id="attachment_1416" align="aligncenter" width="500"] نمونه کاراکتر های بازی[/caption] دانلود نمونه کاراکتر های بازی New Game Heroes character نمونه کاراکتر های...

دانلود طرح لایه باز میز کار بصورت فلت و ساده ( مینیمالیستی ) مجموعه ایی از آیتم ها بصورت فلت...

نام آیکون خود را وارد کنید رنگ مورد نظر خود را انتخاب کنید دانلود کنید و لدت ببرید در این...

[caption id="attachment_1467" align="aligncenter" width="500"] پیش نمایش ست اداری[/caption] دانلود پیش نمایش ست اداری Branding / Identity MockUp پیش نمایش با...

دانلود رایگان 300 آیکون رتینا RetinaIcon Free Icons رتینا اولین بار در صفحه نمایش دیوایس های اپل به زبان امد...

دانلود طرح لایه باز پیش نمایش کتاب Hardcover BookMockUp واقعا هیجان زده ایم برای به اشتراک گذاشتن این پیش نمایش...

قالب سایت Sublime شسته رفته و تمیز HTML5/CSS3 قالب سایت تمیز و ساده مناسب برای شرکت های خدماتی ،...

دانلود رایگان قالب ایمیل تبلیغاتی فارسی + فایل لایه باز PSD HTML لینک دانلود تصحیح شد دانلود رایگان قالب مناسب...

دانلود قالب فروشگاه حرفه ایی bootstrap - ریسپانسیو قالب فروشگاه طراحی شده به سبک فلت و فوق العاده حرفه ایی...

دانلود رایگان قالب سایت مناسب رستوران فارسی HTML5/CSS3 قالب رستوران نت قالبی فارسی و شیک برای شما رستوران داران عزیز...

اطلاعیه : قرعه کشی اول تمام شد ، امیدوارم فرصت برگزاری قرعه کشی های بزرگ تر در آینده را داشته...

دانلود قالب بزودی فارسی Coming soon قالب بزودی فارسی توسط تیم طراحی سایت آی وحید برای شما فارسی شده است...

دانلود قالب با نام بارور برای سایت هایی با موضوع طراحی سایت برای نمایش نمونه کارها فارسی + لینک دانلود...

دانلود قالب بوت استرپ نمونه کار فارسی لینک دانلود تصحیح شد افرادی که طراحی سایت و یا طراحی گرافیک انجام...

دانلود قالب رایگان تک صفحه ایی بوت استرپ HTML5 / CSS3 پلوتون فارسی پلوتون صفحه ایی مدرن تک صفحه ایی...

دانلود قالب مناسب طراحان سایت ریسپانسیو HTML5 / CSS3 بوت استرپ قالبی مدرن و شیک با ترکیب رنگ زرد ،...

دانلود طرح لایه باز سایت هاستینگ برای فروش هاست و دامین فایل PSD در زمینه فروش هاست و دامین که...

دانلود پیش نمایش مدرن سایت به دو حالت 3D سه بعدی پیش نمایش 3D سه بعدی برای نمایش زیباتر و...

دانلود پیش نمایش پرواز کارت ویزیت Business Cards Mockup پیش نمایش پرواز کارت ویزیت جلوه ایی خاص به طراحی و...

دانلود رایگان طرح لایه باز ( پی اس دی ) پخش کننده ویدئو همراه با آیکون این ویدئو پلیر در...

دانلود طرح لایه باز میز کار طراحان وب فضای کاری طراحان و المان ها و ابزار های طراحان سایت بر...

دانلود پیش نمایش برای نمایش برنامه های موبایل در iPhone 6 برای نمایش بهتر و مدرن تر نمونه کارهای طراحی...

دانلود طرح واقعی از دید بالا از میز کار طراحان سایت پی اس دی PSD میز کاری طراحان که بصورت...

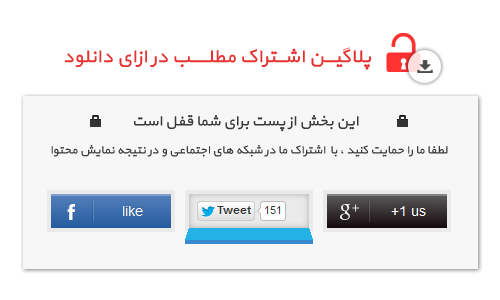
دانلود 3 پلاگین قفل کننده مطالب و دانلود مطالب در ازای اشتراک این 10 پلاگین به بازدید کنندگان شما اجازه...

دانلود فایل لایه به لایه ( پی اس دی ) میز کار طراحان سایت لینک دانلود تصحیح شد . شاید...

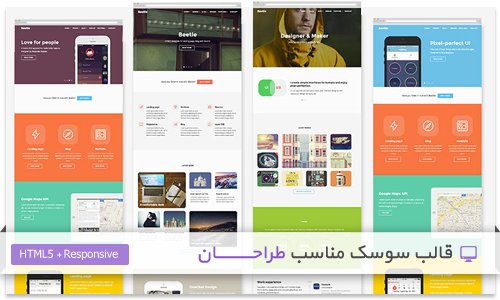
قالب قالب سوسک مناسب طراحان HTML5 همراه با فایل های لایه باز قالب سوسک ( چه نام عجیبی :دی )...

کریسمَس یا نوئل جشنی است در آیین مسیحیت که به منظور گرامیداشت زادروز مسیح برگزار میشود. بسیاری از اعضای کلیسای...

فرمت SVG و مزایا استفاده در طراحی سایت و مزایا استفاده فرمت SVG مخفف گرافیک برداری مقیاسپذیر و فرمت استاندارد...

12 لودینگ SVG برای طراحی سایت شاید برای بخشی از طراحی سایت خود نیاز به تصویر برای نمایش لودینگ Loading...

مجموعه 25 آیکون فلت کریسمس Christmas Flat Icons شاید برای کارت ویزیت و یا بخش های مختلف طراحی سایت در...

دانلود جاوا اسکریپت برچسب مد بالا flowupLabels.js – Labels like placeholders حالت پیش فرض برچسب ها یک حالت قدیمی بود...

42 آیکون آب و هوا دانلود 42 آیکون آب و هوا خطی با قابلیت ریسایز برای آب و هوا کسانی...

دانلود طرح میز کار از نمای بالا PSD لایه باز شاید برای طراحی بنر های تبلیغاتی ، کاور پروفایل های...

دانلود طرح لایه باز صفحه برای نمایش نمونه کارهای طراحی سایت افرادی که طراحی سایت انجام می دهند ، افرادی...

دانلود طرح لایه باز شبکه grid فتوشاپ برای طراحی سایت با سایز وب - موبایل - تبلت این شبکه ها...

[caption id="attachment_1800" align="aligncenter" width="590"] قالب وردپرس تجاری آی وحید 2[/caption] قالب وردپرس تجاری آی وحید 2 Wordpress قالب وردپرس تجاری...

دانلود پی اس دی PSD طرح لایه لایه میز کار طراحان چندین نمونه قبل از این طرح برای شما قرار...

+ لینک دانلود تصحیح شد دانلود قالب مناسب برای نمایش ویژگی های و اسکرین های برنامه های موبایل شاید برنامه...

دانلود قالب HTML ریسپانسیو ورزشی زمان تناسب اندام Fitness Time قالب زمان تناسب اندام Fitness Time یک قالب تک...

[caption id="attachment_1962" align="aligncenter" width="500"] قالب Pin This به سبک پینترست[/caption] قالب Pin This به سبک پینترست وردپرس قالب Pin...

کد های کوتاه وردپرس یا همان Shortcodes, به یک سری کد کوتاه گفته می شوند که به شما این...

وردپرس یک سیستم مدیریت محتوا برای سایتها و وبلاگ هاست برای محتوای آموزشی، تجاری، علمی و… همچنین قابلیت ایجاد سایتهای...

با عرض سلام خدمت شما کاربران شما. امروز نیز در خدمت شما هستیم با معرفی وردپرس 4.1 که محبوب ترین...

25 نمونه لوگوی آموزشی با عرض سلام خدمت شما کاربران گرامی، امروز و در این ساعت از آی وحید برای...

با عرض سلام خدمت شما کاربران گرامی سایت آی وحید در این ساعت از وبلاگ سایت آی وحید در کنار...

با عرض سلام خدمت شما کاربران گرامی آی وحید امروز با افتخار اعلام می داریم که بروز ترین آموزش زبان...

با عرض سلام خدمت شما کاربران گرامی امروز نیز در خدمت شما هستیم با جلسه دوم آموزش HTML5. امیدوارم از...

امروز و در این ساعت از وبلاگ آی وحید جلسه سوم آموزش HTML5 رو شروع میکنیم که کمی متفاوت و...

[caption id="attachment_2016" align="aligncenter" width="500"] آموزش HTML5 - جلسه چهارم[/caption] با عرض سلام خدمت شما کاربران گرامی پس از وقفه کوتاه...

[caption id="attachment_2017" align="aligncenter" width="500"] آموزش HTML5 - جلسه پنجم[/caption] با عرض سلبام خدمت شما کاربران آی وحید امروز نیز خدمت...

[caption id="attachment_2018" align="aligncenter" width="500"] آموزش HTML5 - جلسه ششم[/caption] با عرض سلام خدمت کاربران گرامی آی وحید در این ساعت...

[caption id="attachment_2019" align="aligncenter" width="500"] آموزش HTML5 - جلسه هفتم[/caption] با عرض سلام خدمت شما کاربران امروز و در این ساعت...

[caption id="attachment_2059" align="aligncenter" width="500"] آموزش HTML5 - جلسه هشتم[/caption] با عرض سلام خدمت کاربران گرامی آی وحید. امروز در خدمت...

[caption id="attachment_2063" align="aligncenter" width="500"] آموزش HTML5 - جلسه نهم[/caption] سلام. در این ساعت از وبلاگ و سری آموزش های کدنویسی...

[caption id="attachment_2076" align="aligncenter" width="500"] آموزش HTML5 - جلسه دهم[/caption] با عرض سلام خدمت شما کاربران گرامی آی وحید، امروز و...

[caption id="attachment_2079" align="aligncenter" width="500"] آموزش HTML5 - جلسه یازدهم[/caption] با عرض سلام خدمت شما کاربران گرامی آی وحید، در این...

[caption id="attachment_2102" align="aligncenter" width="500"] افزونه اشتراک گذاری وردپرس[/caption] سلام، امروز و در این ساعت از وبلاگ آی وحید در خدمت...

[caption id="attachment_2107" align="aligncenter" width="500"] تولد کاربران در وردپرس[/caption] سلام به روی ماهتون، با شما هستیم با افزونه ای جالب برای...

[caption id="attachment_2080" align="aligncenter" width="500"] آموزش HTML5 - جلسه دوازدهم[/caption] سلام بر همراهان همیشگی آی وحید، امروز و در این ساعت...

[caption id="attachment_2114" align="aligncenter" width="500"] افزونه معرفی مطالب وردپرس[/caption] با عرض سلام خدمت شما کاربران گرامی سایت آی وحید، در این...

[caption id="attachment_2081" align="aligncenter" width="500"] آموزش HTML5 - جلسه سیزدهم[/caption] سلام بر شما جلسه سیزدهم آموزش HTML5 رو با آشنایی بیشتر...

سلام بر کاربران همیشه همراه امروز و در این ساعت نیز با شما هستیم با چعاردهمین جلسه از HTML که...

[caption id="attachment_2083" align="aligncenter" width="500"] آموزش HTML5 - جلسه پانزدهم[/caption] سلام بر دوستان و همراهان همیشگی آی وحید آموزش HTML5 -...

[caption id="attachment_2135" align="aligncenter" width="500"] HTML5 چیست؟[/caption] HTML5 چیست؟ | کدنویسی HTML5 تو پست های قبلی بیشتر به آموزش کدنویسی و...

سیستم مدیریت محتوا چیست ، اینفوگرافیک سیستم مدیریت محتواها از روزهایی که بیشتر وب سایتها تنها با HTML و...

با عرض سلام خدمت شما کاربران گرامی، پس از چند مدت باز هم با شما هستیم با جلسه شانزدهم...

با عرض سلام خدمت محضر منور شما کاربران گرامی، امروز و در این ساعت از وبلاگ آی وحید » جادوگر...

با عرض سلام خدمت کاربران همیشه همراه آی وحید : جادوگر طراحی، پس از مدت ها به فکر این افتادیم...

با عرض سلام و خسته نباشید خدمت شما کاربران آی وحید، پس از حدود 16 جلسه آموزش HTML5 خواستیم در...

سلامی به گرمی دلهاتون؛ دیروز داشتن فکر میکردم در مورد یه موضوعی که جالب باشه و تا حالا دربارش...

سلام به روی ماهتون، سایت دارید؟ با وردپرس هست؟ پس وردپرسی هستید؟ امروز تصمیم گرفتم برای دوستان وردپرسی خودم...

با عرض سلام خدمت کاربران گرامی آی وحید، طبق روال هر ساله افزونه روزشمار نوروز امسال رو نیز براتون معرفی...

شاید شما هم ایده طراحی سایت را در سر داشته باشید و بخواهید در یک سایت آن را با توجه...

با عرض سلام و تبریک عید نوروز همراه شما هستیم با یکی دیگر از مشکلات سیستم مدیریت محتوای وردپرس...

با عرض سلام خدمت کاربران گرامی آی وحید، امروز و در ساعت آفتابی از وبلاگ آی وحید در محضر شما...

عرض سلام و ادب و احترام دارم به همه کاربران آی وحید، شما هم سایت وردپرسی دارین؟! آپدیت کردین؟! حالت...

با سلام خدمت شما کاربران و همراهان همیشگی آی وحید، با شما هستیم با قطعه کد نمایش جدیدترین مطالب...

Nofollow نمودن خودکار لینک ها وردپرس با عرض سلام و ادب و احترام خدمت شما همراهان همیشگی آی وحید،اگه شما...

سلامی دوباره خدمت کاربران گرامی آی وحید، امروز در کنار شما هستیم با یکی از ریزه کاری های وردپرسی! برخی...

با عرض سلام خدمت کاربران گرامی آی وحید، شما هم سایت دارید؟! سایت تون با کدوم مدیریت محتوا راه اندازی...

با عرض سلام خدمت وردپرسی های آی وحید، امروز نیز در خدمت شما هستیم با یکی دیگر از ویژگی های...

تمامی ما در سایت های وردپرس خود ممکن است به بعضی پیغام های خطا در زمان های گوناگون برخورد کنید...

در هفته های گذشته نسخه ی جدید وردپرس 4.2 منتشر شد و این نسخه نسبت به نسخه های قبلی تفاوتی...

اگر در قسمت گذشته با ما همراه بوده باشید میدونید که هدف از این مطلب چی هست ... خوب حالا...

همه ی شما عزیزان براتون پیش اومده که بخواهید بعد از مدتی قالب سایت خودتون رو تغییر بدید ، ما...

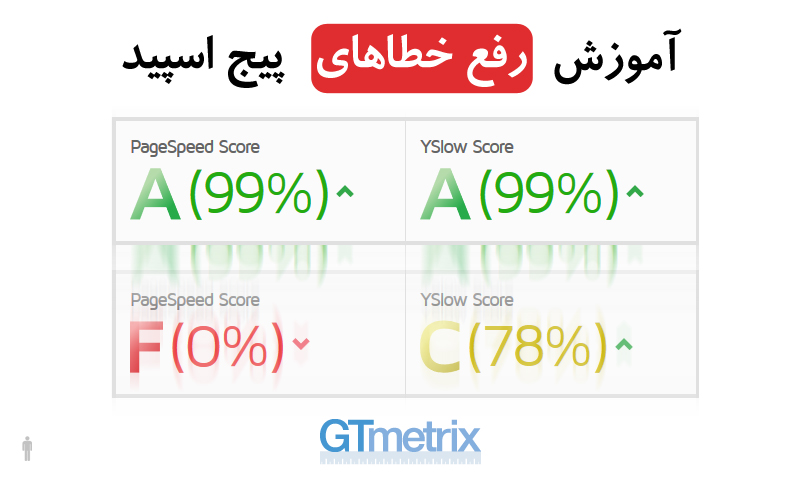
سلام به همه در دو قسمت از سری آموزش رفع خطاهای شایع وردپرس با هم بودیم و حالا میخواهیم بریم...

چند روز پیش داشتم توی سایت های خارجی دنبال یک سری مطالب میگشتم ، در حین گشتن چشمم به یک...

در قسمت قبلی 3 عدد از 15 مورد اقدامات قبل از تعویض قالب را برای شما توضیح دادیم ، در این...

اول سلام به همه ی عزیزان و بعد از اون باید بگم سه قسمت از آموزش رفع خطاهای عمومی وردپرس...

سلام به همه ی دوستان ، تشکر میکنم که من رو همراهی میکنید توی این آموزش ها ، درسته که...

حتما و حتما فهمیدید که منظور از این عنوان چی هست ، و همانطور که خیلی از عزیزان انتظارش رو...

دو قسمت گذشته از آموزش اقدامات قبل از تعویض قالب و حالا وارد قسمت سوم شدیم ، توی دو قسمت...

همانطور که میدانید وردپرس نسخه 4.2.2 در 10 روز پیش به صورت نسخه ی انگلیسی منتشر شد و یکی دو...

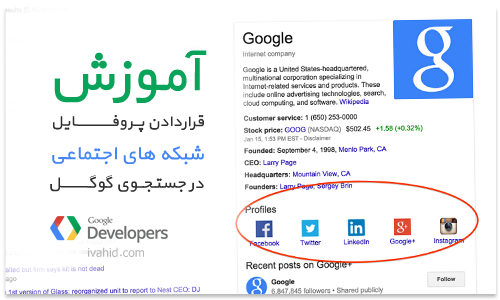
چند روز پیش مطلبی برای استفاده ی شما عزیزان قرار داده شد مبنی بر اعلام خبر اینکه گوگل میخواهد از...

سلام دوباره به تمامی عزیزان ، در خدمتتون هستیم با یکی دیگه از سری آموزش رفع خطاهای عمومی وردپرس یعنی قسمت...

در سه قسمت قبلی از این آموزش 9 کار از لیست کارهایی قبل از تعویض قالب باید انجام دهیم را...

اگر شما درون سایتتان چند نویسنده دارید ، حتما برای شما این مسئله پیش آمده است که بخواهید یک دسترسی...

سلام به شما آی وحیدی ها و وردپرسی های عزیز ... رسیدیم به قسمت هفتم از سری آموزش های حل...

سلام به همه ی شما آی وحیدی های عزیز بالاخره آموزش اقدامات لازم قبل از تعویض قالب به قسمت آخر...

چند روز پیش داشتم توی اینترنت سرچ میکردم ، سایت های فارسی تا دلتون بخواد توی اینترنت فراوان شدند ،...

سلام به آی وحیدی های عزیز امروز در سایت میخواهیم به قسمت هشتم از راه حل رفع خطای وردپرس و...

با سلام خدمت شما دوستان عزیز در سایت آی وحید تعدادی از دوستان در ارتباط با بنده درخواست کرده بودند...

با سلام به همه ی آی وحیدی ها امروز توی سایت وردپرس رفتم و یه چک کردم افزونه هایی که...

سلام ... سلام ...سلام سلام به همه ی عزیزان . امروز اومدیم با انرژی فراوان ، اومدیم واسه چی ؟!!...

سلام به دوستان گل آی وحید امروز اومدیم تا قسمت دوم از آموزش ریسپانسیو کردن سایت رو با استفاده از...

با سلام خدمت تمامی عزیزان امروز قصد معرفی یک افزونه رو خدمتتان داریم که حالا نمیدانم شما باهاش کار کردید...

سلام به تمامی دوستان بی مقدمه میریم سمت آموزش امروز و نمیخوام وقتتون رو بگیرم ، این قسمت دهم از...

با سلام به دوستان گلم داریم قدم به قدم با آموزش های وردپرس جلو میریم و الان به قسمت سوم...

سلام به دوستان عزیز و گلم در آی وحید کم کم توی این آموزش رفع خطاهای شایع در وردپرس داریم...

با سلام خدمت دوستان عزیز و تسلیت به مناسبت این ایام در سه قسمت قبلی از آموزش ریسپانسیو کردن سایت...

با سلام خدمت تمامی عزیزان در سایت آی وحید امروز هم با یکی دیگر از مطالب کاربردی در سایت آی...

سلام به دوستان عزیز آی وحیدی به یکی دیگر از آموزش رفع خطاهای عمومی در وردپرس رسیده ایم البته امروز...

با سلام خدمت شما دوستان آی وحیدی عزیز امروز میخواهیم قسمت آخر از آموزش ریسپانسیو کردن سایت مربوط به مبحث...

با سلام خدمت تمامی عزیزان در سایت آی وحید به قسمت سیزدهم از آموزش رفع خطاهای وردپرس رسیدیم ، توی...

با سلام خدمت تمامی دوستان عزیز در وب سایت آی وحید خیلی از دوستان از ما تقاضا کرده بودند که...

با سلام خدمت تمامی دوستان عزیز آی وحید رسیدیم به قسمت آخر از آموزش رفع خطای وردپرس ، تا اینجای...

با سلام خدمت تمامی دوستان عزیز در سایت آی وحید امروز با یکی دیگر از مطالب جالب اما قسمت دار...

با سلام خدمت تمامی عزیزان در سایت آی وحید امروز یک آموزش دیگر از وردپرس برای عزیزان طراح سایت و...

با سلام خدمت تمامی دوستان آی وحیدی امروز در سایت آی وحید میخواهیم بریم سراغ قسمت دوم مطلب 11 سایت...

سلام به همه ی آی وحیدی های عزیز امروز میخواهیم ادامه ی معرفی 11 سایت عجیب با امکانات جالب رو...

سلام به همه ی دوستان عزیز در سایت آی وحید امروز میخواهیم مطلبی رو برای شما قرار بدهیم که اسمش...

سلام به همه ی عزیزانی که دارند سایت رو مشاهده میکنند ، امروز قسمت چهارم و در واقع قسمت آخر...

سلام . در این پست قصد داریم به شما ثبت انواع سایت و وبلاگ در گوگل وبمستر تولز را آموزش...

با سلام خدمت آی وحیدی های عزیز امروز در این مطلب هم قصد داریم تا آموزش ترجمه قالب و افزونه...

سلام . قبل از اینکه آموزش را شروع کنیم قصد داریم توضیح مختصری در مورد این آموزش در اختیار کاربران...

سلام . با قسمت دوم آموزش کامل وردپرس در خدمت شما هستیم . در قسمت پیش ، آموزشی از نصب...

تا کنون دو قسمت از آموزش ترجمه قالب و افزونه وردپرس را برای شما آماده کردیم ، این آموزش مطمئنا...

سلام . با قسمت سوم از آموزش کامل وردپرس در خدمتتون هستیم . در قسمت گذشته آموزش های : نصب...

با سلام و درود خدمت تمامی عزیزان آی وحید ، امروز میخواهیم قسمت آخر آموزش ترجمه قالب و افزونه وردپرس...

سلام . با قسمت چهارم آموزش کامل وردپرس در خدمتتون هستیم . در قسمت پیشین که قسمت سوم آموزش ها...

باسلام . با قسمت پنجم آموزش کامل وردپرس که قسمت پایانی آموزش های می باشد در خدمت شما هستیم ....

با سلام خدمت تمامی دوستان عزیز در سایت آی وحید ، توی مطالب قبلی اگر دقت کرده باشید 4 جلسه...

با سلام خدمت تمام آی وحیدی های عزیز ، امروز یک آموزش دیگر برای شما آماده کرده ایم ، در...

سلام . امروز قصد داریم آموزش تهیه نقشه سایت یا همان سایت مپ را توسط سایت فوق العاده حرفه ای...

باسلام . همان طور که از عنوان پست معلوم است ، در این پست قصد داریم به شما آموزش ایجاد...

باسلام . در این مطلب در بلاگ آی وحید قصد داریم افزونه حرفه ای برای اطلاع رسانی موجودی کالا های...

سلام خدمت تمامی دوستان عزیز در سایت آی وحید ، با یکی دیگر از مطالب آموزشی در مورد طراحی وب...

باسلام . با آموزش جدید و کاربردی در آی وحید در خدمتتون هستیم . حتما تا به حال موصوعی به...

باسلام . با افزونه ای حرفه ای و کابردی در بلاگ آی وحید در خدمت شما کاربران گرامی هستیم ....

سلام . در این پست قصد داریم افزونه ای برای ایجاد اسلایدر حرفه ای در سایت وردپرس و مطالب آن...

در این پست قصد داریم به شما نحوه ایجاد یک گالری شیک برای تصاویر را ارائه دهیم . افزونه که...

در این مطلب قصد داریم به شما افزونه ای حرفه ای برای شناسایی و جستجوی لینک های ناموفق یا همان...

باسلام . با افزونه ای حرفه ای در خدمت شما کاربران محترم هستیم . افزونه ای که توسط آن می...

اولین قدم،طراحی سایت استاتیک طراحی سایت استاتیک اولین قدم طراحی سایت است که هر طراح سایتی این مرحله را انجام...

طراحی سایت داینامیک | طراحی سایت پویا dynamic web design طراحی سایت داینامیک مهمترین بحث و اصلی ترین هدف فعلی...

طراحی وب سایت آسان | طراحی وب سایت رایگان | طراحی وب سایت سریع طراحی وب سایت آسان نیست، اما...

ایده طراحی وب سایت | قسمت دوم ایده ها هر نوع سایت و ارائه خدمات که فکر کنیم تا به...

آموزش ساخت منوی های زیبا با Css3 ساخت منوی های زیبا با Css3 . با عرض سلام و خسته نباشید...

دانلود افزونه وردپرس WordPress Comment Rating برای امتیاز دهی به نظرات افزونه وردپرس WordPress Comment Rating برای امتیاز دهی به...

دانلود فایل لایه باز پیشنمایش گوشی Xperia Z3 فایل لایه باز پیشنمایش گوشی Xperia Z3 . سلام دوستان عزیز امروز...

آموزش قرار دادن برگه دلخواه به عنوان صفحه اصلی سایت در وردپرس قرار دادن برگه دلخواه به عنوان صفحه اصلی...

ایده طراحی سایت | قسمت سوم ایده های طراحی وب سایت با ابن بخش کامل آشنا هستید و مطمئنا دو...

آموزش نصب Google Analytics در وردپرس سلام به همگی دوستان خیلی دلم برای همگی شما تنگ شده بود ، 2...

سلام به همگی دوستان . در مطلب قبلی و قسمت اول از آموزش نصب Google Analytics روی وردپرس به شما درباره...

دانلود و بررسی 7 تا از بهترین افزونه های بک آپ یکی از اصول مهم در مدیریت سایت گرفتن بکآپ...
سلام خدمت همه ی عزیزان دوست داشتنی ، باز هم اومدیم پیشتون با یک آموزش کامل وردپرس ، سریع میرم...

در قسمت اول به معرفی 3 افزونه برتر بک آپ گیری وردپرس پرداختیم . در این مطلب به 4 افزونه...

همه ی ما کاربران همیشه به دنبال راحتی کار خود هستیم ، همیشه از کارهایی حتی آسان شانه خالی میکنیم...

با سلام به شما عزیزان طراح وب و وبمستر های عزیز حتما تا کنون برای شما زیاد پیش آمده است...

Pinterest یک سیستم آمارگیر وب سایت از لحاظ پین شدن تصاویر میباشد که ممکن است در ایران طرفدار زیاد داشته...

آموزش بهینه سازی Robots.txt برای سئو یکی از فایل های تاثیر گذار در مبحث سئو فایل Robots.txt است . این فایل...

وردپرس نسخه 4.3 چند وقتی است که آمده اما ما تا کنون درباره ی تغییرات موجود در این نسخه صحبت...

با سلام خدمت تمامی عزیزان آی وحید در قسمت قبل درباره ی نسخه 4.3 وردپرس صحبت کردیم ، قبل از...

سلام به همگی دوستان در آی وحید .طبق درخواست بچه های گل و خود آقا وحید تصمیم گرفتم دیگه به...

استاندارد های بهینه سازی سایت چیست ؟ پیشگفتار : با سلام و عرض ادب، در این پست قصد دارم به...

آشنایی با طراحی وب سایت با سلام و عرض ادب خدمت بازیدکنندگان محترم سایت آی وحید ( ivahid team ) در...

آموزش ایجاد صفحه ی تگ ابری در وردپرس با سلام خدمت تمامی عزیزان . در این مطلب از سایت طراحی...

آموزش طراحی فروشگاه اینترنتی پیشگفتار : با سلام و عرض ادب و احترام خدمت شما دوستان عزیز سایت ای وحید...

چگونه یک وب سایت شرکتی طراحی کنیم ؟ پیشگفتار : با سلام و عرض ادب و احترام ؛ در این...

سلام به همه دوستان . دیروز تا حالا به دنبال برطرف کردن مشکلی بودم که تنها به خاطر فعال بودن...

توسعه تجارت الکترونیک با طراحی برنامه اندروید پیشگفتار : با سلام و عرض ادب و احترام ؛ دوباره با آموزش...

آیا سیستم عامل ویندوز فون همانند سیستم عامل اندروید در تجارت الکترونیک موثر است ؟ پیشگفتار : با سلام و...

چرا برای تجارتمان به طراحی سایت نیاز داریم ؟ پیشگفتار : با سلام و عرض ادب و احترام ؛ در...

آموزش و آشنایی با طراحی سایت دانلود پیشگفتار : با سلام و عرض ادب و احترام ؛ تا حالا شده...

شروع آموزش طراحی سایت با زبان شیرین Html پیشگفتار : با سلام و عرض ادب و احترام ؛ امروز براتون...

آموزش افزودن css سفارشی به وردپرس بعضی اوقات شما نیاز پیدا میکنید تا یک استایل سفارشی را به عنوان css درون...

آموزش جامع طراحی سایت وردپرس پیشگفتار : با سلام و عرض ادب و احترام خدمت بازدید کنندگان محترم آی وحید...

مزایا طراحی برنامه آی او اس iOS در تجارت الکترونیک چیست ؟ پیشگفتار : با سلام و عرض ادب و...

لازمه طراحی سایت ریسپانسیو واکنش گرا چیست ؟ پیشگفتار : با سلام و عرض ادب و احترام ؛ امروز یک...

مواردی که باید قبل از طراحی سایت فروشگاهی بدانید! پیشگفتار : با سلام و عرض ادب و احترام ؛ درا...

آموزش افزودن دکمه ی پرداخت با توئیت برای دانلود با سلام به همه ی کاربران عزیر ، امروز با یکی...

آموزش اسباب کشی بلاگر به وردپرس بدون از دست دادن رنک گوگل بلاگر یکی از سیستم های معروف بلاگ دهی...

بازی آنلاین چیست ؟ پیشگفتار : با سلام و عرض ادب و احترام ؛ در این بخش قصد دارم شما...

آموزش اسباب کشی بلاگر به وردپرس امروز با قسمت دوم از آموزش اسباب کشی بلاگر به وردپرس در خدمت شما...

آموزش اجبار کاربربرای تغییر رمز عبور در اکثر سایت های معتبر و حتی دولتی و نظامی تدابیری اندیشیده شده که جهت...

با سلام خدمت شما ، امروز با آموزش دیگری تحت عنوان آموزش اضافه کردن باکس جستجوی گوگل به آدرس سایت خود...

تا حالا شده سایتی داشتید که هک شده و دیگه گفتید باید قید این سایتم رو بزنم و دیگه تموم...

آشنایی با مراحل طراحی سایت پیشگفتار : با سلام و عرض ادب و احترام ؛ در این آموزش قصد دارم...

چگونه لینک های خارجی سایت خود را nofollow کنیم ؟ چگونه لینک های خارجی سایت خود را nofollow کنیم ؟...

آموزش تعمیر سایت هک شده وردپرسی با سلام خدمت دوستان ، با قسمت دوم از آموزش تعمیر سایت هک شده...

آموزش افزودن سیستم امتیاز دهی به وردپرس برای جذب کاربران بیشتر درون بعضی سایت ها که میرویم و عضو میشویم...

پیش نگاهی بر وردپرس 4.4 - مطلب اختصاصی نقد آی وحید هنوز وردپرس نسخه 4.3.1 در حال استفاده است اما...

آموزش ساخت جدول توسط زبان Html - آموزش طراحی سایت پیشگفتار : با سلام و عرض ادب و احترام ،...

19 ابزار گوگل برای وردپرسی ها - قسمت اول با سلام به تمام دوستان عزیز در آی وجید ، امروز...

19 ابزار رایگان و مفید گوگل - قسمت دوم با سلام خدمت تمامی دوستان آی وحید ، ما در قسمت...

نقد و بررسی نسخه جدید افزونه yoast امروز بعد از چند روز اومدم توی سایت تا مطلب جدید بگذارم دیدم...

سلام به همگی دوستان آی وحیدی که روزانه به این وب سایت جهت دیدن مطالب مفید و جالب ( آموزشی...

سلام خدمت همه ی شما کاربران عزیز ، امروز مطلبی با عنوان چگونه اطلاع رسان بهتر وردپرس داشته باشیم؟ برای شما...

افزودن لینک سفارشی صفحه لاگین وردپرس با سلام به تمامی دوستان آی وحیدی که دارند این مطلب رو مطالعه میکنند ....

نمیدانم که به وردپرس 4.4 نگاهی انداخته اید یا خیر اما اگر با دقت توجه کنید ، در نسخه های...

با سلام خدمت تمامی دوستان ، امروز مطلبی داریم با عنوان 11 راه افزایش بیشتر نظرات بلاگ وردپرس که در...

چرا بهینه سازی سایت ( بخش اول ) با سلام و عرض ادب و احترام ؛ اگر طراحی سایت خود...

نکاتی که باید در مورد بهینه سازی سایت خود بدانیم! با سلام و عرض ادب و احترام ؛ همان طور...

11 راه افزایش نظرات مطالب سایت - قسمت دوم 11 راه افزایش نظرات مطالب سایت - قسمت دوم . قسمت...

11 راه افزایش نظرات وب سایت - قسمت سوم و پایانی با قسمت سوم و پایانی 11 راه افزایش نظرات...

چگونه تصویر پس زمینه مناسب سایت پیدا کنیم ؟ یکی از سئوالاتی که مد نظر ماست این است که چگونه...

در قسمت دوم از مطلب انتخاب تصویر پس زمینه مناسب سایت میخواهیم 5 سایت دیگر که تصاویر پس زمینه مناسبی...

آیا شما نگران برداشته شدن تصاویر سایتتان و استفاده ی بدون ذکر منبع از آن هستید ؟ ما میخواهیم 4...

چگونه از وب سایتمان کسب درآمد کنیم ? این سوالی است که ممکن است حداقل یکبار از خودتان بپرسید ،...

مطلب قبلی قسمت اول چگونه سایتمان منبع درآمد ما باشد بود و اکنون میخواهیم به ادامه ی توضیحات درمورد سایت...

رقابت در بهینه سازی سایت - مهمترین بخش بهینه سازی سایت پیشگفتار : با سلام و عرض ادب و احترام...

نقش مهم شبکه های اجتماعی در بهینه سازی سایت پیشگفتار : با سلام و عرض ادب و احترام ؛ همانگونه...

چگونه بازدیدهای خودمان را از گوگل آنالیز استثنا کنیم ؟ آیا شما هم سایتی دارید که آن را در گوگل...

آموزش بهینه سازی سایت وردپرس - تاثیر تصاویر در بهینه سازی سایت پیشگفتار : در بیشتر مطالبی که در خصوص...

یک سال بزرگتر ، یک سال با تجربه تر ، یک سال دیگر مشتری مداری ، به اندازه یک سال...

پیشگفتار مزایا بهینه سازی سایت : بهینه سازی سایت چگونه میتواند به رشد وب سایت ما و همچنین بالا رفتن بازدید...

آموزش ساخت عنصر ثابت با css : ما در این مطلب از سایت آی وحید میخواهیم کمی از بحث های...

پیشگفتار : با سلام و عرض ادب ؛ در این پست قصد داریم شما را با طراحی سایت شرکتی آشنا...

با سلام خدمت دوستان عزیز ، در خدمت شما هستیم با آموزش حذف صحیح افزونه وردپرس . اولین باری که...

میکرودیتا چیست ؟ امروز میخواهیم به شما آموزش افزودن میکرودیتا به مطالب وردپرس را بدهیم . میکرودیتا داده های مهم سایت...

امروز آموزش نمایش تمام مطالب سایت درون صفحه رو برای شما داریم و امیدواریم که بتوانیم مطلبی سودمند و کاربردی برای...

لول رنگ مرجع پکیج رنگ مناسب طراحی سایت و مورد تایید آی وحید ورژن جدید رونمایی شد مشاهده کنید برای...

امروز میخواهیم طریقه کشف سایت کپی کننده مطالب شما را به شما آموزش دهیم ، شاید برای شما هم پیش آمده...

سایت وردپرس خود را ایمن کنید ، با افزونه Really Simple SSL . این افزونه یک افزونه ی بسیار راحت برای...

سلام . در وهله اول از تمام شرکت کنندگان تشکر می کنیم . در ابتدا و طبق عادت همیشگی قرار...

پیشگفتار : با سلام و عرض ادب ؛ در این پست قصد دارم شما را با مراحل طراحی فروشگاه اینترنتی...

طراحی سایت فروشگاهی ووکامرس پیشگفتار : با سلام و عرض ادب ؛ در این پست قصد داریم ساخت و طراحی...

پیشگفتار : با سلام و عرض ادب ؛ در این بخش شما را با مزایا طراحی سایت دانلود و روش...

پیشگفتار : با سلام و عرض ادب ؛ در این بخش قصد داریم شما را با مزایا طراحی سایت و...

امروز برای شما آموزش استفاده از نظرات فیسبوک بر روی سایت وردپرسی را خواهیم داشت . این آموزش با استفاده...

چگونه روی عکس متن بنویسیم ؟ پیشگفتار : با سلام و عرض ادب ؛ امروز مطلبی جالب و مفید را...

امروز با قسمت دوم آموزش حذف صحیح افزونه از سایت وردپرسی در خدمت شما هستیم ، در قسمت قبلی از آموزش حذف...

امروز میخواهیم آموزش حل مشکل عدم ارسال ایمیل وردپرس برای شما داشته باشیم ، آیا برای شما پیش آمده است...

امروز قصد آموزش یک مبحث بسیار مهم را در وردپرس داریم که ممکن است برای همه شما اتفاق افتاده باشد...

امروز میخواهیم آموزش نمایش منو وردپرس بعد از لاگین کاربر را برای شما کاربران عزیز سایت آی وحید داشته باشیم ....

امروز میخواهیم آموزش متوقف کردن ذخیره آدرس آی پی در نظرات وردپرس را به شما کاربران عزیز دهیم . همانطور...

امروز با آموزش کاربردی استفاده از فونت آیکون در منو وردپرس در خدمت شما هستیم ، در این آموزش میخواهیم به...

آموزش رفع خطای HTTP حین آپلود تصویر در وردپرس شاید برای شما هم پیش آمده باشد که در مدیریت محتوای...

امروز با یک مطلب کاربردی و آن هم آموزش نمایش آخرین ورود کاربر در وردپرس با شما همراه هستیم ....

پیشگفتار : با سلام و عرض ادب ؛ امروز با آموزش بسیار کاربردی image map یا همان آموزش تگ map...

تا حالا شده که وردپرس شما به مشکل بربخورد و کاری باشد که نتوانید انجام دهید ، ما در این...

آموزش طراحی سایت با زبان php پیشگفتار : با سلام و عرض ادب ؛ در بخش های قبل آموزش های...

آموزش طراحی سایت اختصاصی PHP - قسمت دوم پیشگفتار : با سلام و عرض ادب ؛ در این پست قصد...

سلام به همه ی شما . خودم موندم چه اسمی برای این مطلب انتخاب کردم اما شاید دیگه این صریح...

در این مطلب میخواهیم آموزش تغییر نویسنده پست وردپرس را برای شما داشته باشیم . شاید برای شما پیش آمده که...

سلام دوباره به عزیزان ، با قسمت دوم مطلب آموزشی 10 ویژگی خفن سایت ساز وردپرس سراغتون اومدیم ، بعضی...

آموزش طراحی سایت اختصاصی با زبان php پیشگفتار : با سلام و عرض ادب ؛ امیدوارم تا این قسمت از...

طراحی سایت php پیشگفتار : با سلام و عرض ادب ؛ در این پست قصد داریم قسمت چهارم آموزش طراحی...

با سلام به تمامی دوستان در سایت آی وحید ، چند وقتی رو به دلیل مشغله های شخصی که یکی...

با سلام خدمت تمام کاربران عزیز آی وحید ، امروز نیز با یک موضوع آموزشی دیگر با نام آموزش ایجاد لینک...

سلام به تمامی عزیزان و همراهان آی وحید ، امروز با آموزش مخفی سازی یک صفحه سایت از نتایج گوگل در...

با سلام خدمت تمامی کاربران سایت آی وحید ، امروز میخواهیم آموزش نمایش مطالب تصادفی در وردپرس را برای کاربران...

خیلی از کاربران نیازمند قرار دادن ویدیو درون سایت خود هستند ، ما در این مطلب از آی وحید میخواهیم آموزش...

آیا تا به حال شده بخواهید مطلبی به صورت امضاء یا تبلیغ پس از محتوای نوشته خودتان در سایت قرار...

تفاوت بین برچسب ها و دسته ها در وردپرس چیست ؟ ما در این مطلب میخواهیم بررسی کنیم . دسته...

امروز میخواهیم به بررسی برترین افزونه های وردپرس که هر سایت باید آن را داشته باشد بپردازیم و برترین افزونه ها...

امروزه در سایت هایی که اخبار به صورت ساعتی و یا حتی دقیقه ای بروز میشود نمایش آخرین زمان تغییر...

با سلام خدمت تمامی کاربران عزیز آی وحید ، امروز میخواهیم آموزش وارد کردن دسته و زیر دسته درون آدرس مطالب...

در مطلب قبلی 4 عدد از برترین افزونه هایی که شما باید بر روی سایت وردپرسی خود داشته باشید را برای شما...

امروز میخواهیم آموزش بروز رسانی آدرس سایت در هنگام انتقال سایت وردپرس را برای شما کاربران عزیز داشته باشیم ، شاید...

خسته شده اید از اینکه خودتون کل مطالب سایتتون رو میگذارید ؟ میخواهید کاربرانتون با سلیقه خودشون در سایت شما...

عید شما مبارک ! این اولین مطلب ما در سال 1396 میباشد و امیدواریم که همگی سال بسیار خوبی در...

امروز میخواهیم در سایت آی وحید آموزش نمایش تعداد کل نظرات در وردپرس را برای شما خواهیم داشت . آیا میخواهید...

امروز میخواهیم غیر فعال کردن حالت بلاگ در وردپرس را برای شما کاربران عزیز آی وحید آموزش دهیم . ممکن...

با سلام خدمت تمامی کاربران عزیز ، امروز میخواهیم آموزش افزودن گزینه علاقه مندی در وردپرس را برای شما کاربران عزیز...

با سلام خدمت تمامی کاربران عزیز ، امروز در سایت آی وحید میخواهیم آموزش آپلود فایل پی دی اف درون سایت...

با سلام خدمت تمامی کاربران ، امروز قصد داریم تا آموزش رفع خطای Missing a Temporary Folder در وردپرسرا برای شما...

با سلام خدمت کاربران عزیز ، بعد از گذشت چند روز عدم فعالیت با دست پر به سراغ شما عزیزان...

با سلام خدمت تمامی کاربران عزیز در آی وحید ، امروز میخواهیم آموزش بلاک کردن آدرس آی پی در وردپرس را...

با سلام خدمت شما کاربران عزیز ، امروز میخواهیم به درخواست برخی کاربران 12 هک کاربردی فایل htaccess در وردپرس را...

در قسمت اول از 12 نکته کاربردی فایل htaccess در وردپرس 4 هک کاربردی مربوط به فایل htaccess در وردپرس و سایر...

با سلام خدمت شما همراهان همیشگی سایت آی وحید ، خیلی عذر میخوام که در این دو هفته نتونستم فعال...

امروز آموزش افزودن گیف به مطلب وردپرس رو برای شما کاربران عزیز سایت آی وحید داریم . میخواهیم بدونیم چطور یک...

امروز میخواهیم 14 نکته امنیتی برای محافظت از مدیریت وردپرس رو خدمتتون عرض کنم ، نکاتی که خیلی مهم هست و...

درگاه واسط پرداخت جیبمی درگاه واسط پرداخت جیبمی یکی از قدیمی ترین درگاه واسط بانک می باشد که شروع...

بعضی مواقع حس میکنید سایتتان هک شده اما مطمئن نیستید ، ما در اینجا میخواهیم نشانه هایی برای قبولی هک شدن...

امروز قسمت دوم مطلب نشانه های هک شدن سایت وردپرسی را برای شما کاربران عزیز داریم ، امیدواریم که این مطلب...

با سلام خدمت شما کاربران گرامی ، امروز میخواهیم قسمت دوم 14 نکته امنیتی برای محافظت وردپرس را برای شما مطرح...

سلام خدمت تمامی کاربران گرامی ، امروز میخواهیم به یکی از مشکلات مهم و ضروری و حتی مشکلی بپردازیم که...

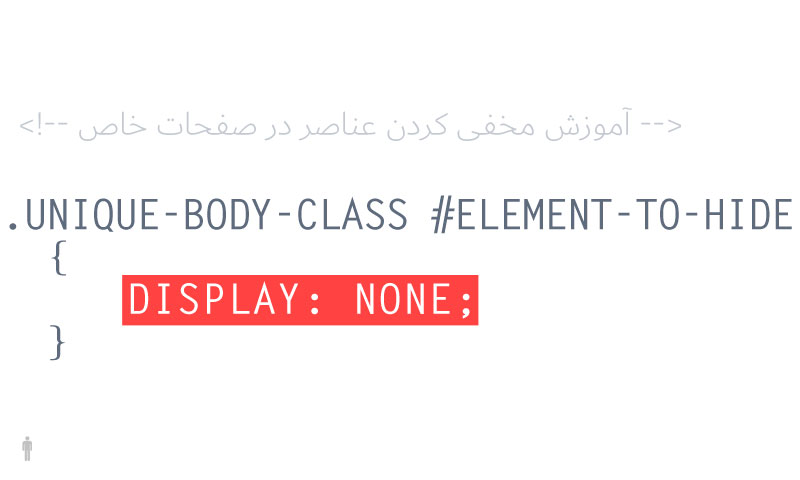
با سلام خدمت شما کاربران عزیز ، امروز آموزش نمایش بلوک های تبلیغاتی در صفحات خاص وردپرس رو برای شما عزیزان...

بعضی از مدیران سایت هستند که علاقه دارند لینک خروج از حساب کاربری رو به منوی بالا یا سایدبار سایت...

با سلام خدمت تمامی کاربران عزیز آی وحید ، امروز آموزش استفاده از lazy load در وردپرس رو برای شما کاربران...

خیلی از سایت هایی که با استفاده از وردپرس بالا آمده اند سایت های تجاری هستند و در چند صفحه...

در آموزش قبلی از سایت آی وحید نحوه استفاده از Lazy Load در وردپرس را به شما آموزش دادیم ،...

همانطور که میدانید شبکه های اجتماعی نقش به سزایی در افزایش بازدید سایت های شما دارند ، اینستاگرام ، تلگرام...

با سلام خدمت شما عزیزان ، امروز مقایسه ای بین دو سیستم پخش ویدیو آنلاین عمومی برای وردپرس داریم که...

با سلام خدمت شما کاربران عزیز ، در این مطلب قسمت دوم مقایسه Youtube و Vimeo را برای شما کاربران عزیز...

تمامی سیستم های مدیریت محتوا و سایت ساز در بعضی هاست ها خطای پی اچ پی میدهد ، بعضی از...

آموزش Bootstrap : امروز در ivahid با آموزش بوت استرپ ۴ در خدمت شما هستیم. در این مطلب به شما...

آموزش Bootstrap 4 : در قسمت قبلی از آموزش بوتسترپ ۴ , نحوه دانلود و نصب بوت استرپ و ساختار...

سلام. در دو قسمت قبلی از آموزش بوتسترپ ۴ (قسمت اول , قسمت دوم ) مباحثی رو از این فریمورک...

با سلام خدمت کاربران عزیز آی وحید ، امروز میخواهم افزونه حرفه ای مشخصات محصول برای ووکامرس را به شما معرفی...

با سلام خدمت تمامی کاربران سایت آی وحید ، امروز مطلبی با عنوان آموزش خروج اجباری تمام کاربران وارد شده در...

با سلام خدمت شما کاربران عزیز آی وحید ، امروز در این مطلب از سایت قصد داریم تا چگونگی اجازه اشتراک...

با سلام خدمت شما کاربران عزیز ، امروز آموزش ترجمه افزونه های وردپرس به زبان دلخواه را برای شما دوستان عزیز...

با سلام خدمت شما کاربران عزیز سایت آی وحید ، امروز با قسمت دوم و آخر آموزش ترجمه افزونه به زبان...

با سلام خدمت شما کاربران عزیز ، بررسی سیستم های مدیریت محتوا در سالی که گذشت ؛ این نام مطلب امروزمون...

،در مقدمه مطلب بررسی سیستم های مدیریت محتواها در سال 2017 ما در مورد مزایای سیستم های مدیریت محتوا با شما...

همانطور که در دو قسمت قبلی بررسی سیستم های مدیریت محتوا در سال 2017 خواندیم آمار بسیار زیادی مربوط به سیستم...

چرا از وردپرس استفاده کنیم ؟ این سئوالی هست که میخواهیم امروز از شما بپرسیم ، شما در مطالب قبلی...

دلایل عدم نصب افزونه در وردپرس ، این مطلبی است که امروز میخواهیم برای شما توضیح دهیم . در وردپرس...

امروز میخواهیم 3 دلیل برای اینکه نباید از iframe استفاده کنید را به شما بگوییم . خیلی از مواقع شما ممکن...

امروز میخواهم راحت ترین نقشه گوگل برای وردپرس را خدمت شما معرفی کنم . با استفاده از افزونه ای که در...

با سلام خدمت شما ، امروز میخواهیم آموزش رفع خطای 413 در وردپرس را برای شما داشته باشیم . این خطا...

با سلام خدمت شما عزیزان در سایت آی وحید ، امروز آموزش افزودن تصویر پیش نمایش به ویدیو در وردپرس رو...

آموزش افزودن وب نوتیفیکیشن در وردپرس ، حتما خیلی از سایت هارو دیدید در زمانی که بهشون سر میزنید ،...

امروز قسمت دوم آموزش افزودن وب نوتیفیکیشن وردپرس را برای شما آماده کرده ایم . در قسمت اول آموزش افزودن وب...

امروز آموزشی رو براتون قراره آماده کنیم که نشون میده چگونه از شر اسپم بدون کپتچا خلاص شویم. این آموزش رو...

با سلام خدمت شما عزیزان ، امروز آموزش مخفی کردن نوشته های محافظت شده از حلقه خواندن نوشته ها رو برای...

ووکامرس بهتر است یا مجنتو؟ مسئله این است ! عنوانی بود که ما انتخاب کردیم برای موضوع خودمون و قرار...

امروز قسمت اول مطلب ووکامرس یا مجنتو رو براتون آماده کرده ایم . در مقدمه مطلب ووکامرس یا مجنتو ما در مورد...

با سلام خدمت شما ، امروز قسمت دوم مطلب مجنتو یا ووکامرس را برای شما دوستان عزیز آماده کرده ایم ....

آموزش نمایش مطالب محبوب وردپرس بر اساس روز ، هفته و ماه نام مطلبی است که امروز میخواهیم برای شما...

با سلام خدمت شما عزیزان ، امروز آموزش غیر فعال کردن افزونه های وردپرس بدون دسترسی به مدیریت رو براتون آماده...

با سلام خدمت شما عزیزان ، امروز براتون آموزش رفع خطای 429 در وردپرس رو آماده کردم که امیدوارم از این...

سلام دوستان آی وحیدی . روز زمستونیتون بخیر . امروز مطلبی تحت عنوان 5 افزونه برتر وردپرس برای مدیریت پروژه براتون...

با سلام خدمت شما دوستان عزیز . امروز قسمت دوم از مطلب برترین افزونه های مدیریت پروژه وردپرس رو برای شما...

با سلام خدمت شما . امروز آموزشی متفاوت تر برای شما آماده کرده ایم که بیشتر مخصوص طراحان گرافیکی میباشد...

با سلام خدمت شما دوستان عزیز امیدوارم که آخر هفته خوبی رو داشته باشید . همگی شما با افزونه سئو...

سلام خدمت دوستان عزیز . امیدوارم آخر هفته خوبی رو پشت سر گذاشته باشید . امروز براتون آموزش ترفندهای جالب با...

سلام خدمت شما دوستان عزیز . امروز قسمت دوم مطلب آموزشی ترفندهای فایل functions درون وردپرس رو براتون آماده کردیم ....

با قسمت سوم مطلب ترفندهای جالب فایل Functions وردپرس در خدمتتون هستیم . توی این سری مطلب ترفندهای جالب فایل Functions وردپرس...

در قسمت های قبلی ترفندهای function وردپرس ما برای شما تعدادی از ترفندها و هک های مربوط به فایل Function وردپرس...

با سلام خدمت شما عزیزان . قسمت پنجم از آموزش هک های فایل functions وردپرس براتون آماده کرده ایم . در...

امروز قسمت ششم و آخر ترفندهای فایل functions وردپرس رو براتون آماده کردیم . در آموزش های قبلی 26 ترفند برای...

با سلام خدمت دوستان عزیز امروز مطلب آموزشی در بخش سئو برای شما عزیزان داریم که عنوان مطلب کدام صفحات باید...

با سلام خدمت شما دوستان و کاربران عزیز سایت آی وحید . امیدوارم آخر هفته خوبی رو سپری کرده باشید...

با سلام خدمت شما دوستان و کاربران عزیز در سایت آی وحید . امروز آموزش حذف دسته از آدرس وردپرس رو...

امروز آموزش تغییر آدرس جستجو در وردپرس رو براتون آماده کرده ایم . همانطور که میدانید ساختار آدرس جستجوی وردپرس به...

برخی از کاربران این سئوال رو داشتند که چگونه میتوان یک کد کوتاه یا به اصطلاح شورت کد را درون...

با سلام خدمت دوستان عزیز . امیدوارم که اوضاع بر وفق مراد شما بوده باشه . امروز مطلب جالبی برای...

با سلام خدمت شما کاربران عزیز . امروز با قسمت دوم 25 حقیقت جالب درباره وردپرس را آماده کرده ایم در...

با سلام خدمت شما دوستان عزیز . امروز مطلبی مرتبط با سئو تحت عنوان معرفی عناصر صفحه نتایج گوگل رو براتون...

سال 96 رو در کنار کاربران عزیز بودیم مانند سال های قبل . من هم امسال فرصت این رو داشتم...

با سلام خدمت شما عزیزان ، امروز آموزش افزودن اشتراک یوتیوب به وردپرس رو براتون آماده کردیم . در این...

با سلام خدمت شما . امروز با قسمت اول از مطلب معرفی افزونه های هوش مصنوعی وردپرس در خدمتتون هستیم ....

قسمت دوم افزونه های هوش مصنوعی وردپرس رو براتون آماده کردیم . در این مطلب میخواهیم 6 افزونه هوش مصنوعی دیگر...

سلام به کاربران عزیز آی وحید . عید همگی شما مبارک . ان شاء الله سال خوبی در زمینه های...

عیدتون مبارک ! روز اول فروردین هست و خوشحالیم که هنوز هم در کنار شما هستیم . امروز آموزش تنظیم ،...

با سلام خدمت شما ، امروز مطلب آموزشی متن لنگر چیست داریم . میخواهیم به شما درباره لنگر توضیح دهیم...

آموزش امروز آموزش تغییر خودکار کلید salt در وردپرس هست . در یکی از مطالب قبلی در مورد تغییر کلید...

با سلام خدمت شما کاربران عزیز . امروز قسمت اول از مطلب 11 صفحه مهم که هر بلاگ وردپرسی باید...

امروز قسمت دوم 11 صفحه مهم هر بلاگ وردپرسی رو براتون آماده کردیم . در قسمت اول 11 صفحه مهم هر...

با سلام خدمت کاربران عزیز و گرامی ، امروز آموزش کپی کردن دیتابیس وردپرس با phpmyadmin رو براتون آماده کردیم ....

با سلام خدمت شما . امروز آموزش ایجاد پیشخوان مشتری در وردپرس رو براتون آماده کردیم . شاید شما بخواهید که...

با سلام خدمت شما دوستان عزیز . امروز آموزش و توضیح در مورد سئو سایت های تک صفحه ای رو براتون...

باسلام خدمت شما ، امروز آموزش کامل سئو نوشتن مطالب رو براتون در چند قسمت آماده کردیم که امروز قسمت اولش...

سلام خدمت شما . امروز قسمت دوم آموزش کامل سئو مطالب در وردپرس رو براتون آماده کردم . در قسمت قبلی...

با سلام خدمت شما کاربران عزیز . امروز آموزش رفع خطای HTTP Image Upload در وردپرس رو براتون آماده کردیم ....

با سلام خدمت شما کاربران عزیز . امروز قصد داریم بهترین افزونه های Testimonial وردپرس را که به صورت رایگان در...

امروز قسمت دوم از مطلب بهترین افزونه های Testimonial رایگان وردپرس رو براتون آماده کردیم . در قسمت اول ما 4...

با سلام خدمت شما کاربران عزیز . امروز معرفی افزونه Fact Check از Yoast رو براتون آماده کرده ایم .بهترین معادل...

با سلام خدمت همه شما کاربران عزیز سایت آی وحید . همانطور که میدونید در این چند روز اخیر خبری...

امروز مطلب معرفی درگاه های واسط پرداخت و مزایا نسبت به PSP رو براتون آماده کرده ایم . اگر شما...

امروز میخواهیم تفاوت بین دسته و برچسب رو بررسی کنیم . این نکته ای است که برای کسانی که اهمیت زیادی...

طبق نظر سنجی که در کانال تلگرامی آی وحید قرار دادیم و از کاربران درخواست انتخاب موضوع کردیم اولویت کاربران...

با سلام خدمت شما دوستان گرامی . امروز مطلبی تحت عنوان " چرا نباید از قالب ها و افزونه های نال...

سلام خدمت کاربران عزیز . امروز قسمت دوم "چرا نباید از قالب و افزونه نال استفاده کرد" رو براتون آماده...

با سلام خدمت کاربران عزیز . امروز آموزش بروز رسانی phpmyadmin در لوکال رو براتون آماده کردیم . اگر شما وب...

با سلام خدمت شما کاربران عزیز . امروز مطلبی تحت عنوان دروغ 13 yoast رو براتون آماده کردیم . همونطور که...

ممکنه شما هم از دسته افرادی باشید که با ووکامرس کار میکنید . به همین دلیل امروز آموزش رهگیری مشتریان در...

در قسمت اول از آموزش رهگیری مشتریان ووکامرس در google analytics مراحل ابتدایی کار مانند نصب افزونه ، فعال کردن قابلیت...

شاید شما یک سایت وردپرسی داشته باشید و بخواهید از مدیریت خود وارد حساب کاربری یکی از کاربران خود بروید...

یکی از مهمترین مطالب در سئو و دونستن اون خطاهایی هست که در سرچ کنسول گوگل ، بینگ و یا...

یادم میاد زمانی که به عنوان یک تازه کار وارد سایت گوگل آنالایتیک شده بودم خیلی گزینه میدیدم توی سایت...

با سلام . امروز آموزش افزودن سایت وردپرسی به وبمستر تولز Yandex رو براتون آماده کردیم . همونطور که میدونین Yandex...

با سلام خدمت شما . امروز آموزش حذف v=XXXX از آدرس وردپرس رو براتون آماده کردیم . بعضی اوقات صاحبان سایت...

امروز مطلبی تحت عنوان بررسی افزونه های نظرات محصول ووکامرس برای وردپرس در دو قسمت براتون آماده کردیم . اگر شما...

با سلام خدمت شما و تبریک به مناسبت اعیاد شعبانیه ، امروز قسمت دوم از مطلب مقایسه افزونه های نظرات محصول...

سلام خدمت همگی شما عزیزان . امروز قصد داریم افزونه های جیبمی برای سیستم های مختلف رو خدمت شما معرفی...

سلام خدمت کاربران عزیز . هفته پیش نسخه جدید افزونه yoast منتشر شد که به همین دلیل ما امروز مطلبی...

شاید شما هم از آن دسته افرادی باشید که سایت وردپرسی را برای یک شرکت یا سازمان آماده کرده اند...

سلام خدمت شما دوستان عزیز . امیدوارم اردیبهشت ماه خوبی رو داشته باشید . امروز تصمیم گرفتیم تا مطلبی تحت...

احتمالا شما بیش از یک سایت دارید . شاید شما بخواهید کاربران سایتتون رو از یک سایت وردپرسی به سایت...

بعضی اوقات در وردپرس این مشکل به وجود می آید که دکمه افزودن پرونده چند رسانه ای کار نمیکند ....

چند روز پیش درباره نسخه 7 پی اچ پی و تغییرات آن نسبت به نسخه 5.6 صحبت کردیم . امروز...

شبکه اجتماعی فیسبوک که اخیرا اخبار زیادی رو سمت خودش میبینه یکی از پر طرفدار ترین شبکه های اجتماعی هست...

ما در قسمت اول از بهترین افزونه های فیسبوک تعدادی از افزونه های معروف مربوط به فیسبوک برای وردپرس را خدمت...

موتورهای جستجو مانند گوگل یک مشکل دارند و آن هم محتوای تکراری است . محتوای تکراری بدین معناست که چندین...

حتما سایت های زیادی رو دیدید که کاریابی هستند و یا در این زمینه فعالیت میکنند . با توجه به...

در قسمت اول از مطلب محتوای تکراری - دلایل و راه حل ها ، درباره مواردی که ممکن است باعث ایجاد محتوای...

با سلام خدمت شما . در دو قسمت قبلی از بحث مربوط به محتوا تکراری - دلایل و راه حل ها...

امروز سعی کردیم مطلبی تحت عنوان مقایسه افزونه وردپرس یا فایل Functions منتشر کنیم . در این مطلب سعی میکنیم بررسی...

سئو محلی یا local seo چیست و کسب و کارهای کوچک چگونه از آن استفاده کنند؟ تصور کنید شما یک...

با سلام خدمت شما کاربران عزیز . امروز آموزش رفع خطای Open Stream رو براتون آماده کردیم . بعضی اوقات ممکن...

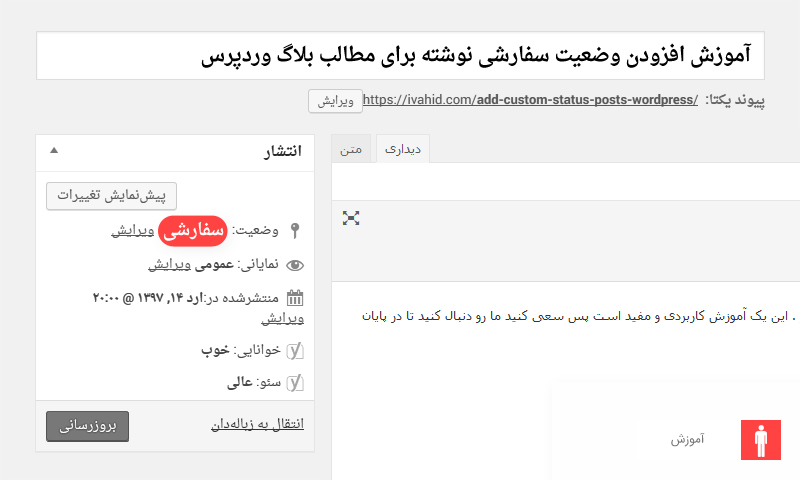
در مطالب نوشته وردپرس برای وضعیت چند وضعیت وجود دارد . امروز تصمیم گرفته ایم تا آموزش افزودن وضعیت سفارشی...

ما در این مطلب قصد داریم تا بهترین افزونه های آزمون وردپرس در سال 2018 که باید از آنها استفاده کنید...

با سلام خدمت شما . امروز سعی کردیم بحث فنی سئو به صورت تخصصی برای شما آماده کنیم تحت عنوان اشتراک...

امروز میخواهم با شما در مورد اختلاس سخن بگویم . واقعیتی تلخ که در تمام دنیا وجود دارد و حتی...

امروز با قسمت دوم از بهترین افزونه های آزمون وردپرس در خدمت شما هستیم . در قسمت اول 4 افزونه...

در قسمت اول از مطلب بهینه سازی تصاویر شبکه های اجتماعی سعی کردیم مقدمه ای از مطلب و فرآیند کلی را...

دامنه، دامین یا Domain چیست؟ اگر به تازگی قصد کرده باشید که سایتی برای خود راه بیاندازید و یا به...

گوگل دقیقا چگونه کار میکند؟ با وجود اینکه گوگل روزبهروز الگوریتمهای خود را آپدیت میکند، پیچیدهتر میشود و کار را...

ممکن است در سایتتان امکانی فراهم کرده باشید که افرادی بتوانند مطالبی در سایت شما منتشر کنند . امروز تصمیم...

در قسمت های قبلی کلیاتی در مورد بهینه سازی تصاویر در شبکه های اجتماعی برای شما مطرح کردیم که اکنون...

بعضی از کاربران مشکل این رو داشتن که که نمیتوانند گزینه زمینه های دلخواه رو پیدا کنند . به همین...

بعضی اوقات ممکن است امکان تغییر قالب از طریق پنل مدیریتی وردپرس وجود نداشته باشد . ممکن است دلایل متفاوت...

اگر در سایت شما نیاز به محاسبات آنلاین برای قیمت و سایر موارد داشته باشید نیاز به افزونه های محاسبه...

هرچقدر بهتر بتوانید داستان کسب و کار خود را برای مشتریان تعریف کنید، شانس موفقیت شما بالاتر میرود، مشتریان بیشتری...

اگر شما یک سایت چند زبانه داشته باشید ممکنه به دنبال قالبی بگردید که چند زبانه باشد . پیدا کردن...

اکثر قالب ها و سایت های وردپرسی دارای ابزارک هستند و یکی از نمونه های این ابزارک ها ، ابزارک...

اگر شما یک سایت وردپرسی چند زبانه داشته باشید ، احتمالا به افزونه های چند زبانه نیز نیاز پیدا خواهید...

همانطور که تمامی شما وبمسترهایی که با وردپرس آشنایی دارید میدانید افزونه yoast بی شک بهترین افزونه سئو میباشد که...

حتما در بعضی سایت ها دیده اید که وقتی با ماوس بر روی یک تصویر میروید ماوس به حالت ذره...

آیا سئوی منفی واقعا وجود دارد؟ اگر واقعا سئوی منفی وجود دارد باید نگران آن باشیم؟ چگونه بفهمیم که یک...

بعضی از سایت ها هستند که امکان ارسال پست توسط مهمان را برای خود فعال کرده اند . این قابلیت...

بعضی اوقات صاحبان و طراحان وب سایت میخواهند یک فایل html استاتیک را درون سایت خود قرار دهند و دسترسی...

توضیحات متای سایت شما باید کوتاه تر شود . گوگل این خبر را برخلاف اعلان های قبلی خودش اعلام کرد...

ابزار Google PageSpeed Insights یکی محبوب ترین ابزار گوگل برای وبمسترها میباشد که با استفاده از آن میتوانید سرعت لود سایت...

شما اگر مطالب ما رو دنبال کرده باشید حتما میدونید مطالبی که توی بلاگ آی وحید منتشر میشه بر اساس...

داشتم مطالب قدیمی سایت رو مطالعه میکردم و به مطلبی درباره اسکی کردن رسیدم . سایتی چند وقت پیش به...

بعضی از سایتها در هنگامی که شما بر روی گزینه ورود کلیک میکنید فرم لاگین برای شما به صورت پاپ...

CDN شبکه ای از سرور های مختلف در مناطق جغرافیایی متفاوت میباشد که با همدیگر در جهت دریافت محتوای سایت...

بعضی از وب سایت ها برای تماس باهاشون خیلی راه های سختی دارن و ممکنه کاربر رو اذیت کنه ....

نظرات سیستم مدیریت محتوای وردپرس خوب هست اما یک ایراد داره که اون هم نداشتن قسمتی برای آپلود تصاویر توسط...

یکی از مهم ترین اصول در طراحی سایت داشتن نسخه پشتیبان از سایت شماست . یک مدیر یا طراح سایت...

در بعضی سایت های اینترنتی ما نیاز داریم تا بعضی از صفحاتمون در نتایج گوگل قابل مشاهده نباشد ، حال...

پیدا کردن کلمه کلیدی برای سایت یکی از مباحث مهم برای سئوکاران و همچنین صاحبان سایت میباشد . وقتی شما...

چند روز پیش مطلبی تحت عنوان باز کردن یک فرم وردپرسی با کلیک روی لینک منو قرار داده بودیم . بعضی از...

به صورت کلی در وبسایتها با بخشی برای قرار دادن دیدگاه یا عدم این امکان مواجه میشویم. در وردپرس نیز...

احتملا همه شما توی یک از سایت های خارجی عضو هستید. و همچنین احتمال ماه پیش میلادی (حدود 10-20 روز...

در روز گذشته در مورد GDPR برای شما توضیح دادیم که وضعیت آن به چه صورت است . همانطور که...

چندی پیش در خبری اعلام کردیم که توضیحات متا کوتاه تر خواهد شد . همین خبر باعث شد تا سازندگان...

یکی از ایراداتی که به سایت آی وحید گرفته میشود بروز نبودن نمونه کارها ی آی وحید است . بعضی...

یکی از مهم ترین مباحث که برای مدیریت سایت ها وجود دارد آپتایم 100% و بالا بودن وبسایت به صورت...

نظر دادن کاربران از ابتدای پیدایش کسب و کارها همیشه برای صاحبان کسب و کار مهم بوده و هست ....

اکثر صاحبان وبسایت با متاتگ ها آشنا هستند . بحث مهمی در ارتباط با سئو سایت . امروز سعی کردیم...

امروز 25 خرداد مصادف شده با عید سعید فطر ، به همین مناسبت و به دلیل اینکه بخاطر رقابت های...

سلام به همگی . عیدتون مجدد مبارک . امیدوارم که همگی شاد و خوشحال باشید . امروز آموزش افزودن نوار جستجو...

هیچکدوم از ما از سرعت بالای لود سایت بدش نمیاد . همه ما دنبال راه حلی میگردیم که سرعت سایت...

بعضی از سایت ها هستند که خدمات فروش رو دارند اما نمیخواهند محصولی را در سایت خود به فروش برسانند...

چند روز پیش برای یکی از دوستان هاست آماده کردم و براش تنظیم کردم روی دامنه ای که قرار بود...

امروزه بحث امنیت وبسایت یکی از مهمترین مباحث مربوط به سایت میباشد . سایت هایی که امنیت نداشته باشند بعد...

در قسمت اول از بهترین اسکنرهای سایت وردپرسی ما 6 سایت معرفی کردیم که هر کدام به نحوی وبسایت شما را مورد...

بعضی اوقات شما میخواهید یک کاربر را بلاک کنید اما نمیخواهید حساب کاربری آن را حذف کنید تا بعدا آن...

امروز قصد داریم بهترین افزونه های آکاردئون وردپرس را برای شما معرفی کنیم . معنی کلمه آکاردئون در فرهنگ لغت اینگونه...

اگر شما صاحب سایتی هستید و چندین سال است که درون بلاگ خود مطلب منتشر میکنید احتمالا مطالبی دارید که...

سه ماه از فصل بهار نیز سپری شد و ما با شما با حدود بیش از 90 مطلب همراه بودیم...

امروز قصد داریم افزونه ای به شما معرفی کنیم که با استفاده از آن بتوانید عملیات کپی نوشته با یک کلیک...

افزونه yoast رو بدون شک میتونیم به عنوان بهترین افزونه سئو نام ببریم . این رو همه میدونن ! هر...

شاید شما بخواهید یک نوشته خاص را به منو وردپرس اضافه کنید به همین دلیل امروز آموزش افزودن نوشته خاص به...

هر کسی ممکن است به دلایلی نخواهد بعضی از نوشته هایش درون نتایج جستجو نیاید . به همین منظور ما ...

امروز برای شما آموزش خارج کردن دسته ، برچسب و نویسنده خاص از نتایج جستجو رو آماده کرده ایم . آموزشی...

امروز قصد داریم 6 قدم برای لینک بیلدینگ موفق را به شما معرفی کنیم . شما با استفاده از این آموزش...

امروز قصد داریم به بررسی وردپرس بپردازیم . همانطور که احتمالا همگی شما میدانید وردپرس در بین سیستم های مدیریت...

امروز میخواهیم 10 نکته ایمنی برای امنیت وردپرس را برای شما بازگو کنیم . با استفاده از این نکات شما قادر...

امروز میخواهیم روش دریافت ssl رایگان برای سایت وردپرسی را به شما آموزش دهیم . برای این کار نیاز نیست کار...

بحث گرفتن نسخه پشتیبان از سایت بسیار مهم است . مخصوصا سایت هایی که روزانه اطلاعات بسیاری را درون خود...

امروز میخواهیم آموزش انتقال کاربر به یک نوشته تصادفی را برای شما بازگو کنیم . در این آموزش شما خواهید توانست...

چگالی کلمه کلیدی تعداد دفعات تکرار کلید واژه کانونی در یک متن نوشته شما نسبت به کل متن شما در...

امروز میخواهیم نکات کاربردی پیکربندی وردپرس را در دو قسمت به شما توضیح دهیم . وردپرس دنیای نامحدودی دارد و دست...

در قسمت اول از مطلب ترفندهای فایل پیکربندی وردپرس ما به 6 مورد از ترفندها و نکات جالب فایل پیکربندی وردپرس...

امروز آموزش افزودن مبدل ارز به وردپرس رو برای شما آماده کرده ایم . ارز امروزه به بحث مهمی تبدیل شده...

در این مطلب سعی داریم تا آموزش Noindex کردن یک نوشته به صورت ساده را به شما بگوییم . با استفاده...

امروز میخواهیم آموزش وارد کردن تصاویر خارجی در وردپرس را برای شما بازگو کنیم . با این آموزش یاد خواهید گرفت...

امروز سعی داریم به مطلبی که چند وقت اخیر به نام پیش بینی مسابقات فوتبال و بیشتر آن در جام...

امروز میخواهیم محبوب ترین افزونه ایمیل وردپرس را به شما معرفی کنیم . البته احتمالا شما این افزونه را بشناسید و...

با سلام خدمت شما . امروز میخواهیم آموزش رفع خطای 502 رو براتون آماده کنیم . خطایی که معمولا سمت سروری...

سلام به دوستان عزیز آی وحیدی . امیدوارم که اوضاع بر وفق مراد شما عزیزان بوده باشد . امروز آموزش افزودن...

همه شما وردپرس رو میشناسید . سبک ترین ، قابل انعطاف ترین و راحت ترین سیستم مدیریت محتوا که در...

در قسمت اول از تاریخچه وردپرس در مورد نسخه های اولیه وردپرس صحبت کردیم و آنها را به شما معرفی کردیم...

امروز مطلب بهینه سازی وردپرس پس از بررسی تست سرعت رو براتون آماده کردیم . در مطالب قبلی در مورد بررسی...

هفته گذشته نسخه yoast 7.9 منتشر شد . در این نسخه چندین مشکل رفع شده و از لحاظ ظاهری و عملکرد...

امروز آموزش ورود با حساب گوگل به وردپرس رو براتون آماده کردم . با این آموزش یاد میگیرید که چجور به...

با سلام خدمت شما دوستان عزیز آی وحیدی . امروز براتون آموزش اجازه به کاربر برای بازبینی مطلب منتشر شده...

بحث سئو در سایت های امروزی بخاطر افزایش سایت های مشابه و هم رده برای بودن در صفحات اول گوگل...

سه روز پیش وردپرس نسخه 4.9.8 ارائه شد . در وردپرس 4.9.8 تغییراتی حاصل شد که میتوان در چشم ترین...

امروز قصد داریم تا محبوب ترین افزونه فرم ساز رایگان وردپرس را به شما معرفی کنیم . کار افزونه های فرم...

در مطالب قبلی ما درباره محتوای تکراری صحبت کرده بودیم و دلایل آن را خدمت شما عرض کرده بودیم ....

اکثر سایت ها در حال رفتن به سمت SSL هستند و ممکن است در آینده نزدیک کمتر سایتی پیدا شود...

سلام خدمت دوستان عزیز . امروز مطلبی آماده کردیم که امکان ارسال ایمیل به کاربران هنگام انتشار مطلب را به شما...

آیاشما دوست دارید که مطالب یک دسته خاص در صفحه اصلی نمایش داده نشوند ؟ امروز براتون آموزش نادیده گرفتن دسته...

yoast 8 هم منتشر شد و دیگه ما آماده شدیم برای گوتنبرک . ظاهری زیبا در دو حالت مختلف برای...

آیا شما هم دوست دارید مطالبتان در سایت مانند مطالب سایت هایی مثل ویکی پدیا دارای فهرست بندی منظم باشد...

با سلام خدمت شما کاربران عزیز . امروز مطلبی آماده کردیم که شما با استفاده از آن متوجه خواهید شد...

امروز میخواهیم 3 دلیل برای اثبات خارق العاده بودن کد باز برای شما مطرح کنیم . کد باز به سیستم ،...

امروز میخواهیم براتون توضیح بدهیم که UX چیست و به چه دردی میخورد . UX بحث مهمی در سئو هست...

امروز قصد داریم تا آموزش ایجاد پست خصوصی در وردپرس را برای شما آماده کنیم . در این آموزش شما یاد...

بحث ارسال ایمیل یکی از مهمترین مباحث مربوط به سایت ها میباشد . در بعضی سرور ها به دلایل امنیتی...

امروز مطلبی تحت عنوان slug چیست و چگونه میتوان آن را بهینه کرد برای شما آماده کرده ایم . SLug در...

حتما دیده اید که پزشکان جراحی زیبا تصاویری از مشتریان خود را منتشر میکند ، دو تصویر چسبیده به هم...

سلام خدمت دوستان گرامی . امروز آموزش ایجاد لندینگ پیج در وردپرس رو براتون آماده کرده ایم . با استفاده از...

سلام خدمت دوستان عزیز . امروز مطلبی درباره ترافیک پایین سایت برای شما آماده کرده ایم . میخواهیم در این مطلب...

اسپم ، نامی که در فارسی برای آن عبارت هرز به کار برده اند . ایمیل اسپم نیز هرزنامه تعریف...

با سلام . امروز آموزش رفع خطای 504 رو براتون آماده کردیم . در بعضی مواقع شما وقتی در حال بازدید...

امروز براتون آموزشی آماده کرده ایم که با استفاده از آن بتوانید نمایش دهنده 360 درجه ای محصول اضافه کنید ....

برخی اوقات زمانی میرسد که شما نیاز دارید تا سایت وردپرسی خود را در حالت نگهداری قرار دهید . امروز آموزش...

امروز تصمیم گرفتیم ساخت تایم لاین افقی رو به شما آموزش بدیم . در تایم لاین افقی شما میتوانید رویداد...

آیا برای شما این سئوال پیش آمده که از گوگل بخواهید تا آدرس های موجود در سایت شما را ایندکس...

سلام خدمت شما عزیزان . امروز مطلبی داریم مخصوص تازه کارانی که جدیدا به جمع وردپرس کارها پیوسته اند . آموزش...

سلام خدمت دوستان عزیز . امروز مطلب مفیدی برای طراحان و توسعه دهندگان وردپرسی مبنی بر جلوگیری از اشتباهات رایج در...

آیا مهم است که چند کلمه در نوشته های شما وجود دارد ؟ بله ، مهم است . امروز مطلبی...

اگر شما دوست دارید عکس خود را با استفاده از یک اکشن زیبای فتوشاپی به حالت نقاشی روغنی تبدیل کنید...

با سلام خدمت شما کاربران عزیز . امروز برای شما عزیزان طراح وب کد نمونه کار سه بعدی را آماده...

حتما تا کنون برای شما پیش آمده که مطالب موجود در سایت شما به سرقت رفته ( سرقت رفتن میتواند...

با سلام خدمت شما کاربران عزیز . امروز قالب اچ تی ام ال فتوگرافی Travis را برای دانلود شما عزیزان آماده...

با سلام خدمت شما دوستان عزیز . امروز آموزش غیر فعال کردن گوتنبرگ رو براتون آماده کردیم . ویرایشگر گوتنبرگ از...

امروز قصد معرفی 4 افزونه برای تبدیل سایت به نرم افزار موبایل به شما عزیزان و همراهان آی وحید داریم ....

سلام خدمت کاربران عزیز . امروز آموزش افزودن چکیده به برگه های وردپرس را برایتان آماده کرده ایم . چکیده بخش...

با سلام خدمت شما کاربران عزیز . امروز آموزش تغییر آدرس ایمیل در وردپرس رو براتون آماده کردم . در این...

yoast 8.2 منتشر شد و تغییراتی در این افزونه که عمدتا مربوط به گوتنبرگ میباشد ایجاد شد . وردپرس در...

با سلام خدمت شما دانلود قالب Animo برای وردپرس را برای شما عزیزان آماده کرده ایم . قالب Animo قالبی کامل...

با سلام خدمت شما کاربران عزیز . امروز مطلب دانلود قالب مدیریت طراحی شده با انگولار رو براتون آماده کردیم ....

با سلام خدمت شما کاربران عزیز . امروز میخواهیم درباره اهمیت تصاویر نوشته های بلاگ صحبت کنیم . امروز سعی میکنیم...

با سلام خدمت کاربران محترم آی وحید . امروز دانلود اکشن SoGlitch برای فتوشاپ را برای شما آماده کرده ایم ....

با سلام خدمت کاربران عزیز . امروز مطلب بررسی افزونه WP ROCKET را برای شما عزیزان آماده کرده ایم . سرعت...

با سلام خدمت شما دوستان عزیز . امروز آموزش ایجاد تور محصول رو براتون آماده کردیم . در این آموزش سعی...

با سلام خدمت کاربران عزیز سایت آی وحید . اگر شما صاحب یک سایت بوده و سایت خود را قبلا...

با سلام خدمت دوستان عزیز آی وحید . امروز مطلب آموزشی اشتباهات جستجوی کلمات کلیدی رو براتون آماده کردیم . این...

با سلام خدمت شما عزیزان آی وحید . امیدوارم اولین روز پاییز برایتان به خوبی سپری شده باشد . امروز آموزش...

سوالات متداول و یا FAQ مخفف frequently asked questions میباشد یعنی سوالاتی که بیشتر پرسیده میشوند . در این صفحه برای...

اگر شما هم مثل ما سایت تخصصی در زمینه خاصی داشته باشید احتمالا نیاز به یک فرهنگ لغت برای سایت...

امروزه افزونه yoast که بهترین افزونه سئو میباشد یکی از فعال ترین افزونه ها در زمینه ارائه بروز رسانی میباشد...

با سلام خدمت تمامی کاربران عزیز آی وحید . امروز براتون افزونه Youzer رو برای دانلود آماده کردم . افزونه حرفه ای...

سلام خدمت دوستان عزیز آی وحیدی . امروز مطلب معرفی مقاله های برتر تابستان 97 آی وحید را برای شما عزیزان...

امروز سعی داریم میزان محبوبیت بوت استرپ در سال 2018 را بررسی کنیم . همگی کسانی که در زمینه سایت و...

اصول سئو 2018 چیست؟ سئو، یکی از مهمترین موضوعات در کسب و کارهای اینترنتی است که رعایت درست آن باعث...

اهمیت ایمیل مارکتینگ در سئو یکی از اصول مهم که باعث بهبود رتبه وب سایت ها می شود، ایمیل مارکتینگ...

امروز مطلب بررسی ترافیک جستجوی تصویر در گوگل آنالایتیک را برای شما آماده کردیم . با این آموزش شما خواهید توانست...

امروز آموزش تغییر استایل قسمت نظرات وردپرس را برای شما عزیزان آماده کرده ایم . با این آموزش شما میتوانید فرم...

با سلام خدمت دوستان عزیز . امروز برای شما دانلود قالب اچ تی ام ال Bizplus رو آماده کرده ایم...

سئو در فروشگاه های اینترنتی تعداد فروشگاه های اینترنتی در ایران بسیار زیاد است و هر ساله بیشتر هم می...

با سلام خدمت دوستان عزیز . امروز مطلب بررسی سئو و HEO را برای شما آماده کرده ایم . میخواهیم در...

5 اسرار وب سایت موفق توسعه یک وب سایت چیزی است که باید جدی گرفته شود زیرا برنامه ریزی زیادی...

در روزهای اخیر خبرهای جالبی درباره وردپرس ۵ شنیده میشود . ما هم بر اساس شنیده ها جلو میرویم تا...

ارتباط میان محتوا و سئو برای سئو کردن و بهینه سازی سایت، باید با تمام نکاتی که منجر به بهبود...

سلام خدمت کاربران عزیز . امروز قراره چند تا از بهترین افزونه های پیام صوتی وردپرس رو براتون معرفی کنیم ....

ریدایرکت چیست ؟ هر صفحه وب یک آدرس به خصوص دارد . بعضی اوقات ممکن است محتوای سایت از یک...

افزونه وردپرسی Yoast SEO امروزه همه وب سایت ها در تلاش هستند تا در صفحه اول گوگل قرار بگیرند. بهبود رتبه...

جوملا و وردپرس هر دو سیستم های مدیریت محتوا هستند که با زبان PHP طراحی شده و دیتابیس MySQL استفاده...

با سلام خدمت شما . امروز آموزش افزودن آیکون و عکس به منو وردپرس رو براتون آماده کردم . حتما دیدید...

امروز برای عزیزان طراح گرافیکی مطلب دانلود براش دود فتوشاپ رو آماده کرده ایم که توی طراحی گرافیکی شما میتواند...

امروز میخواهیم بررسی بهترین افزونه های امنیت وردپرس را برای شما عزیزان انجام دهیم . هر هفته حدود 18.5 میلیون وبسایت...

10 نکته برای جلوگیری از هک شدن وردپرس داشتن امنیت کافی در سایت های وردپرسی و ایمن بودن در برابر...

آموزش افزودن تائیدیه سنی در وردپرس بعضی سایت ها محتوایی دارند که ممکن است محدودیت و یا حداقل رده سنی...

با سلام خدمت شما کاربران عزیز سایت آی وحید . امروز افزونه تعویض واحد پول Currency Switcher وردپرس را برای شما عزیزان...

آموزش مخفی کردن توسط ابزار Inspect Element با سلام خدمت شما . امروز میخواهیم کمی با کدهای css و قالبمان...

تاثیر فوق العاده استفاده از کلمات کلیدی دنباله بلند در سئو را جدی بگیرید! یکی از موضوعات بسیار مهم در...

با سلام خدمت کاربران گرامی . امروز آموزش افزودن راحت جاوا اسکریپت به سایت رو براتون آماده کرده ایم . جاوا...

هنوز آنقدر پیشرفت نکردیم که بدون خواندن مطالب مختلف، اطلاعات به دست بیاوریم، علاوه بر این باید اطلاعات به دست...

با سلام خدمت کاربران عزیز . امروز مطلبی جامع در چند قسمت تحت عنوان خطاهای عمومی وردپرس و راه های رفع...

امروز با قسمت دوم مطلب آشنایی با خطاهای عمومی وردپرس و راه های رفع آن در خدمت شما هستیم . در...

چگونه می توان رتبه الکسای سایت را بهبود داد؟ یکی از روشهای موثر برای افزایش بازدید کننده و بهبود سئو،...

همه شما احتمالا با افزونه yoast آشنا هستید و مطالب ما در مورد به روز رسانی ها و امکانات این...

امروز هم مانند قسمت های گذشته معرفی خطاهای عمومی وردپرس و راه حل های آنها اقدام به معرفی مشکلاتی که...

سلام خدمت دوستان عزیز . همانطور که میدانید جشن هالووین که البته مربوط به کشورهای خارجی است کم کم نزدیک...

تاثیر شبکه های اجتماعی بر سئو یکی از موضوعات جالب در بحث سئو، تاثیر شبکه های اجتماعی روی رتبه وب...

با سلام خدمت شما کاربران گرامی . امروز آموزش قرار دادن نقشه گوگل به صورت ریسپانسیو در سایت های مختلف را...

امروز در خدمتتان هستیم با آموزش افزودن دکمه تماس در سایت وردپرسی . در این آموزش به شما توضیح داده خواهد...

الگوریتم کبوتر گوگل چیست؟ الگوریتم کبوتر گوگل، یکی از الگوریتمهای مهم در سئو است. اگر می خواهید سایت سئو شده...

امروز برای شما عزیزان آموزش رفع خطای Secure Connection در وردپرس را آماده کرده ایم . این خطا بعضی اوقات و...

اگر از هر شخصی که طراح و برنامه نویس هست و با وردپرس کار میکنه بپرسید دغدغه امروزش چی هست...

اگر شما صاحب کسب و کار اینترنتی و دارای سایت هستید احتمالا برای شما آپتایم و آنلاین بودن سایتتان یکی...

امروز یک مطلب داریم که به درخواست کاربران آن را آماده و در سایت منتشر کرده ایم . در این...

دیروز درباره نرخ فرار به شما توضیح دادیم . توضیح دادیم که نرخ فرار چیست . امروز میخواهیم درباره روش های...

با سلام خدمت شما کاربران عزیز . امروز راحت ترین راه برای بررسی سایت در مرورگرهای مختلف را برای شما عزیزان...

امروز قالب elisyam را برای دانلود شما عزیزان آماده کرده ایم . این قالب مخصوص اپ های وب و داشبورد مدیریتی...

با سلام خدمت شما کاربران عزیز. امروز دانلود اکشن Acrylic Oil برای فتوشاپ رو براتون آماده کرده ایم . امیدواریم که...

با سلام خدمت شما دوستان عزیز . امروز برای شما مطلب " اشتباهاتی که باید از تکرار آن در ساختار...

سلام خدمت شما کاربران گرامی . امروز آموزش کپی کردن سایت وردپرسی در 7 قدم را برای شما عزیزان آماده کرده...

با سلام خدمت شما عزیزان . امروز میخواهیم بهترین منابع برای mockup های موبایلی را به شما معرفی کنیم . در...

اگر صاحب یک وب سایت وردپرسی باشید، به خوبی می دانید که تعداد زیادی افزونه در وردپرس وجود دارد. کافی...

ویرایشگر گوتنبرگ قرار است حدود 2 هفته دیگر یعنی 27 نوامبر همزمان با انتشار نسخه رسمی وردپرس 5 ارائه شود...

سلام خدمت شما عزیزان . بعضی از افرادی که میخواهند یک سایت راه اندازی کنند احتمالا در پیشنهاد اول با...

درگاه پرداخت Payping یکی از سرویس های کاربردی برای پرداخت اینترنتی، درگاه پرداخت Payping (پی پینگ) است. پی پینگ، سرویسی...

سلام خدمت کاربران عزیز . امروز با اخبار هفتگی در خدمت شما هستیم . اتفاقات جالبی امروز افتاده و قرار...

با سلام خدمت دوستان عزیز . امروز آموزش استفاده از محتوای تولید شده کاربر در وردپرس را برای شما آماده کردیم...

احتمالا شما از این ویژگی جاسازی در وردپرس با خبر هستید . جاسازی یا همان embed در اصطلاح به معنی قرار...

چرا برای کسبوکار خود به وبسایت نیاز دارید؟ این مطلب برای هر شخصی که بهنوعی در بازار فعالیت میکند، مانند...

درسته که بخاطر گرانی اکثر مردم میگن که نمیشه ازدواج کرد اما بعضی از زوج های جوان هستند که بخاطر...

اکثر شما عزیزان که با وردپرس کار کرده اید با قابلیتی به نام تصویر شاخص آشنایی دارید . تصویر شاخص...

با سلام خدمت شما کاربران گرامی . امروز آموزش افزودن آیکون شبکه های اجتماعی به منو در وردپرس را برای شما...

بهینهسازی فرآیند خرید در سایت بسیاری از وبسایتهایی که هماکنون وجود دارند به صورت فروشگاهی هستند و محصول یا خدمتی...

با سلام خدمت شما کاربران عزیز . امروز آموزش افزودن ftp مثل مدیر فایل به وردپرس رو براتون آماده کردیم ....

با سلام خدمت شما عزیزان . امروز قصد داریم تا برای شما 6 اشتباه در سئو که باید از آنها دوری...

آیا می دانید که چرا سرعت سایت شما پایین است؟ سرعت سایت یکی از موضوعات مهمی است که مدیران سایت...

با سلام خدمت کاربران محترم و عزیز آی وحید . حدود 10 روز پیش اقدام به افزودن بخش جدیدی به...

با سلام خدمت شما کاربران گرامی . امروز آموزش حذف گروهی نوشته ها در وردپرس را برای شما آماده کرده ایم...

تعریف بازاریابی اینترنتی بازاریابی اینترنتی یکی از انواع بازاریابی است که در آن فرآیند تبلیغ و جذب مشتری به صورت...

با سلام خدمت شما کاربران عزیز . امروز آموزش توقف کراول گوگل از سایت را برای شما عزیزان آماده کرده ایم...

حالت تیره در اکثر سایت ها و نرم افزار های جدید در حال اضافه شدن است . امروز برای شما...

امروز سعی میکنیم نگاهی به افزونه های مرورگر پرطرفدار کروم بیندازیم و بهترین افزونه های کروم برای وردپرس را به شما...

با سلام خدمت شما کاربران عزیز . امروز قسمت دوم از مطلب بهترین افزونه های کروم برای مدیران وردپرسی را برای...

7 نکته مهم و موثر در بهبود تجربه کاربر تجربه کاربر، یکی از آن موارد مهمی است که شما باید...

امروز میخواهیم درباره RSS با شما صحبت کنیم و توضیح دهیم که در واقع این RSS چیست و چه کارایی...

با سلام خدمت شما عزیزان . اخیرا کنفرانس خبری در مورد گوتنبرگ ، ویرایشگر جدید وردپرس بعنوان یک مقصد در بلاگ...

بازاریابی شبکه های اجتماعی چیست؟ بازاریابی شبکه های اجتماعی در دنیای امروز، بسیار قدرتمند است و هر کسی بتواند این...

بالاخره انتظار ها به سر رسید و وردپرس 5 منتشر شد . این نسخه از وردپرس Bebo نام دارد ....

تقریبا 24 ساعت از زمان انتشار نسخه جدید وردپرس میگذرد و ما در این مقاله سعی میکنیم به بررسی تغییرات جدید...

سلام خدمت دوستان عزیز . این دو روز که نتوانستم برایتان مطلب بنویسم دلم برایتان تنگ شده بود . امروز اخبار...

7 گام ساده برای طراحی سایت زمانی که صحبت از طراحی وب سایت می شود، طراحان سایت معمولا به موضوعات...

شاید برای شما این سوال پیش بیاید که چرا گوگل محتوای من را درست ایندکس نمیکند ، ما سعی میکنیم این...

با سلام خدمت شما کاربران عزیز. امروز میخواهیم برای شما توضیح دهیم که عبارت "rel="noopener به چه معناست . این عبارت...

صفحه 404 چیست و چه تاثیری روی تجربه کاربری می گذارد؟ ارور 404 یا صفحه 404، به معنای یافت نشد...

با سلام خدمت شما کاربران عزیز. امروز با دانلود اکشن نقاشی دیجیتال فتوشاپ در خدمت شما عزیزان هستیم . شما ممکنه...

با سلام خدمت شما دوستان و کاربران عزیز . در وردپرس امکانی وجود دارد که با استفاده از آن شما...

هر زمان که نسخه جدیدی از وردپرس ارائه میشود ممکن است ریسک این وجود داشته باشد که قالبتان با نسخه...

گام اول در 7 گام ساده برای طراحی سایت حرفه ای: تشخیص هدف سایت ! در نوشته های قبلی سایت...

با سلام خدمت شما . با اخبار هفتگی 28 آذر در خدمت شما عزیزان هستیم . این هفته اتفاقات زیادی در...

با سلام خدمت شما کاربران گرامی . امروز آموزش بهینه سازی Robots.txt برای سئو را برای شما عزیزان آماده کرده ایم...

گام دوم در طراحی حرفه ای سایت: انتخاب دامنه ! وقتی مقاله 7 گام برای طراحی حرفه ای سایت را...

امروز میخواهیم درباره سیستم نظرات و سئو با شما عزیزان صحبت کنیم . خیلی از کاربران در این مورد از ما...

صحبت ها در مورد گوتنبرگ در این چند ماهه زیاد انجام شده و همگی شما با آن آشنایی دارید ....

با سلام خدمت شما کاربران گرامی . امروز آموزش طراحی اسلایدر تصویر متحرک SVG رو برای شما عزیزان آماده کردیم که...

گام سوم در طراحی حرفه ای سایت : طراحی نقشه سایت ! در نوشته های قبلی درباره گام اول و...

امروز روز پنجم از فصل زمستان 97 است . 3 ماه از فصل پاییز به اتمام رسید و سعی کردیم...

SVG مخفف Scalable Vector Graphics یک فایل گرافیکی برداری است که به جای پیکسل از زبان XML استفاده میکند . مهمترین...

راهنمای انتخاب قالب وردپرس اگر در انتخاب قالب وردپرس مشکل دارید، حتما مقاله راهنمای انتخاب قالب وردپرس را مطالعه کنید...

با سلام خدمت شما . امروز برای شما عزیزان آموزش زمان بندی کردن بروز رسانی نوشته ها در وردپرس را آماده...

با سلام خدمت شما عزیزان . امروز اخبار هفتگی 10 دی ماه را برای شما آماده کرده ایم . امروز 10...

راهنمای انتخاب فونت سایت یکی از روشهای زیباتر کردن ظاهر سایت، انتخاب درست فونت سایت است. انتخاب درست فونت سایت،...

با سلام خدمت شما . امروز آموزش ساخت انیمیشن SVG را برای شما عزیزان آماده کرده ایم . در مطالب قبلی...

گام چهارم در طراحی حرفه ای سایت: تولید محتوا در نوشته های قبلی درباره گام اول طراحی حرفه ای سایت...

راه های افزایش ترافیک سایت با سلام خدمت شما عزیزان . امروز با مطلب راه های افزایش ترافیک سایت در خدمت...

نكاتي مفيد براي يادگيري طراحي سايت بسياري از سايت ها ترافيك و بازديد بالايي دارند اما داراي فروش مطلبوبي نيستند....

با سلام خدمت شما کاربران گرامی ، امروز قسمت دوم از مطلب ترفندهای افزایش ترافیک سایت را برای شما عزیزان آماده...

همگی میدانید که وردپرس 5 آمده و ویرایشگر جدید آن شروع به کار کرده است . در این مطلب سعی...

گام پنجم برای طراحی حرفه ای سایت: اضافه کردن عناصر بصری سایت ! در نوشته های قبلی، درباره گامهای مهم...

با سلام خدمت شما کاربران گرامی . روز گذشته افزونه yoast نسخه 9.4 منتشر شد و در این نسخه تغییرات جالبی...

با سلام خدمت شما دوستان و کاربران گرامی سایت آی وحید . امروز با قسمت سوم از مطلب آموزشی روش های...

نکات مهم برای طراحی منوهای وب سایت منوهای وب سایت، یکی از بخش های ساده اما مهم در وب سایت...

اخبار هفتگی 23 دی ، در اخبار امروز سعی داریم درباره اتفاقات رخ داده در یک هفته و ده روز...

با سلام خدمت شما کاربران گرامی . امروز بر اساس درخواست یکی از کاربران آموزش و طریقه بررسی تعداد کلیک...

گام ششم در طراحی حرفه ای سایت: تست وب سایت ! در نوشته های قبلی به شما گفتیم که برای...

با سلام خدمت شما کاربران عزیز . امروز میخواهیم درباره ریدایرکت تمام صفحات 404 به صفحه اصلی صحبت کنیم . در...

با سلام خدمت شما کاربران گرامی ، امروز برای شما آموزش ورود و صدور بلاک های گوتنبرگ را آماده کرده...

با ايجاد یک استراتژی کوچک در توییتر می توانيد ترافیک وب سایت خود را افزایش دهيد. توییتر یک رویداد شبکه...

برندینگ عمل بازاریابی است به منظور ایجاد نام، نماد یا طرحی که محصول شما را از سایر محصولات رقبا متمایز...

امروزه جهان به سمتی پيش می رود که در آن افراد برای حل مشکلات خود به جستجو در وب می...

داشتن وبلاگ یکی از وظایف سخت و منحصر به فرد است زیرا که باید اطلاعات زیادی در مورد هنر وبلاگ...

سئو كلاه سياه يعنی رعايت نكردن قوانين و دستورالعمل های تعیین شده توسط موتورهای جستجو و اكثر كسب و كارها...

بيشتر مردم از تلفن های همراه استفاده می كنند. بر اساس گزارشات اخیر، 87 درصد از کاربران گوشی های هوشمند...

بازاريابی ایمیل روشی بسيار جذاب و ارزشمندي است و اگر از آن درست استفاده شود باعث رشد و ارتقای وب...

شاید از دانستن حقایقی که چگونه رسانه های اجتماعی می توانند روی جستجوگرها تاثیر بگذارند، غافل باشيد يكی از اين...

مشتریان وفادار مشتريانی هستند كه خرید بیشتر و منظم تری از محصولات شما را دارند و برند شما را نيز...

چند روش هوشمندانه در اینستاگرام بسیاری از شرکت ها و دارندگان محصولات و خدمات به منظور نمایش مطالب و تبلیغ برند خود...

اغلب صاحبان وب سايت ها بر روی کلمات کلیدی و دیگر عوامل بهینه سازی موتورهای جستجو تمرکز می کنند اما اهمیت لینک ها...

بیل گیتس، دارنده ی معروفترین شرکت فناوری (اپل و گوگل) است همچنین ایشان تجربه انجام کسب و کار در مقایسی...

همگی ما در سر ایده های زیادی داریم . بعضی از ما این ایده ها را عملی میکنند و در...

گام هفتم در طراحی حرفه ای سایت: راه اندازی و تحویل سایت در نوشته های قبلی درباره هریک از 7...

شناخت مخاطب یکی از اصول فراموش نشدنی و غیر قابل انگار در افزایش درآمد و بازدید وب سایت میباشد ....

سلام خدمت شما عزیزان . امروز قصد معرفی 2 افزونه ساخت صفحه برای گوتنبرگ را برای شما عزیزان داریم . گوتنبرگ...

با سلام خدمت شما کاربران گرامی . در مطلب قبلی برای شما از دو افزونه سازنده صفحه صحبت کرده بودیم...

بازاریابی B2B اگر شما نیز وارد دنیای کسب و کارها شده باشید، احتمالا نام بازاریابی B2B به گوشتان خورده است....

برای موفقیت در بازاریابی B2B باید چه کارهایی را انجام دهید؟ در نوشته قبلی وب سایت آی وحید با بازاریابی...

سلام خدمت دوستان و همراهان همیشگی و روزانه سایت آی وحید . امروز با اخبار هفتگی 3 بهمن 97 در...

سلام خدمت تمامی همراهان عزیز سایت آی وحید . امروز میخواهیم درباره سرچ کنسول گوگل برای شما عزیزان توضیح دهیم ....

با سلام خدمت شما کاربران گرامی . امروز به درخواست البته کمی قدیمی یکی از کاربران مروری بر Disavow Links گوگل...

تعیین استراتژی برای فعالیت در اینستاگرام شاید تعجب کنید اما واقعیت این است که در سال 2017، بیش از 71%...

با سلام خدمت شما دوستان . امروز میخواهیم تبدیل سایت وردپرسی به HTTPS را به شما آموزش دهیم . هر چند...

در این نوشته میخواهیم مفهوم صفحه فرود یا Landing Page را به شما توضیح دهیم. صفحه فرود یکی از موضوعات...

با سلام خدمت شما کاربران گرامی . امروز با شما همراه هستیم و بخشی از سوال و جواب عمومی درباره...

شبکه های اجتماعی، یکی از مهمترین و محبوبترین ابزارها برای کسبوکارهای مختلف است. کسبوکارها میتوانند از طریق آن، با مشتریان...

خیلی از شما عزیزان ممکن است در سایتتان و در ناحیه مدیریت با صفحه سفید که به نام صفحه مرگ...

چگونه آپدیت خودکار وردپرس را غیر فعال کنید؟ یکی از امکانات وردپرس، به روز رسانی خودکار آن است. هسته وردپرس،...

با سلام خدمت دوستان عزیز . از امروز تصمیم گرفتیم تا آموزش تصویری وردپرس صفر تا صد آن هم به صورت...

سلام دوستان عزیز . امروز با دومین اخبار هفتگی بهمن 97 در خدمت شما عزیزان هستیم . در این مطلب...

چگونه کلمات کلیدی کسب و کار خود را پیدا کنید؟ یکی از ارزشمندترین و مهم ترین کارها در کسب و...

با سلام خدمت شما دوستان عزیز . امروز آموزش بهینه سازی سایت خبری را برای شما عزیزان آماده کرده ایم ....

با سلام خدمت شما کاربران گرامی . امروز آموزش صفر تا صد وردپرس - قسمت دوم را برای شما آماده کرده...

امروز آموزش استفاده از htaccess برای انتقال سایت به اس اس ال را برای کاربرانمان در آی وحید آماده کردیم ....

با سلام خدمت شما کاربران عزیز . امروز میخواهیم در مورد فیشینگ صحبت کنیم . اتفاقی که دیروز توسط یکی...

ای نماد (E-Namad) چیست و چه مزایایی برای فروشگاه اینترنتی شما دارد؟ اگر می خواهید کاربران به سایت شما اعتماد...

سلام خدمت شما دوستان عزیز . امروز آموزش تعمیر سایت هک شده با Wordfence را برای شما عزیزان آماده کردیم ....

با سلام خدمت شما کاربران گرامی . امروز اخبار هفتگی 29 بهمن را برای شما عزیزان آماده کرده ایم . این...

آموزش افزونه Persian world Persian world نام یک افزونه حرفه ای و کارآمد است که برای ایجاد رشته های ترجمه...

با سلام خدمت شما . امروز قسمت سوم آموزش تصویری 0 تا 100 وردپرس را برایتان آماده کرده ایم . در...

با سلام خدمت شما کاربران گرامی . امروز آموزش برگرداندن تغییرات با استفاده از رونوشت ها در وردپرس را برای شما...

آیا می خواهید با سئو کردن ساختار سایت خود به صفحه اول گوگل بیایید؟ همه وب سایتها دوست دارند به...

با سلام خدمت شما کاربران گرامی . با قسمت چهارم آموزش صفر تا صد وردپرس در خدمتتون هستیم . در این...

پرداخت یاری ،کسانی که در حال کار کردن به عنوان درگاه پرداخت واسط هستند و کسانی که با این نوع...

آمادگی ذهنی برای شروع کسب و کار اینترنتی آمادگی ذهنی برای شروع کسب و کار اینترنتی ، موضوعی است که...

امروز میخواهیم درباره کمپین من طراحم برای شما صحبت کنیم . کمپینی که سالانه برگزار میشود و امسال به چهارمین دوره...

چرا تولید محتوای اثرگذار بسیار اهمیت دارد؟ تولید محتوای اثرگذار، رمز اصلی موفقیت در کسب و کارهای اینترنتی است. نوشتن...

با سلام . وردپرس در مورد امنیت و نگهداری فایل های شما خیلی احتیاط میکند و کسی به جز مدیران...

امروز با اخبار هفتگی 12 اسفند در خدمت شما هستیم . این مطلب خبری به عنوان اولین مطلب خبری در...

با سلام خدمت شما کاربران عزیز . امروز قسمت پنجم آموزش تصویری صفر تا صد وردپرس را برای شما آماده...

استراتژی محتوا چیست؟ اگر دوست دارید با استراتژی محتوا و دلیل اهمیت آن بیشتر آشنا شوید، پس با این نوشته...

استراتژی محتوا، رمز موفقیت کسب و کارها در نوشته قبلی با اهمیت تعیین استراتژی محتوا آشنا شدید و دانستید که...

با سلام خدمت دوستان عزیز . امروز میخواهیم 10 سایت برتر مرجع دانلود رایگان ایران را به شما معرفی کنیم...

با سلام خدمت شما کاربران گرامی . امروز قسمت ششم آموزش صفر تا صد وردپرس آموزش بخش کاربران و ابزارهای...

با سلام خدمت شما کاربران عزیز . امیدوارم روز خوبی را سپری کرده باشید . امروز مطلب اخبار هفتگی 21...

کدام افزونه صفحه ساز برای سایت وردپرسی شما مناسب است؟ سیستم مدیریت محتوا وردپرس یک سیستم قدرتمند است و امکانات...

طراحی تجربه کاربری یا User experience design به اختصار UX نامیده می شود، به فرایند درک و تجربه کاربر از...

با سلام خدمت کاربران عزیز . امروز برای شما آموزش رفع خطاهای پیج اسپید در آنالیز سایت را آماده کرده...

طراحی رابط کاربری (UI) رابط کاربری یا user interface که به اختصار UI نامیده می شود یکی از مهم ترین...

سلام خدمت دوستان عزیز در سایت آی وحید . دانافرد هستم و احتمالا شما من را میشناسید . امروز سعی...

10 ایده برای شروع کسب و کار اینترنتی و اهمیت داشتن سایت برای کسب و کارهای اینترنتی اگر به کارآفرینی...

با سلام خدمت شما کاربران گرامی . تولید لینک و بک لینک یکی از موارد مهم برای سئو سایت شما...

6 کلید قانع سازی در صفحه محصول قانع سازی در صفحه محصول یکی از سختترین و مهمترین کارهایی است، که...

گیمیفیکیشن چیست؟ استفاده از گیمیفیکیشن در واقع استفاده از بازی و تفکرات بازی گونه برای مواردی است که ماهیت اصلی...

با سلام خدمت دوستان عزیز و گرامی در سایت آی وحید . عیدتون مبارک . امیدوارم امسال خیلی خیلی خیلی...

داستان موفقیت کسب و کار مارکوس شریدان لطفا چند دقیقه چشم از این مطلب سایت آی وحید برندارید؛ زیرا می...

با سلام خدمت شما کاربران عزیز . عیدتون مبارک . امیدوارم سال خوبی را در پیش رو داشته باشید ....

رنگ ها در جهان هستی آیا تا به حال به محیط اطراف خود توجه کرده اید؟ به رنگ هایی که...

چرا باید برای کسب و کار خود تبلیغ کنید؟ در گذشته مردم فکر می کردند که هزینه های تبلیغات، نوعی...

با سلام خدمت شما کاربران عزیز و گرامی سایت آی وحید . امیدوارم تا اینجای سال بهتون خوش گذشته باشه...

10 قانون تبلیغ نویسی در وب را بدانید و تبلیغات موثر و هدفمند بنویسید! تبلیغ نویسی در وب روشی موثر...

چرا پرهیز از اشتباه در طراحی سایت اهمیت دارد؟ اگر بخواهیم مفهوم طراحی سایت را مورد بررسی قرار دهیم باید...

با سلام خدمت شما . امروز آموزش خروج خودکار کاربران بیکار از سایت را برای شما عزیزان آماده کرده ایم...

با سلام خدمت شما کاربران عزیز و گرامی . امروز آموزش حل مشکل تنظیم سطح دسترسی فایل ها و پوشه...

سبک طراحی سایت به مجموعه ای قوانین، گرافیک و عناصر طراحی شده گفته می شود که طراح سایت و یا...

تبلیغ نویسی چیست؟ تعریف خلاصه تبلیغ نویسی (copywriting) این است که برای معرفی یک کالا، خدمات، ایده و هر چیز...

سال 98 متاسفانه بر خلاف چیزهایی که انتظارش را داشتیم بسیار سریع اتفاقات تلخ را به سوی ما نشان داد...

دلایل استفاده از گرادیان در طراحی سایت امروزه در طراحی بسیاری از سایت ها و طرح های گرافیکی برای این...

چگونه از عکس سلفی برای گسترش کسب و کارتان استفاده کنید؟ این روزها تقریبا همه مردم از وجود عکسهای «سلفی»...

این روزها می بینیم که اینستاگرام فقط پلتفرمی برای آپلود عکس و گفتگو با دوستان نیست. بازاریابی و تبلیغات اینستاگرامی...

Mobile friendly چیست؟ با توجه به این که امروزه آمار کاربرانی که با استفاده از گوشی های تلفن همراه هوشمند...

با سلام خدمت دوستان عزیز . امروز میخواهیم 5 افزونه از بهترین افزونه های دسترسی کاربر وردپرس را به شما...

با 11 وب سایت با طراحی خاص و جذاب بیشتر آشنا شوید! وقتی پای طراحی سایت به میان می آید،...

با سلام خدمت شما کاربران گرامی . امروز آموزش نمایش آسان کد در بلاگ را برای شما عزیزان آماده کرده...

سئو چیست؟ سئو مخفف عبارت Search Engine Optimization به معنای بهینه سازی برای موتورهای جستجو است، یعنی تغییراتی در وب...

با سلام خدمت شما کاربران گرامی . امروز آموزش غیر فعال کردن ویرایشگر افزونه و قالب را برای شما عزیزان...

چرا داشتن یک وب سایت شرکتی در موفقیت شما نقش بسیار مهمی دارد؟ امروزه که اکثر کسب و کارها به...

با سلام خدمت شما کاربران گرامی . نسخه جدید گوتنبرگ چیزی در حدود یک هفته پیش منتشر شد . در...

با سلام خدمت شما کاربران گرامی . امروز با اخبار هفتگی - 8 اردیبهشت در خدمت شما هستیم . در...

زبان های برنامه نویسی در طراحی سایت چیست؟ زبان برنامه نویسی در طراحی سایت یا زبان برنامه نویسی وب نوعی...

فایل .htaccess یکی از فایل های مهم در هاست شما میباشد . این فایل به عنوان یک فایل سیستمی در...

چگونه می توان مشتریان وفادار داشت؟ همه ما دوست داریم که درآمد زیادی داشته باشیم. چه کسی هست که نخواهد...

با سلام خدمت شما کاربران گرامی . امروز با آموزش زمان بندی انتشار گروهی نوشته ها در وردپرس در خدمت...

با سلام خدمت شما کاربران گرامی . امروز قالب اچ تی ام ال Edina را برای شما آماده کرده ایم...

10 نکته مهم برای انتخاب شرکت طراحی سایت امروزه در دنیا و به خصوص کشور ما ایران، موضوع کارآفرینی اینترنتی...

سوشیال سینگال چیست؟ امروزه شبکه های اجتماعی تنها بستری برای اطلاع رسانی و یا سرگرمی افراد نیستند، بلکه این شبکه...

با سلام خدمت شما کاربران گرامی . امروز در مورد روش های بهبود جستجو وردپرس مقاله آموزشی برایتان آماده کردیم...

یکی از اولین دغدغه ها و نگرانی هایی که هر مدیر وب سایتی برای راه اندازی سایت خود دارد تهیه...

با سلام خدمت شما کاربران گرامی . امروز آموزش ساخت دکمه رادیویی سفارشی را برای شما عزیزان آماده کرده ایم...

طراحی سایت ارزان، رویا یا واقعیت؟؟؟ اگر همین حالا صفحه گوگل را باز کنید و عبارت «طراحی سایت ارزان» را...

با سلام خدمت شما کاربران گرامی . امروز آموزش ساخت بلاک سفارشی گوتنبرگ را برای شما آماده کردیم . آموزشی...

با سلام خدمت شما کاربران گرامی . امروز آموزش مخفی کردن بلاک های ناخواسته در وردپرس را برای شما عزیزان...

سلام خدمت شما دوستان و کاربران گرامی . امروز اخبار هفتگی 1 خرداد رو براتون آماده کردیم . البته به...

افرادی که به تازگی وارد حرفه ی طراحی سایت شده اند به دلیل تازه کار بودن و این که در...

10 نکته که برای طراحی سایت هتل باید رعایت کنید! صاحبان هتل ها و مراکز اقامتی، می دانند که جذب...

با سلام خدمت شما کاربران عزیز . بعد از 2 ماه دوری ویدیوهای آموزشی دوباره با ویدیو آموزش نصب وردپرس...

با سلام خدمت شما کاربران گرامی . امروز آموزش زیباتر کردن جداول وردپرس را برای شما عزیزان آماده کرده ایم...

برنامه نویسی سایت طراحی سایت یکی از حرفه های به روز و جذاب است که این روزها جای خود را...

آیکونهای پرکاربرد در طراحی سایت را بشناسید! برای طراحی سایت های رسمی و غیر رسمی، به شدت نیاز داریم تا...

همانطور که میدانید به زودی نسخه وردپرس 5.3 هم منتشر میشود و طراحان افزونه های مختلف نیز اقدام به بروز...

چه زمانی وب سایت شما نیاز به طراحی مجدد دارد؟ شاید این موضوع را شنیده باشید که بهتر است هر...

قبل از این که پاسخ این سوال را مورد بررسی قرار دهیم در ابتدا نیاز است که با مفهوم سئو...

با سلام خدمت شما کاربران گرامی . با اخبار هفتگی 19 خرداد در خدمت شما هستیم . در این مطلب...

13 نکته مهم در طراحی سایت فروشگاهی همانطور که می دانید، این روزها تعداد زیادی سایت فروشگاهی در ایران راه...

با سلام خدمت شما کاربران گرامی . در این مطلب از سایت آی وحید میخواهیم با شما درباره راه های...

8 نکته مهم برای استخدام سئوکار سایت اگر صاحب یک کسب و کار اینترنتی باشید، احتمالش خیلی کم است که...

با سلام خدمت شما کاربران گرامی . امروز برای شما عزیزان آموزش حذف فیلد آدرس سایت از فرم نظرات را...

یکی از مهم ترین سوالاتی که برای افرادی که به تازگی وارد دنیای طراحی سایت شده اند و افرادی که...

سلام خدمت شما کاربران عزیز و گرامی . در این آموزش قصد داریم تا درباره تغییر رمز عبور در وردپرس...

وقتی که شما تصمیم به طراحی سایتتان میگیرید باید به منو سایت توجه ویژه ای داشته باشید. منوی سایت نقش...

فعالیت در شبکه های اجتماعی بحث مهمی برای سئو به حساب می آید . پینترست نیز یکی از این شبکه...

امروز آموزش تنظیم باز شدن لینک ها در پنجره جدید را برای شما آماده کرده ایم . در این آموزش...

بهار 98 هم به پایان رسید و وارد تابستان 98 شدیم . مطالب زیادی در این سه ماه گذشته برای...

با سلام خدمت شما دوستان عزیز . امروز با آموزش غیرفعال کردن اجرای کدهای پی اچ پی در پوشه های...

ریدایرکت 301چیست؟ ریدایرکت 301 یا همان تغییر مسیر ، زمانی اتفاق می افتد که میخواهیم به طور دائمی آدرس صفحه...

با سلام خدمت شما کاربران گرامی . امروز آموزش نمایش تعداد کل نظرات در وردپرس را برای شما عزیزان آماده...

سلام به دوستان عزیز سایت آی وحید . امروز با اخبار هفتگی 13 تیر در خدمت شما هستیم . فصل...

سلام خدمت شما دوستان گرامی . امروز با مطلب دانلود اکشن فتوشاپی ساختمانی در خدمت شما هستیم . این اکشن...

سئو چیست؟ یکی از کارهایی که اکثر صاحبان کسب و کارهای اینترنتی به آن علاقه زیادی دارند، سئو است. البته...

متاسفانه گوگل در قرار دادن نقشه های خودش درون سایت های مختلف کمی کاربران را اذیت کرده تا بعضی از...

اگر شما به دنبال سامانه پیامکی خوب میگردید و نمیتوانید آن را انتخاب کنید پس پیشنهاد میشود این مطلب را...

با سلام خدمت شما دوستان عزیز . امروز آموزش رفع خطای Failed To Load Resource در وردپرس را برای شما...

متحرک سازی با استفاده از css ترفندی ساده ولی بسیار کاربردی در جذب بازدیدکنندگان میباشد. همانطور که میدانید زیبایی وب...

5 افزونه عالی و جدید برای افزایش سرعت وردپرس را می شناسید؟ بالا بودن سرعت وبسایت، یکی از مهمترین دغدغه...

زیاد در مورد گوتنبرگ صحبت کرده ایم و احتمالا همگی شما عزیزان که بلاگ آی وحید را دنبال میکنید میدانید...

حرفه ی طراحی سایت، حرفه ای بسیار جذاب و در عین حال گسترده است. حرفه ای که در آن افراد...

وردپرس برای بخش های مختلف خود لینک های به خصوصی دارد . به عنوان مثال لینک به صفحه مشاهده نوشته...

با سلام خدمت دوستان عزیز . امروز آموزش رفع خطای The Link You Followed Has Expired را برای شما آماده...

با سلام خدمت شما دوستان عزیز . امروز مطلب اخبار هفتگی 2 مرداد را برای شما آماده کرده ایم که...

اسکرول بار چیزی است که در تمام سایت ها وجود دارد و ربطی به وردپرسی بودن سایت و یا غیر...

سلام به شما عزیزان . امروز آموزش ویدیویی کار با سرچ کنسول گوگل را برای شما آماده کرده ایم ....

چرا باید سایت داشته باشید؟ در دنیای امروز که عصر اطلاعات است، امکانات و ابزارهای بسیار زیادی وجود دارد که...

با سلام خدمت شما دوستان گرامی . امروز میخواهیم در مورد تکنیک Content First در طراحی سایت با شما عزیزان...

با سلام خدمت شما دوستان و کاربران گرامی . امروز میخواهیم با شما در مورد اصول باز طراحی سایت صحبت...

سلام خدمت شما دوستان و کاربران گرامی . امروز میخواهیم افزونه Reading Time WP را به شما عزیزان معرفی کنیم...

سلام خدمت شما دوستان عزیز . عیدتون مبارک . امروز براتون آموزش غیر فعال کردن دریافت ایمیل هشدار ثبت نظر...

بانس ریت یا به زبان ساده تر نرخ فرار ، به درصد بازدیدکنندگانی که به محض اینکه وارد صفحه ای...

تهیه ی چک لیست سئو از جمله کارهایی است که برای سئو سایت باید انجام بدهید چک لیست سئو یک...

واژه Keyword Stuffing که اصطلاحا به آن استفاده بیش از حد از کلمات کلیدی گفته می شود ترفندی برای نشان...

آیا به فکر طراحی قالب اختصاصی وردپرس هستید؟ طراحی قالب اختصاصی وردپرس یکی از مهمترین کارها برای شخصی سازی وبسایت...

تگ Alt یا همان متن جایگزین ، یک قطعه کد HTML است که برای توضیح محتوای تصاویر وبسایت از آن...

با سلام خدمت شما دوستان عزیز . با اخبار هفتگی 28 مرداد در خدمت شما هستیم . پس از آخرین...

17 نکته مهم سئو داخلی وب سایت یکی از دغدغه های مهم صاحبان کسب و کارهای اینترنتی و وبسایت ها...

سلام خدمت دوستان عزیز . امروز میخواهیم در مورد قالب آماده و دلیل خوب نبودن استفاده از آن در سایت...

سلام خدمت شما دوستان گرامی . امروز با مطلب دانلود طرح گرافیکی استوری اینستاگرام برای برنامه موبایل در خدمت شما...

صفحه محصول خود را چگونه بنویسید تا فروش بیشتری داشته باشید؟ صفحه محصول، مهم ترین موردی است که در فروش...

ممکن است از خودتان سوال کنید آیا طراحی وب و سئو با هم در ارتباط اند؟ و یا اینکه چه...

تفاوت های عمده بین طراحی تعاملی و تطبیقی چیست؟ و آیا می توانید با انتخاب سبک طراحی وب مناسب تجربه...

احتمالا شما نیز یک سایت فروشگاهی داشته باشید . امروز میخواهیم درباره اصول سئو صفحه محصول با شما صحبت کنیم...

خطای 401 یکی از خطاهایی است که ممکن است با آن برخورد کرده باشید . امروز برای شما آموزش رفع...

نوار جستجو به کاربرانتان کمک میکند تا بهتر به مطالب شما دسترسی داشته باشند . به همین منظور امروز آموزش...

با اخبار هفتگی 20 شهریور در خدمت شما عزیزان هستیم . در این مطلب اخباری از دنیای طراحی سایت و...

میتوان به جرات گفت همه کسانی که به سایت آی وحید سر میزنند با سایت شخصی خود سر و کله...

اگر بخش ثبت نظر شما بدون تایید مدیریت باشد احتمالا تخلف در ثبت نظر نیز مشاهده میشود . به همین...

بهترین ابزارهای گوگل برای سئو چیست؟ سئو یکی از روش های بازاریابی برای وب سایت است که در صورت سرمایه...

فاوآیکون یکی از عناصری است که در نتایج گوگل کنار اسم سایت شما نمایش داده خواهد شد . بر همین...

در این مطلب سعی کردیم آموزش تصویری گوتنبرگ وردپرس با کیفیت بالاتر نسبت به آموزش های قبلی براتون از لحاظ...

با اولین خبر هفتگی در فصل پاییز 98 تحت عنوان اخبار هفتگی 3 مهر در خدمت شما هستیم . در...

یاهو از لوگو جدید خود رونمایی کرد و در صورتی که یکبار لوگو این شرکت را مشاهده کنید میبینید شباهت...

سلام به دوستان عزیز . امروز برای شما آموزش افزودن فونت آیکون به قالب وردپرس را آماده کرده ایم ....

با سلام خدمت شما دوستان و کاربران گرامی . امروز تصمیم گرفتیم تا برترین مقالات تابستان 98 آی وحید را...

امروز با آموزش رفع خطای RSS در وردپرس در خدمت شما عزیزان آی وحیدی هستیم . فیدهای RSS یکی از...

شاید شما دوست داشته باشید یک نوشته خود را درون لیست نوشته های صفحه اصلی نمایش ندهید . به همین...

لندینگ پیج یا همان صفحه ورود ، صفحه ای که دارای خلاصه ای از اطلاعات ارزشمند بوده و معمولا برای...

امروز آموزش افزودن کپتچا به وردپرس را برای شما عزیزان آماده کرده ایم . دلیل این توضیح را نیز در...

در این مقاله می خواهیم چند مورد از بخش های مهم سرچ کنسول که مهمترین اطلاعات را در اختیار ما...

با اخبار هفتگی 24 مهر در خدمت شما هستیم . خبرهای مربوط به بازه زمانی تا خبر هفتگی قبلی در...

امروز آموزش تصویری ایجاد دکمه call to action با گوتنبرگ را برای شما عزیزان آماده کرده ایم . دکمه های...

در صورتی که یک وب سایت ورد پرس طراحی کرده اید و می خواهید از طریق آن به کسب و...

امروز میخواهیم 8 دلیل تنفر مردم از بلاگ و وبسایت سازها را برای شما بازگو کنیم . مطلب امروز در...

اولین سایت هایی که طراحی و ساخته شدند، سایت های استاتیک بودند. در این سایت ها، اطلاعات و محتویات مربوط...

طراحی وب سایت بحث بسیار مهمی میباشد که در دوران امروزه از بازار کار مناسبی برخوردار است . امروز تصمیم...

امروز برایتان آموزش پیدا کردن و حل مشکل لینک های شکسته را آماده کرده ایم . لینک های شکسته در...

هر چه سریعتر سراغ اخبار هفتگی 14 آبان میرویم . امیدواریم که از این مطلب لذت ببرید . افزونه Yoast...

امروز خدمت شما آموزش غیرفعال کردن کلیک راست برای تصاویر را آماده کرده ایم . بحث کپی رایت در تصاویر...

با سلام خدمت شما دوستان و کاربران گرامی . امروز کد نمودار ریسپانسیو برای دانلود شما عزیزان آماده کرده ایم...

در پی اتفاقات اخیر همگی میدانید که اینترنت کشور پس از قطعی چند ساعته (چه داخلی و خارجی) تبدیل به...

متاسفانه اینترنت ایران قطع است و این قطعی به بالای 70 ساعت رسیده است . متاسفانه ضرر مالی بر اساس...

با سلام خدمت شما دوستان و کاربران گرامی . امروز تصمیم گرفتیم تا در مقاله ای تفاوت هاست مخصوص وردپرس...

در آنالیز رقبا به طور کلی باید دو بخش سئوی خارجی و سئوی داخلی را در نظر بگیریم. از نظر...

فریلنسری نقطه مقابل کارمندی ، مدل در آمدی است که علاقه مندان زیادی را کسب کرده است. اما فریلنسری معایبی...

اگر یک تصویر ارزش هزار کلمه داشته باشه یک ویدیو ارزشی بیشتر از یک میلیون کلمه ددارد. یوتیوب بیش از...

بازاریابی محتوا تنها بازاریابی موجود است که مورد توجه است. محتوا همیشه در بازاریابی مهم بوده و با گسترش شبکه...

این روزها بیماری های ارثی که از پدر و مادر و یا خانواده های دو طرف به نوزادان منتقل می...

در ایجاد کسب و کار اینترنتی ابتدا باید تمام شرایط را بررسی کرد. به نظر شما در ابتدای کسب و...

نکات مهم در ساخت بک لینک برای دریافت بک لینک های با کیفیت و تاثیر گذار ، باید یکسری فاکتور...

افزونه ها عملکرد وردپرس را فراتر می برند و در این مقاله ده افزونه پرطرفدار و کاربردی وردپرس را معرفی...

احتمالا در اخبار هفتگی قبلی شنیده اید که مرورگر گوگل کروم آبروی سایت های با سرعت پایین را میبرد ....

سلام خدمت کاربران گرامی . با اخبار هفتگی 23 آذر در خدمت شما عزیزان هستیم . در مورد برخی اتفاقات...

صرف نظر از اندازهی تجارت شما، بازاریابی اینترنتی ارزانترین روش برای دستیابی به مخاطب هدفتان است. اما این ارزانترین روش...

منظور از بک لینک همان پیوندهایی است که از سایتهای دیگر به سایت شما داده میشود. برای مثال زمانی که...

همانطور که میدانید قرار بود از اول دی ماه سال 1398 رمز دوم های یکبار مصرف فعال شده و جایگزین...

حتما تابه حال برای شما پیش آمدهاست که بعد از بازکردن یک سایت با خطای 404 روبه رو شده اید....

امروزه برای رقابت با سایتهای دیگر باید بتوانید سایت خود را برای موتورهای جست و جو بهینه سازی کنید، این...

برای این که رشد کسب وکار شما در فضای مجازی بیشتر باشد لازم است تا سایت شما در نتایج برتر...

منظور از رپوتاژآگهی درواقع یک متن خبری است که میتوانید برای معرفی محصولات یک شرکت از آن استفاده کنید. متن...

تولیدمحتوا مناسب برای سایت میتواند روی بهینهسازی و سئو سایت تاثیر بسزایی بگذارد. در بسیاری از مطالب، محتوای سایت را...

پیج آتوریتی و دامین آتوریتی نوعی امتیاز است که سایت MOZ برای هرسایت درنظرمیگیرد. این امتیاز عددی بین 1 تا...

یکی از سوالاتی که برای طراحی سایت و راهاندازی آن کاربران را درگیر میکند، انتخاب یک سیستم مدیریت محتوا خوب...

پیام رسان واتسآپ در ایران دومین پیام رسان محبوب و اولین پیام رسان بدون نیاز به استفاده از فیلترشکن محسوب...

اسپم اسکور نام پروژه ای است که شرکت MOZ در سال 2015 از آن رو نمایی کرد. با این معیار...

یکی از راههای کسب درآمد در اینترنت استفاده از پاپ آپ است. منظور از پاپ آپ همان صفحاتی است که...

در زمان قدیم را اندازی یک وبسایت پروسه بسیارپیچیدهای داشته است و اما امروزه به دلیل وجود سیستم مدیریت محتوا...

امروزه امنیت فضای سایبری در بحث مدیریت سایت اهمیت بسیارزیادی دارد ، مشکلات امنیتی سبب میشود تا به خوبی نتوانید...

یکی از راههایی که میتوانید با استفاده از آن کسب وکار خود را رونق بخشید، طراحی سایت شرکتی است. طراحی...

امروزه بسیاری از افراد برای این که بتوانند نظرات خود را با دیگران به اشتراک بگذارند، به دنبال طراحی سایت...

گوتنبرگ ویرایشگر جدیدی از وردپرس است که نسل جدیدی در میان ویرایشگر ها را به وجود آورد . در این...

گوگل ادوردز Google Adwords از جمله سیستمهای تبلیغاتی شرکت گوگل است که سایتهای مختلف بدین وسیله تبلیغات خود را برای...

سرعت سایت نقش مهمی در رتبه سایت شما در گوگل دارد . هر چه سرعت بالاتری داشته باشید مطمئنا کاربران...

اگر صاحب یک سایت و یا وبلاگ هستید، حتما تابه حال به بالابردن ترافیک سایت خود فکرکردهاید. یکی از راههای...

سلام به شما کاربران آی وحید ; تفاوتی ندارد اگر به تازگی شروع به ساخت بک لینک کرده اید و...

وردپرس یک سیستم مدیریت محتوا است که با استفاده از آن می توانید وبسایت های زیبا ، وب اپلیکشین های...

سایتهای خبری از جمله پرطرفدارترین سایتهای اینترنتی هستند که اخبار جدید و پرطرفدار را به کاربران نمایش میدهد. به دلیل...

امروزه طراحی سایت فروشگاهی میتواند سود شما را از کسب وکارتان بیش ازاندازه کند. اگر یک فروشگاه اینترنتی دارید، مسلما...

بازاریابی سئو یا همان سئو مارکتینگاز جمله تکنیکهای بهینه سازی وب سایت شما برای موتورهای جستجو است که به کاربر...

اگر در مورد نحوه نوشتن صفحه درباره ما برای وب سایت تان استرس دارید ، احتمالا از اهمیت زیاد این...

مطمئناً سئو کاران هر کدام دید مختلفی به قوانین گوگل دارند. سئو مانند فیل ناشناخته در تاریکی است که هر...

قالب لندینگ پیج Fusion Lite ، یک قالب تک صفحه ای است که برای معرفی کسب و کار ها ،...

با قدم گزاشتن کسب و کار های سنتی در دنیای دیجیتال چه چیزی به دست می آورید؟ در این مقاله...

قالب Stack که بر پایه بوت استرپ برای موبایل نیز بهینه سازی شده است یکی از جذابترین قالب های موجود...

دو ماه دیگر به پایان سال 98 مانده و امروز با اخبار ماهانه بهمن 98 در خدمت شما عزیزان هستیم...

فروشگاه ساز یکی از پایه های اصلی یک سایت فروشگاه اینترنتی هستند که باید قبل از پیاده سازی و شخصی...

با افزایش خرید مردم از فروشگاه های اینترنتی ، طراحی سایت فروشگاهی بیش از پیش مورد توجه قرار گرفته و...

مطلبی چند وقت پیش در سایت آی وحید منتشر شد که پس از بازخورد خوب شما عزیزان و همراهان همیشگی...

وبسایت های شرکتی برای personal branding و معرفی نامه از اهمیت بسیار بالایی برخوردار است. داشتن وبسایت شخصی نشان حرفه...

قالب تک صفحه ای آوا یک قالب تک صفحه ای برای معرفی استارتاپ است که سادگی و جذابیت را هر...

صفحهی اصلی سایت شما یک ابزار ضروری برای کسب و کار شما است و اغلب اولین تاثیر را بر روی...

اگر سایت شما دارای چند نویسنده فعال میباشد ، شاید بخواهید بدانید مطالب کدام نویسنده محبوب تر است . به...

قالب لندینگ پیج استارت آپ ، با تمرکز به نیاز های وبسایت های استارت آپ و شرکتی طراحی شده است. ...

وبسایت رسمی وردپرس اعلام کرد که وردپرس 5.4 بتا 1 منتشر شد . این نسخه برای رسیدن به حالت پایدار...

همه ی ما به دلایلی مختلفی از اینستاگرام استفاده می کنیم. چندسالی هست که اینستاگرام به معرفی کسب و کار...

هشتگ چیست؟ ، نامی کاملا آشنا در دنیای کاربران فضای مجازی امروز است. یک کاراکتر مربع شکل که قبلا روی...

در آخرین فصل و آخرین ماه سال 1398 هستیم . همچنان پر قدرت در کنار شما عزیزان و سعی میکنیم...

در واقع طعمه کلیک شامل عناوین جلب توجه کننده است که برای محتوای وب مورد استفاده قرار می گیرد تا...

نزدیک عید هست و اکثر صاحبان سایت ها شمارش معکوس برای فروش محصولات ویژه خود و حتی شمارش معکوس برای...

به عنوان یک برنامه نویس و طراح وب، از چه ابزارهایی برای طراحی بهتر و حرفهای استفاده میکنید؟ شاید محیط...

سایت شما باید درطول زمان تکامل و تغییر یابد و به اندازه ی خدماتی که ارائه می دهید، تازه بماند....

اگر به عنوان یک معلم برنامه نویسی همیشه به دنبال راهکاری برای چگونگی آموزش کد ها را به دانش آموزان...

یکی از مهمترین عوامل بازدارنده درمورد مشاغل کوچک و نوپا که بدنبال ایجاد سایت هستند، هزینه طراحی سایت است. درعین...

سرویس های نمایش دهنده تبلیغ روز به روز در حال افزایش هستند . چه سایت های ایرانی و چه سایت...

اگر به دنبال جذب نیروی جدید برای تشکیل یا تکمیل شرکت خود هستید. باید سوالات متداولی را برای مهارت ها...

هر دارنده ی سایت ممکن است با سوالات سئو زیادی روبرو شود. معمولا ابهامات و نگرانی های زیادی درمورد سئو...

همه ما در حین جستجو سایتهای خارجی متوجه تحریمها شدهایم. این تحریمها به ما به عنوان یک کاربر ایرانی اجازه ورود...

🔥 این پادکست را اول گوش کنید و بعد مطالب پایین و بخونید … خلاصه روش های افزودن اینستاگرام به...

این روزها برای خیلی ها مصرف حجم اینترنت به دغدغه تبدیل شده است و نمی دانند چطور و از چه...

اینستاگرام یکی از محبوب ترین پلتفرم هاست که کاربران بسیار زیادی در سرتاسر دنیا دارد. برای اینکه بتوانید از اینستا...

در دهه دوم قرن بیست و یکم میلادی بود که پلتفرم های پیام رسان فعالیت خود را آغاز کردند. واتساپ...

دانستن معنی و تفاوت اصطلاحات ریچ و ایمپرشن برای هدایت و مدیریت کسب و کارهای اینستاگرامی که امروز با سرعت...

این روزها اینستاگرام به یکی از مهمترین بخش های زندگی ما تبدیل شده است و خیلی ها از اینستاگرام برای...

یکی از روش هایی که باعث می شود تولید محتوا در اینستاگرام جذاب تر به نظر بیاید و آمار بازدیدکنندگان...

اگر در اینستاگرام فعالیت داشته باشید احتمالا میدانید که یکی از مهم ترین دغدغه های افراد فعال در این پلتفرم...

کلاب هاوس چیست؟ داغ ترین اپلیکیشن این روزها که به طرز عجیبی با رشد میلیونی تعداد کاربران روبهرو شده؛ اما...

از آنجایی که اینستاگرام یک شبکه ی اجتماعی محبوب ولی در عین حال به شدت اعتیاد آور است، دی اکتیو...

برای پیدا کردن تفاوت .com. org. net اول باید معنی و کاربرد آنها را بیابیم و سپس برای آدرس سایت...

استفاده گسترده از سیستم عامل اندروید در سراسر جهان، آن را به یکی از محبوب ترین پلتفرم ها تبدیل کرده...

اگر مالک یک کسب و کار هستید و برای گسترش آن در شبکه Instagram فعالیت می کنید، حتما به دنبال...

اینستاگرام مانند هر شبکه اجتماعی دیگر برای کاربران خود احترام زیادی قائل است و از همین رو با یک سری...

چگونه کامنت را در وردپرس فعال / غیرفعال کنیم در هر قالب پیش فرض وردپرس شما می توانید بخش نظرات...

با بالا رفتن قیمت دلار در ایران و ارزشمند شدن این ارز برای ما، افراد زیادی به کسب درآمد دلاری...

قرار دادن PDF در وردپرس یکی از روش هایی است که می تواند محتوا را برای استفاده دوباره کاربران در...

امروز خرید و فروش اینترنتی کالای دست دوم طرفداران بسیاری پیدا کرده است. سمساریها به اندازه گذشته پررونق نیستند، درحالی...

امروزه اینستاگرام در سر تا سر جهان بیش از یک میلیارد کاربر دارد. این موضوع نشان می دهد که این...

سرویس های نقشه می تواند مکان کسب و کار شما را در نقشه ایجاد کند. اضافه شدن نقشه به صفحات...

آهن آلات در افزایش ایمنی و استحکام سازه های صنعتی و ساختمان سازی نقشی بسیار اساسی دارند؛ به همین دلیل...

هر چند سال یک بار، برنامهی جدیدی به بازار میآید و رسانههای اجتماعی را دگرگون میسازد. در سال 2021 نیز،...

بسیاری از وبسایت های از پلیرهای موسیقی برای پخش آهنگ یا پادکست استفاده می کنند.این پلیرها به شما این امکان...

امروزه یکی از پرکاربردترین و گسترده ترین برنامه هایی که توسط تمامی اقشار جامعه استفاده می شود اینستاگرام است. این...

جواب سوالی که برای پیدا کردنش در حال خواندن این مقاله هستید همون جمله ی معروفه : کمیت را فدای...

اینستاگرام برای اینکه از سایر رقبای خود چون تیک تاک و یوتیوب عقب نماند، به تازگی قابلیت های جدیدی را...

امکان ساخت فروشگاه اینستاگرام قابلیتی است که از سال 2019 به این اپلیکیشن پرطرفدار و پرمخاطب اضافه شده است. اینستاگرام...

امروزه اینستاگرام به یکی از محبوبترین شبکه های اجتماعی تبدیل شده که بسیاری از فروشگاههای اینترنتی، فعالیت خود را از...

با وجود اینکه اغلب کاربران به سمت استفاده از قالب های چند منظوره و رایگان می روند سوال پیش می...

اینستاگرام یک پلتفرم رایگان اشتراک گذاری عکس و ویدئو است که بالای 1 میلیارد کاربر فعال دارد. استفاده از این...

چند سال اخیر با رشد کسب و کار اینترنتی در ایران و گسترش فضای استارتاپی، استارتاپ های زیادی در ایران...

ابزار پوش نوتیفیکیشن با یک اعلان ساده در گوشی کاربر تعامل از دست رفته را باز می گرداند و می...

در دنیای اینترنت وب سرورها جایگاه ویژه ای دارند؛ چرا که وظیفه آن ها ارسال اطلاعات برای کلاینت ها است....

فزایش فالوور اینستاگرام یکی از دغدغه های افرادی است که در این شبکه اجتماعی پیج کاری و یا حتی شخصی...

نظر بسیاری از کارشناسان سئو در ارتباط با به کار بردن بولد و ایتالیک و آندرلاین در محتوا این است...

در سال های ابتدایی ظهور اینستاگرام به عنوان یک شبکه اجتماعی، شاهد موفقیت صفحات زیادی بودیم که بسیاری از آن...

LCP یکی از سه معیار Core Web Vitals گوگل است. گذشته از اینکه یک نشانگر تجربه کاربر باشد، گوگل از...

طراحی صفحه تماس باما پل ارتباطی ما با مخاطبان است. معمولاً به گونه ای طراحی می شوند تا کاربران خیلی...

برای راه اندازی یک سایت برای معرفی کسب و کارتان و ارائه خدمات به مشتریان نیاز به داشتن بخش نمونه...

ابزار گیت ( Git ) یکی از پرکاربرد ترین نرم افزارهایی می باشد که شما می توانید با استفاده از...

اینستاگرام با بیش از یک میلیارد کاربر فعال ماهانه، فراتر از یک پلتفرم اشتراک گذاری عکس است و ابزاری کاربردی...

سیستم مدیریتی CRM برای ساده سازی و سودآوری بیشتر کسب وکارها استفاده می شود. هر افزونه CRM قابلیت هایی را...

یکی از پربازدید و پر سودترین کسب و کارها در سراسر دنیا، فروشگاه اینترنتی لوازم خانگی است. گسترش روز افزون...

بک گراند سایت گویای موضوع ، نوع کسبوکار یک وب سایت است. هرچند بسیاری از بک گراند ها ( سفید...

بیشتر وب سایت ها با اضافه کردن نقشه به صفحه درباره ما این امکان را به کاربران خود می دهند...

اگر شما سایت و وبلاگی با وردپرس ایجاد کرده اید و مشکل عدم نمایش دیدگاه های در انتظار در سایت...

سوالی که برای بسیاری از افراد هنگام راه اندازی یک فروشگاه اینترنتی ایجاد می شود ، این است که حداکثر...

30 درصد از سایت های دنیا با سیستم مدیریت محتوای وردپرس راه اندازی شده اند. سایت WordPress.org ماهانه 22 بیلیون...

دنیای امروز دنیای فضای مجازی است و هر کسب و کاری که نمایندگی یا شعبه ای در این فضا نداشته...

کلودفلر ( Cloudflare ) یک سرویس امنیتی و بهینه سازی وب سایت است که بیش از 12% وب سایت ها...

طراحی هدر وب سایت را میتوان به عنوان یکی از اصلی و کلیدی ترین فاکتورها در طراحی سایت معرفی کرد،...

در این مقاله قصد داریم برای رفع لینک شکسته ابزار و افزونه هایی در وردپرس را معرفی کنیم تا به...

با شیوع ویروس کرونا و اعمال شدن شرایط قرنطینه، دورکاری به یک سبک زندگی در دنیای امروز تبدیل شده است....

ممکن است یک کسب و کار جدید را آغاز کرده باشید یا می خواهید رشد کسب و کار خود را...

ساخت یک برند قوی کمک می کند تجارت شما رونق بگیرد همچنین درک مشتریان از محصولات شما بالا برود. در...

هر روز ویرایش و فیلتر در اینستاگرام گستره بیشتری پیدا می کند و انتخاب میان آنها سخت می شود و...

بارگذاری تصاویر بعد از لود کامل سایت و افزایش سرعت لود سایت استفاده از افزونه lazy load درواقع یکی از...

این روزها اینستاگرام یکی از مهمترین رسانه های دنیای بازاریابی اینترنتی شده است و اگر در اینستاگرام فعالیت تجاری دارید...

سلام به آی وحیدی های عزیز، در این مقاله سعی داریم با هدف طراحی وایرفریم سایت، استراتژی لازم را برای...

سلام به دوستان عزیز . عیدتون مبارک . امروز یک آموزش برای افرادی که توی وردپرس تازه کار هستند داریم...

ابزارهای مختلفی برای سنجش سئو و آنالیز سایت وجود دارد و می توانید با استفاده از آن ها عملکرد سایت...

گاهی پیش می آید که در جستجوهای اینترنتی با صفحه 404 روبرو می شویم که می تواند ناامید و گیج...

الگوریتم برت (Bert) یک الگوریتم یادگیری عمیق است که به پردازش زبان طبیعی می پردازد. این الگوریتم به ربات های...

سرویس های کوتاه کننده لینک فقط برای کوتاه کردن آدرس های URL طولانی نیست، می توانید به کمک امکانات دیگر...

به نظر بسیاری از افراد زبان نشانه گذاری سی اس اس یک موضوع گیج کننده است، اما شما با استفاده...

دنیای گوگل با جستجوی کلمات شروع میشود، کلمات کلیدی! کلمات هدف کاربر، همان چیزهایی که میخواهد بداند و ببیند و...

بسیاری از مردم فکر می کنند در طراحی ui فقط سلیقه و حس زیبایی شناسی طراح است که اهمیت دارد،...

بسیاری از افرادی که در زمینه تولید محتوا فعالیت دارند هنوز تمرکز اصلی خود را روی متن گذاشته و کمتر...

در دنیای امروز وب اپلیکیشن های پیش رونده بسیار مورد توجه قرارگرفته اند و به طور دائم در مورد آن...

روش های نصب گوگل آنالیتیکس در وردپرس بسیار ساده هستند. پس با وجود شرایطی که دارید می توانید روش های...

طراحی پارالاکس یکی از جالب ترین روش هایی است که می تواند سطح جدیدی از تجربه کاربری را ارائه کند...

احتمالا برای شما هم پیش آمده است که به وبسایتی مراجعه کنید و با المان خاصی برخورد کنید که نظر...

همه ما با شنیدن کپی رایتینگ ذهنمان به کپی کردن جواب تمرین های درس های مدرسه می رود که آخر...

ر دنیای امروز، همه به دنبال رفع نیازهای خودشان هستند و به افرادی نیاز دارند تا در آن زمینه خاص،...

احتمالا شما هم زمانی که در اینستاگرامتان را چک میکنید، این موضوع برایتان جذاب بوده است که فقط پست هایی...

API یا رابط برنامه نویسی، موضوعی است که این روزها در طراحی وبسایت استفاده زیادی دارد و می تواند برای...

اخیرا نگهداری از حیوانات خانگی در ایران رواج بیشتری پیدا کرده و علاقه مندان به حیوانات و کسانی که از...

اگر صاحب یک کسب و کار هستید، آنالیز رقبا یکی از وظایف مهم شماست و اگر هم در اینستاگرام فعالیت...

اخیرا تبلیغاتی در شبکه های تلویزیونی پخش میشد که سیامک انصاری در آن حضور داشت و این تبلیغات در مورد...

50 خطای وردپرس که در این مقاله می خوانید مجموعه ای از گزارشات و آموزش های کسانی است که با...

سئوی جاوا اسکریپت در حال حاضر یکی از موضوعات داغ در صنعت سئو است، زیرا امروزه استفاده از JavaScript برای...

8 سال از کشف این روش طراحی می گذرد و ما هنوز هم به عنوان روشی مفید از آن در...

احتمالا به ذهن شما هم ایده بوتیک آنلاین رسیده و با انگیزه ای که دارید فکر می کنید بتوانید از...

چند وقت پیش یکی از سایت ها که به عنوان مرجع دانلود برنامه و بازی بودند ، درخواستی داشتند که...

تست ریسپانسیو سایت یکی از محبوب ترین روش ها برای طراحی بهینه سایت است تا در فضای ایجاد شده کاربران...

آیا تا به حال در مورد فناوری گوگل لنز ( Google Lens ) چیزی شنیدهاید؟ Google Lens نوعی فناوری مبتنی...

از جمله مهم ترین دغدغه هایی که امروزه ذهن بسیاری از افراد را به خود مشغول کرده است راه های...

بدون شک پیج اسپید گوگل (Google PageSpeed Insights) بهترین ابزار برای وب مسترها ، برنامه نویسان و صاحبان سایت است...

استفاده کردن از افزونه سوالات متداول وردپرس ( FAQ ) در پاسخ های قطعی به کاربران، مزایای زیادی را برای...

ر گذشته هوش مصنوعی (AI) فقط مربوط به رباتیک و داستانهای علمی تخیلی بود. اما چند سال است که بازاریابی...

قرار دادن ویدیو در سایت کمک می کند، محتوای متفاوتی در صفحه خود داشته باشید ولی اینکه از چه طریقی...

سلام به دوستان عزیز . عیدتون مبارک . امروز میخواهیم در مورد پیغامی باهاتون صحبت کنم که احتمالا اگر اهل...

همان طور که می دانید ویدیوها در سئو و افزایش رتبه صفحات اینترنتی جایگاه ویژه ای دارند؛ کاربران امروزی دیگر...

گوگل به عنوان یک موتور جستجوگر پرقدرت، هر روز برای جلب رضایت هر چه بیشتر کاربران خود، خلاقیت های زیادی...

تایپوگرافی در رابط کاربری فراتر از انتخاب کلمات یا فونتهای مناسب برای طراحی وب یا موبایل است. رعایت سلسه مراتب،...

انتخاب کلمه کلیدی مناسب می تواند یکی از مهم ترین راهکارهایی باشد که شما می توانید با استفاده از آن...

در دنیای امروز شبکه های اجتماعی بخش مهمی از زندگی ما را به خود اختصاص داده اند به طوری که...

رای پیدا کردن یک قالب پرسرعت وردپرس نیاز است تا با در نظر گرفتن چند ابزار قالب های انتخابی را...

سایت مدرسه بخشی از تجربه علمی ، برنامه کلاسی و هر چیز لازم در یک کلاس فیزیکی دانش آموزان است....

مسیر بهینه سازی و سئو سایت بسیار پیچیده است و همه افراد حتی حرفه ای ترین آن ها ممکن است...

رابط کاربری مناسب نقشی کلیدی در ذهنیت، برند سازی، اعتماد سازی و جذب کاربر دارد و بی توجهی به آن...

خطای Defer Parsing of JavaScript در جی تی متریکس به علت حجم بالای فایل های JS به نمایش در می...

وظیفه اصلی وب سرور ارائه پاسخ درست در زمان مناسب به کلاینت های مختلف است. کلاینت ها معمولا صبر کافی...

سئو یک دنیای بسیار گسترده است که هر روزه بر وسعت آن افزوده می شود؛ به همین دلیل شاید در...

برای داشتن محتوای جذاب و پرمخاطب اول از همه باید یک عنوان مغناطیسی داشته باشید! در واقع عنوان جذاب، ورود...

افزایش سرعت ایندکس سایت می تواند برای بسیاری از کاربرانی که در زمینه سئو فعالیت می کنند اهمیت زیادی داشته...

ما در زمینه تولید محتوا و سئو، همیشه دنبال بهترین و تاثیرگذارترین روش ها هستیم.وقتی محتوایی آماده میکنیم یا برای...

سلام به عزیزان آی وحید و دوستانی که همیشه همراه ما بوده اند . عیدتون مبارک . امیدواریم در سال...

در دهه اخیر، بسیاری از کسب و کارهای بزرگ از سیستم وردپرس استفاده کرده اند. وردپرس، یکی از بهترین سیستمهای...

در دنیای آنلاین، تولیدمحتوا تبدیل به یک الزام شده است به گونه ای که می توانیم بگوییم اگر در دنیای...

در چند سال گذشته در خیلی از کشورها مخصوصا کشور ما ایران، اکثر خریدها به صورت اینترنتی انجام می شود،...

وب سایت شما، چهره ای است که شما به جهانیان نشان می دهید. به همین دلیل، ابزار فروش اصلی شما...

طراحی سایت مینیمال مورد توجه بسیاری از وبمسترها قرار گرفته است، چون تجربه کاربری بهتری ارائه میکند. اما استفاده از...

اگر تا به حال گذرتان به دنیای برنامه نویس ها و کد نویسی افتاده باشد، حتما واژه GitHub را شنیده...

UI و UX یکی از مهم ترین اصطلاحاتی است که در روند شکل گیری سایت نقش مهم و ویژه ای...

فرقی نمی کند که شما وب سایت خود را با چه زبانی برنامه نویسی کرده باشید؛ چیزی که در نهایت...

یک افزونه ریچ اسنیپت می تواند بخشی از محتوا را در نتایج گوگل برجسته کند. معمولا بلاگر ها دستورالعمل ها...

تصاویر WebP از جدیدترین فرمت های تصویر است که بدون تغییر در کیفیت اندازه آن کاهش پیدا می کند و...

بردکرامب می تواند قسمت مهم یک سایت خوب باشد، چرا که این مسیر راهنما فقط به کاربر نمی گوید در...

در ابتدا قصد داریم قبل از اینکه راجع به مفهوم Doorway Page صحبت کنیم به طور جداگانه لغات آن را...

چت آنلاین سایت به عنوان یک پل ارتباطی با مشتریان برای تیم پشتیبانی خدمات و یا فروش محصولات امری ضروری...

وقتی نوبت به اینستاگرام می رسد، بیوی شما محلی برای نشان دادن خود شما به مشتریان بالقوه است. علاوه بر...

با نیچ مارکتینگ برند شما نسبت به سایر برندهای معروف و پر فروش در یک بازار شلوغ متمایز میشود. تمرکز...

امروزه اکثر شرکت ها برای کسب و کار خود به یک وب سایت نیاز دارند. وب سایت ها متناسب با...

بهترین نرم افزارهای FTP موجود کدامند؟ در واقع انتقال اطلاعات از کامپیوتر به هاست یکی از الزامات بعد از خرید...

مهمترین سودی که در افزایش مبلغ سفارشات شما قرار دارد، این است که از هر سفارش میتوانید درآمد بیشتری کسب...

بهینه سازی نقشه سایت بخش مهم و اساسی سئو تکنیکال وب سایت محسوب می شود. نقشه سایت طرح کلی یا...

اگر صاحب یک کسب و کار اینترنتی باشید و بخواهید کسب و کارتان را در سطح اینترنت توسعه دهید، قطعا...

مرورگر Blisk جایگزین جالبی برای بسیاری از مرورگرهای اصلی وب امروزی است. البته این مرورگر به اندازه Opera ، Chrome...

در برنامه نویسی جاوا اسکریپت ، ما با دو مفهوم Compose و Pipe روبه رو هستیم. این دو مفهوم، جزء...

توسعه دهندگان زیادی هستند که می خواهند در مورد تفاوت های SQL با NoSQL بدانند. زمانی که تفاوت های بین...

ویرایشگر های کد آنلاین در زبان برنامه نویسی متداولی مثل HTML، CSS و جاوا اسکریپپت امکان ایجاد یا ویرایش کد...

زمانی که کاربری وارد سایت می شود می خواهد در زمانی کوتاه هدف مورد نظر خود را پیدا کند و...

یکی از نگرانی های عمده سایتها، تجارتهای آنلاین، پلتفرم ها و موسسات مالی مسئله هک و سرقت اطلاعات کاربران است....

یکی از پرکاربرد ترین ابزارهای رایگانی که برای بررسی آمار روزانه سایت می توانیم از آن استفاده بهینه ای داشته...

اگر یک سئو کار حرفه ای یا مبتدی باشید، حتما می دانید که در سئو Off-Page لینک دهی بسیار اهمیت...

بازاریابی مجدد در واقعی اقدامی است که در آن شما سعی می کنید مخاطبتان را مجددا به سمت خود جذب...

در ارتباط با لینک سازی خارجی سایت، خیلی از وب مسترها بر این باورند که نباید به سایت های دیگر...

اگر شما از آن دسته افراد و صاحبان سایت هستید که میخواهید بلاگ شما دارای صفحه جدایی از صفحه اصلی...

طراحی سایت جوملا از گزینه های روی میز یک کاربری است که می خواهد سایت خود را با یک سیستم...

مستندات ، نمونه کد و راهنمای اتصال به درگاه پرداخت اينترنتی به پرداخت ملت شرح توابع و متدهاي دروازه پرداخت...