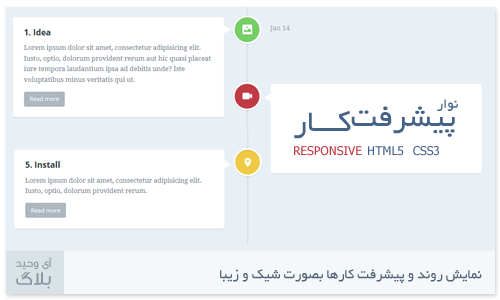
استایل نمایش نوار پیشرفت کار HTML5 / CSS3 بصورت ریسپانسیو Responsive
نوار پیشرفت کار HTML5 CSS3 ، شاید در سایت خود به Timeline یا نوار زمانی برای نمایش بهتر و قابل درک و مفهوم تر اجرای پروسه هایتان نیاز داشته باشید که استایل نوار پیشرفت کار HTML5 CSS3 بصورت متن و تصویر این کار را برای شما انجام می دهد و سایت شما را از حالت سرد و یکنواخت به حالتی گرم و دلنشین تبدیل می کند. این ایده اولین بار توسط سایت Zurb پیاده سازی شد که می توانید در این نمونه کار طراحی سایت شرکتی ما مدل مشابه و افقی را مشاهده کنید . در ادامه مطلب می توانید نوار پیشرفت کار HTML5 CSS3 را دانلود و یا بصورت پیش نمایش مشاده کنید.

![]()
Vertical Timeline
We all are quite familiar with vertical timelines: all instant messaging applications use them. A current trend in web design is to use a similar structure, but to show a process rather than a sequence of events. That is why timeline-like structures are often used for the “How it works” page.
The inspiration for this nugget came from the Zurb University page. The result is very clean yet dynamic, with room for big illustrations in the center.