سلام به همگی دوستان . در مطلب قبلی و قسمت اول از آموزش نصب Google Analytics روی وردپرس به شما درباره ی سیستم آمارگیر گوگل آنالیز توضیح دادیم و امکاناتی که با این سیستم در اختیار شما قرار میگیرد را بیان کردیم ، اکنون به سراغ مرحله ی اصلی یعنی قرار دادن این آمارگیر بر روی سایت شما میپردازیم . با ما همراه باشید …
آموزش نصب Google Analytics روی وردپرس -قسمت دوم
اولین مرحله این است که شما در Google Analytics یک حساب کاربری داشته باشید و اینجاست که این سوال پیش می آید :
چگونه یک حساب کاربری در Google Analytics داشته باشم ؟
ابتدا به آدرس زیر میروید ، به دلیل فیلتر کردن آی پی ایران توسط گوگل ممکن است در حین مراحل کار به مشکل بر بخورید پس به نظر من اگر با آی پی خارج از کشور اقدام به این کار کنید بهتر است
بعد از کلیک بر روی لینک وارد صفحه ی ابتدایی میشوید ، در این صفحه از شما میخواهد اطلاعات حساب کاربری جی میل خود را وارد کنید ، در صورتی که حساب کاربری ندارید باید یک جی میل برای خودتان بسازید.

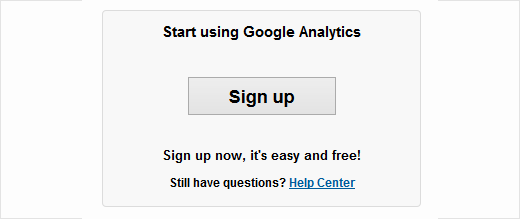
مرحله ی دوم : زمانی که شما به حساب خود وارد شدید با پیغام ثبت نام برای گوگل آنالیز مواجه میشوید روی دکمه Sign Up کلیک کنید تا به صفحه ی بعدی منتقل شوید

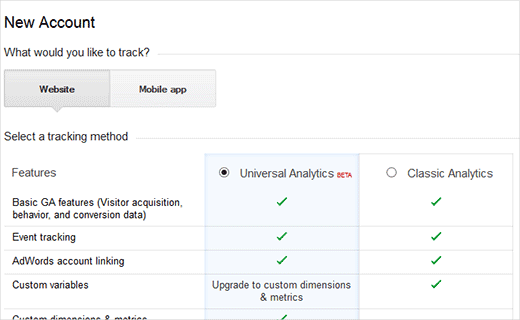
مرحله سوم : در صفحه ی بعد نوع محتوای خود به همراه نوع آنالیز را انتخاب کنید ، مطمئن باشید که نوع محتوا بر روی وب سایت قرار داده شده باشد .
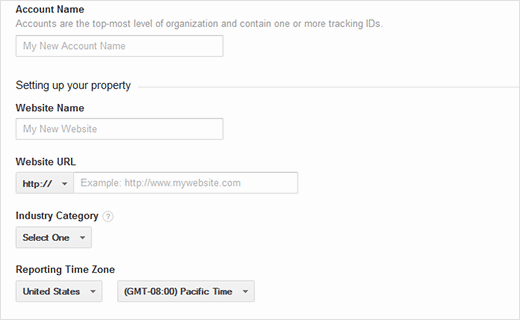
 همچنین اطلاعات مربوط به آدرس وب سایت ، کشور و سوالاتی که از شما میپرسد را جواب دهید ، این موارد ممکن است در آمارگیری موثر باشد .
همچنین اطلاعات مربوط به آدرس وب سایت ، کشور و سوالاتی که از شما میپرسد را جواب دهید ، این موارد ممکن است در آمارگیری موثر باشد .
 زمانی که شما اطلاعاتتان را وارد میکنید روی دکمه Tracking ID کلیک کنید و در نهایت باید قوانین این سیستم را بپذیرید .
زمانی که شما اطلاعاتتان را وارد میکنید روی دکمه Tracking ID کلیک کنید و در نهایت باید قوانین این سیستم را بپذیرید .
مرحله ی چهارم : شما اکنون کد Tracking ID را دریافت کرده اید ، این کد را برای خودتان کپی کنید چون باید توی سایت وردپرسی خودتان وارد کنید . تب مرورگر خودتان را باز نگه دارید چون هنوز کار ما اینجا تمام نشده ، به سراغ وب سایت خودتان بروید
![]() چگونه Google Analytics را روی سایت خود نصب کنیم ؟
چگونه Google Analytics را روی سایت خود نصب کنیم ؟
یه راه برای نصب این سیستم روی سایت شما وجود دارد . افزونه ها ، کپی مستقیم و ویرایش فایل functions.php
روش افزونه ها ( پیشنهاد میشود ! )
تعدادی افزونه هستند که این امکان رو به شما میدهند تا کد های دلخواه به سایت خودتان اضافه کنید که ما اینجا یک نمونه افزونه به شما پیشنهاد میکنیم :
این افزونه سبک میباشد و فقط کافی است کد گوگل آنالیز را در صفحه ی تنظیمات افزونه وارد کنید.
روش کپی مستقیم
کد دریافتی در مرحله چهارم را درون فایل header.php قالب و دقیقا پس از تگ <body> قرار دهید .
روش ویرایش فایل functions.php
نکته : تنها در صورتی این کار را انجام دهید که آشنایی کامل داشته باشید
کد زیر را در فایل functions.php قرار دهید و فراموش نکنید که کد گوگل آنالیز دریافتی در مرحله ی 4 را در مکان مشخص شده قرار دهید
<?php
add_action('wp_footer', 'add_googleanalytics');
function add_googleanalytics() { ?>
// کد دریافتی گوگل آنالیز را در اینجا وارد کنید
<?php } ?>
زمانی که کد را در سایت خود قرار دادید به صفحه ی گوگل آنالیز برگردید و روی دکمه ی save کلیک کنید . بعد از این کار میتوانید در تب گزارش گوگل آنالیز موارد آنالیز سایت خود را مشاهده کنید . اما توجه داشته باشید شروع آنالیز اولیه سایت شما ممکن است 12 تا 24 ساعت پس از ثبت سایت در سیستم گوگل آنالیز به طول بیانجامد .
امیدوارم که این آموزش شما را برای یک استفاده ی کاربردی دیگر برای وب سایتتان کمک کرده باشد . هدف ما توی این سایت یاد دادن حداقل یک نکته به بازدید کنندگان عزیز است .
















