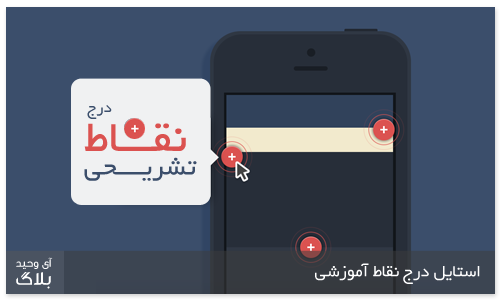
دانلود درج نقاط مورد علاقه بر روی قسمت های مختلف سایت CSS3 Responsive
با استفاده از این روش می توانید نقاطی از سایت را بصورت واضح توضیح دهید. فقط با یک کلیک می شود شرح مختصری به کاربر با استایلی شیک نمایش دهید و این امکان را می دهد درک سریع و عمیقی از محصول را به کاربر انتقال دهید .
فکر کنید می خواهید ویژگی های مهم برنامه خود را به کاربر نمایش دهید، با درج این نقاط و توضیح تشریحی آن بصورت کاربرپسند چه رابطه ی دلنشین و واضح به کاربر القا می شود . مزیت اصلی این است که کاربر قبل از شروع به استفاده از برنامه با ویژگی های اصلی برنامه شما آشنا می شود . مثال بارز و جالب این استایل در سایت Disqus است . استایلی مناسب یرای طراحی سایت و ارتقاء کیفیت کاری طراحان سایت و نمایش ویژگی های برنامه های تحت اندروید،آی او اس و ویندوز فون